vue render函式使用jsx語法 可以使用v-model語法 vuex實現資料持久化
render函式使用jsx語法:
安裝外掛 transform-vue-jsx
可以使用v-model語法安裝外掛 jsx-v-model
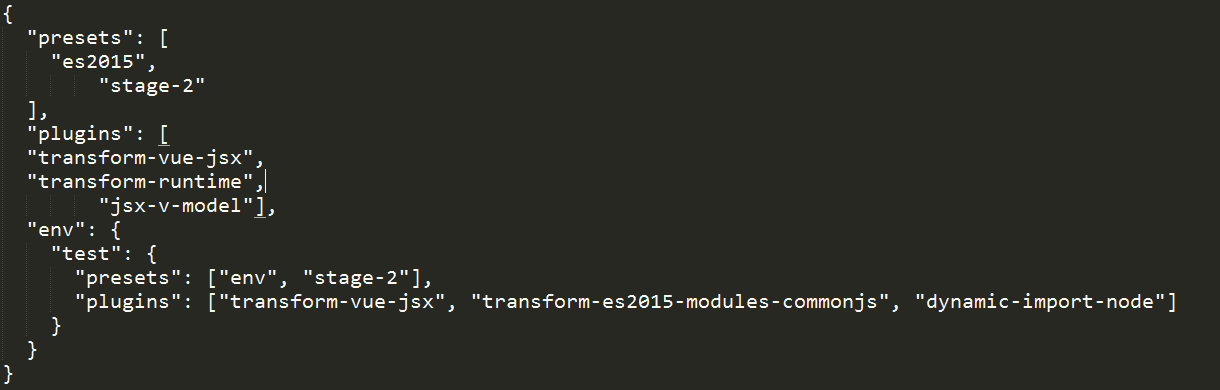
.babelrc檔案配置:

vuex實現資料持久化
安裝外掛vuex-persistedstate
使用方法:

相關推薦
vue render函式使用jsx語法 可以使用v-model語法 vuex實現資料持久化
render函式使用jsx語法: 安裝外掛 transform-vue-jsx 可以使用v-model語法安裝外掛 jsx-v-model .babelrc檔案配置: vuex實現資料持久化&n
v-model語法糖介紹,實現一個自定義input元件
html: <template> <div class="jsInput"> <div class="jsInput-content"> <input class="my-input" :type="type" @focus=
Vue學習日誌第二天 v-model 資料雙向繫結 eval函式用法
<div id="app"> <p> {{msg}}</p> <p><input type="text" v-b
Vue Render函式與Virtual Dom
1. 什麼是Virtual Dom React與Vue 2 都是使用是Virtual Dom技術,Virtual Dom技術並不是真正的Dom,而是一個輕量級的JavaScript物件,在狀態發生改變的時候,Virtual Dom會進行Diff運算,來更新只需要被替換的Dom,而不是
【Vue】父元件使用v-model,實現子父元件動態傳值。
前言:父元件與子元件直接的傳值會有些小問題,特別是動態傳值。 一、實現動態傳值 <body> <script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script> <
Vue自定義元件通過v-model實現父子元件雙向同步通訊
在vue官網2.2.0的api新增的model選項,可以幫助我們實現父子同步通訊。 1. model model的型別定義如下,它有兩個屬性prop,event.一個元件上的v-model會把 value用作 prop把 input用作 event 型別:{ prop?:
淺談 Vue v-model指令的實現原理
vue的v-model是一個十分強大的指令,它可以自動讓原生表單元件的值自動和你選擇的值繫結, 我們來看一下它的效果: 輸入框的值和一個數據是繫結的,輸入框的值變化,和他繫結的值也會發生變化 我們在手動輸入 hello的過程中 下面和他繫結的p標籤的值也是實時
Vue——render函式在ElementUi中的應用
vue的render函式在日常開發中被廣泛應用,今天以ElementUI中的table表頭重構為引,實際應用一下藉助render函式實現表頭搜尋,不足之處請多多指教! 首先引入官方demo <el-table :data="tableData" s
vue Render函式
絕大多數情況下使用template來構建html,Render函式用來滿足特點情況下完全使用JavaScript來程式設計 在遇到寫類似的元件的時候需要寫很多很長的程式碼,出於簡潔(懶惰使人進步)的角度來說,我們應該找到更合適的方法來實現該效果。 <bod
Vue.js學習記錄-12-Vue去哪兒網專案實戰:城市列表頁開發-Header + Vuex實現資料互動
Header:城市資訊選擇標題展示 在此元件中,主要做了向Home元件的頁面路由跳轉 <template>:需要注意的是被<router-link>包裹的標籤會使原標籤樣式無效,類似<a>。 解決方案上篇文章已經給出:https://blog
vue.js的一些小語法v-for,v-text,v-html,v-on:click
對象 -- 變量 src method methods value {} click 1.Vue的目錄結構: =================================================================================
Vue 語法v-show和 v-if
使用了v-if的時候,如果值為false,那麼頁面將不會有這個html標籤生成。v-show則是不管值為true還是false,html元素都會存在,只是CSS中的displ v-if 是“真正”的條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子元件適當地被銷燬和重建。
vue學習五(繫結class、v-bind:style(物件語法、陣列語法))
繫結 HTML Class 我們可以傳給 v-bind:class 一個物件,以動態地切換 class: 內聯樣式在模板裡 <div id="div1" :class="{active: isActive, 'text-danger': hasErro
如何理解v-model的實質為語法糖
vue的v-model為表單的完成提供了極大的便利,可以進行資料繫結,例如將input框的值和span值繫結,只要重新輸入顯示值會立即更改。下面我們來分析這一命令是如何實現的。在官方文件中解釋這一名令實際僅是一個語法糖。那麼首先我們來看看語法糖的概念:
Vue JSX、自定義 v-model
部落格地址:[https://ainyi.com/92](https://ainyi.com/92) 最初用到 JSX,就是做這個部落格的時候。iview 表格元件,不支援像 element 那樣直接寫 html 程式碼渲染,只能通過 render 函式渲染,也就是 JSX 語法 這個說起來不陌生,JS
Vue 進階教程之:詳解 v-model
com 方式 事件 變化 復習 簡寫 mage fine 需要 分享 Vue 官網教程上關於 v-model 的講解不是十分的詳細,寫這篇文章的目的就是詳細的剖析一下, 並介紹 Vue 2.2 v-model改進的地方,然後穿插的再說點 Vue 的小知識。 在 Vue 中,
【js】vue.js v-model
radio width mode radi .so disable val htm com <tr> <td width="60" height="44">排序號:</td> <td width="180">
Webstorm 添加新建.vue文件功能並支持高亮vue語法和es6語法
editor pla vue file font 完成 下載 src repl 添加新建.vue文件功能 ①Webstorm 右上角File-Plugins 搜索vue如果沒有就去下載 點擊serch in repositories ②點擊安裝vue.js
Vue指令7:v-model
mode hit ace pick input -m .com run pac 可以用 v-model 指令在表單控件元素上創建雙向數據綁定。 v-model 會根據控件類型自動選取正確的方法來更新元素。 輸入框 <div id="app"> <p&
Vue之徹底理解自定義組件的v-model
自動 value tro 需要 this 變量 mode type 自定義 最近在學習vue,今天看到自定義事件的表單輸入組件,糾結了一會會然後恍然大悟...官方教程寫得不是很詳細,所以我決定總結一下。 v-model語法糖 v-model實現了表單輸入的雙向綁定,我們
