修改基於zxing庫的cordova掃描二維碼外掛BarcodeScan掃碼介面的UI
最近在做一些混合式的APP開發,主要用到了ionic+cordova兩個框架。關於混合式APP和ionic和cordova就是用開發web的一套東西開發APP應用,就不多說這些了,這不是這篇文章的重點,感興趣的同學可以自己瞭解一下。現在在團隊中主要負責一些cordova呼叫底層硬體裝置的外掛的用法比如:呼叫通訊錄、呼叫撥號功能、定位、呼叫攝像頭掃描二維碼。
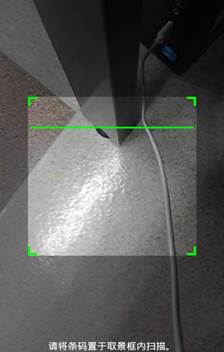
好了重點來了!這篇文章就是呼叫cordova 的BarcodeScanner外掛掃描和生成二維碼,cordova 的BarcodeScanner外掛已經提供了掃描二維碼的功能,但是那個掃描的介面簡直不能太醜,所以就想改一下掃描二維碼的介面。檢視cordova的掃碼外掛可以看到外掛本身也是呼叫開源的zxing庫,網上關於在android的原生開發中修改zxing原始碼達到修改掃碼介面的文章一堆,但是修改cordova外掛呼叫的zxing庫就沒那麼簡單了。
所以我就想了一種方案:
1、從zxing庫裡的關於掃碼介面的程式碼改起
2、改完之後重新打包成jar包替換 進入platforms\android\libs資料夾下把com.google.zxing.client.android.captureactivity.jar替換掉,執行出錯。方案失敗
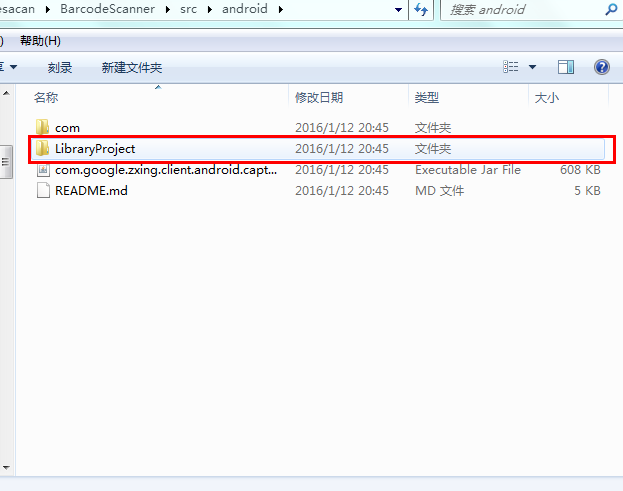
仔細研究了cordova掃碼外掛的程式碼後發現

進入去看著就是添加了android平臺之後的zxing庫啊
好了,方案出來了,就修改這個了,修改完之後打成jar包替換掉cordova專案中的進入platforms\android\libs資料夾下把com.google.zxing.client.android.captureactivity.jar替換掉就OK啦。
具體的修改有時間我在寫上來,我把修改好的jar包放上來,有需要的可以下載之後直接替換就能使用了[修改之後的zxing jar包下載](http://download.csdn.net/detail/ecnu_df/9401517)
說了這麼多不知道都說清楚了麼跟著我寫個demo吧。動動手都就明白了。
具體的步驟如下:
開啟 cmd
1、建立cordova專案
cordova create hellobarcode com.example.cordova mybarcode2、進入 專案資料夾hellobarcode
cd hellobarcode3、增加android平臺
cordova platform add android4、加入掃碼外掛
cordova plugin add https://github.com/wildabeast/BarcodeScanner.git5、把專案匯入eclipse中,把MainActivity中libs目錄下的com.google.zxing.client.android.captureactivity.jar檔案替換為
我修改好的zxing_4.1.8.jar檔案,然後重新整理一下專案。
6、修改asset 資料夾下的index.html檔案增加兩個Button button中的onclick事件指向下面兩段js程式碼
1. //掃碼的js介面程式碼
2. cordova.plugins.barcodeScanner.scan(
2. function (result) {
3. //實現功能邏輯
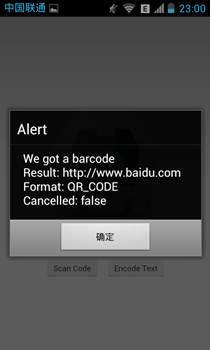
4. alert("We got a barcode\n" +
5. "Result: " + result.text + "\n" + //解析之後的二維碼原始碼,url等
6. "Format: " + result.format + "\n" + //編碼的格式
7. "Cancelled: " + result.cancelled);
8. },
9. function (error) {
10. alert("Scanning failed: " + error);
11. });
1. //生成二維碼的js介面程式碼
2. cordova.plugins.barcodeScanner.encode(
2. "TEXT_TYPE", //編碼的型別 文字型、email、sms、手機號
3. "http://www.baidu.com", //url
4. function(success) {
5. //實現功能邏輯
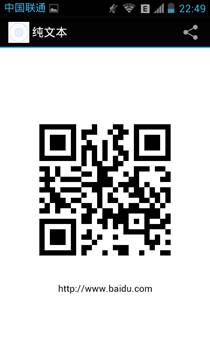
6. alert("encode success: " + success); //生成之後會預設作為圖片顯示出來
7. }, function(fail) {
8. alert("encoding failed: " + fail);
9. });
7、修改相關的配置檔案
用以下程式碼替換platforms\android\res\menu\encode.xml 中的程式碼
1、 <menu xmlns:android="http://schemas.android.com/apk/res/android">
2、 <item android:id="@+id/menu_share"
3、 android:title="@string/menu_share"
4、 android:icon="@android:drawable/ic_menu_share"
5、 android:orderInCategory="1"
6、 android:showAsAction="withText|ifRoom"/>
7、 <item android:id="@+id/menu_encode"
8、 android:title="@string/menu_encode_vcard"
9、 android:icon="@android:drawable/ic_menu_sort_alphabetically"
10、 android:orderInCategory="2"
11、 android:showAsAction="withText|ifRoom"/>
12、 </menu> 8、修改相應的硬體的訪問許可權,執行效果如下:
注意:需要在真機上執行