QT5(5)窗口布局
阿新 • • 發佈:2019-01-29
程式碼自行補充標頭檔案
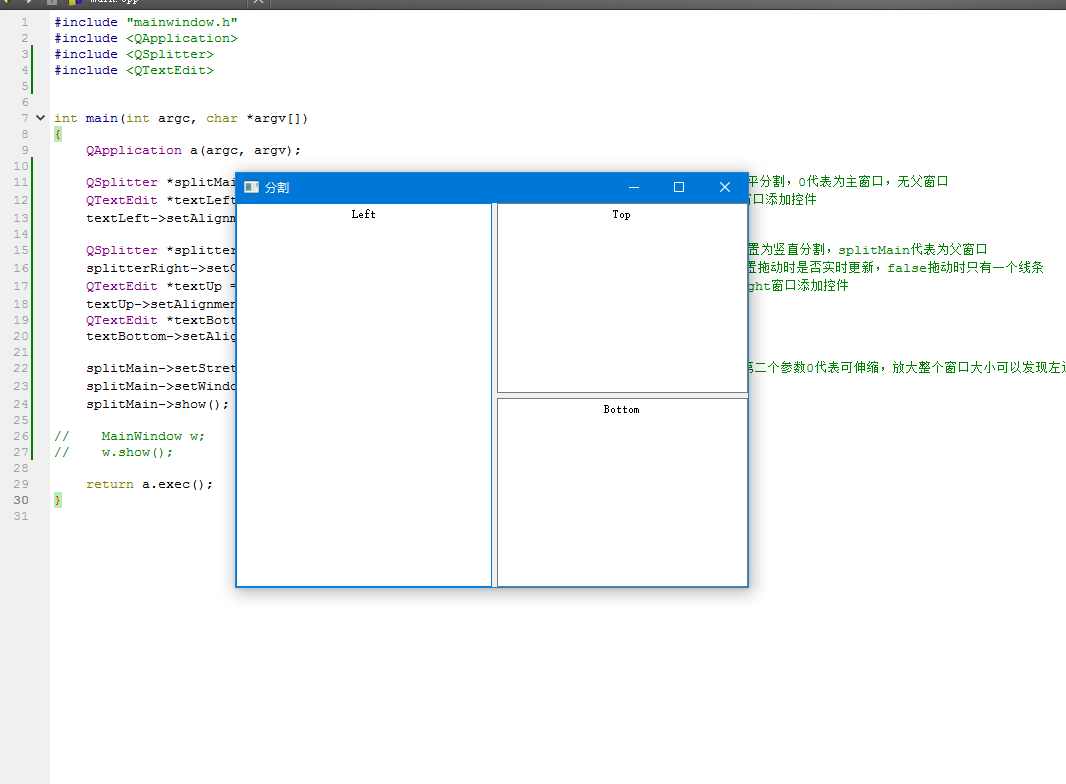
一、分割視窗QSplitter
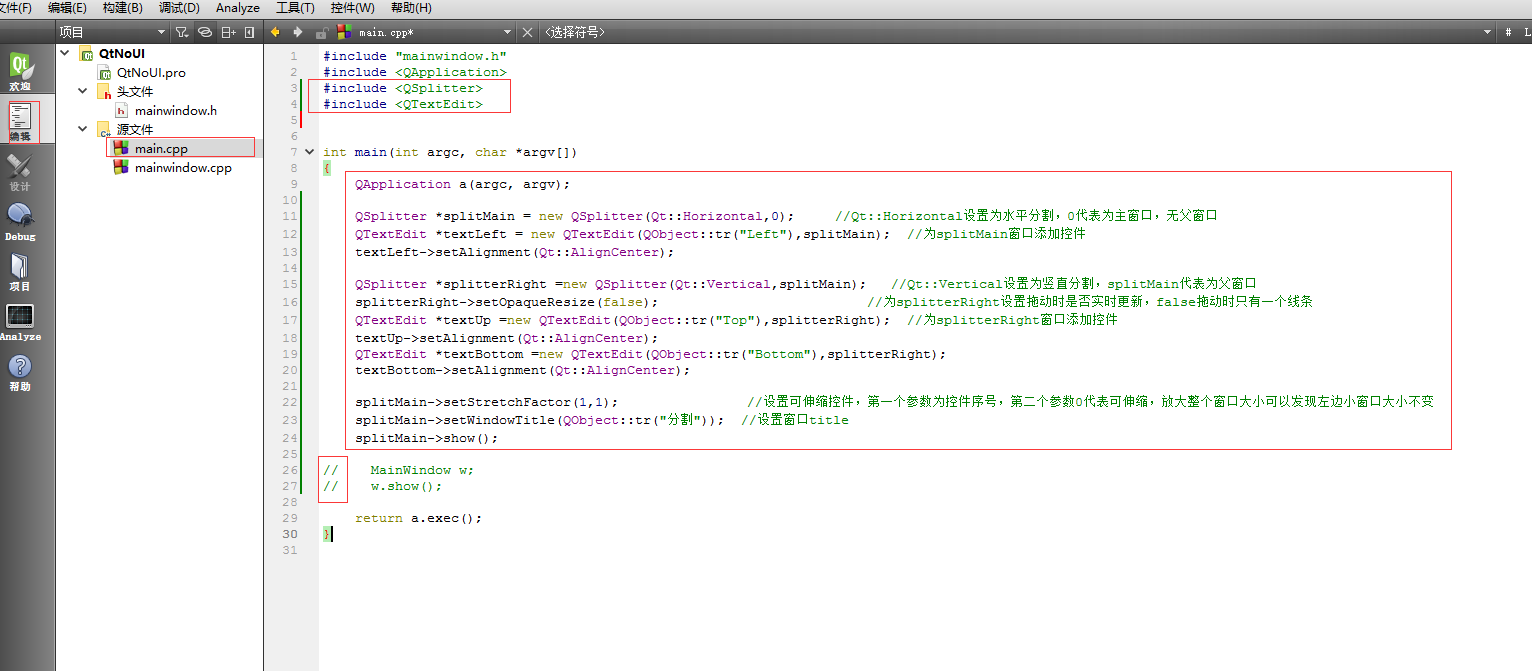
在新建專案時不選建立視窗,在main.cpp中修改為:
#include "mainwindow.h"
#include <QApplication>
#include <QSplitter>
#include <QTextEdit>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QSplitter *splitMain = new QSplitter(Qt::Horizontal,0); //Qt::Horizontal設定為水平分割,0代表為主視窗,無父視窗 
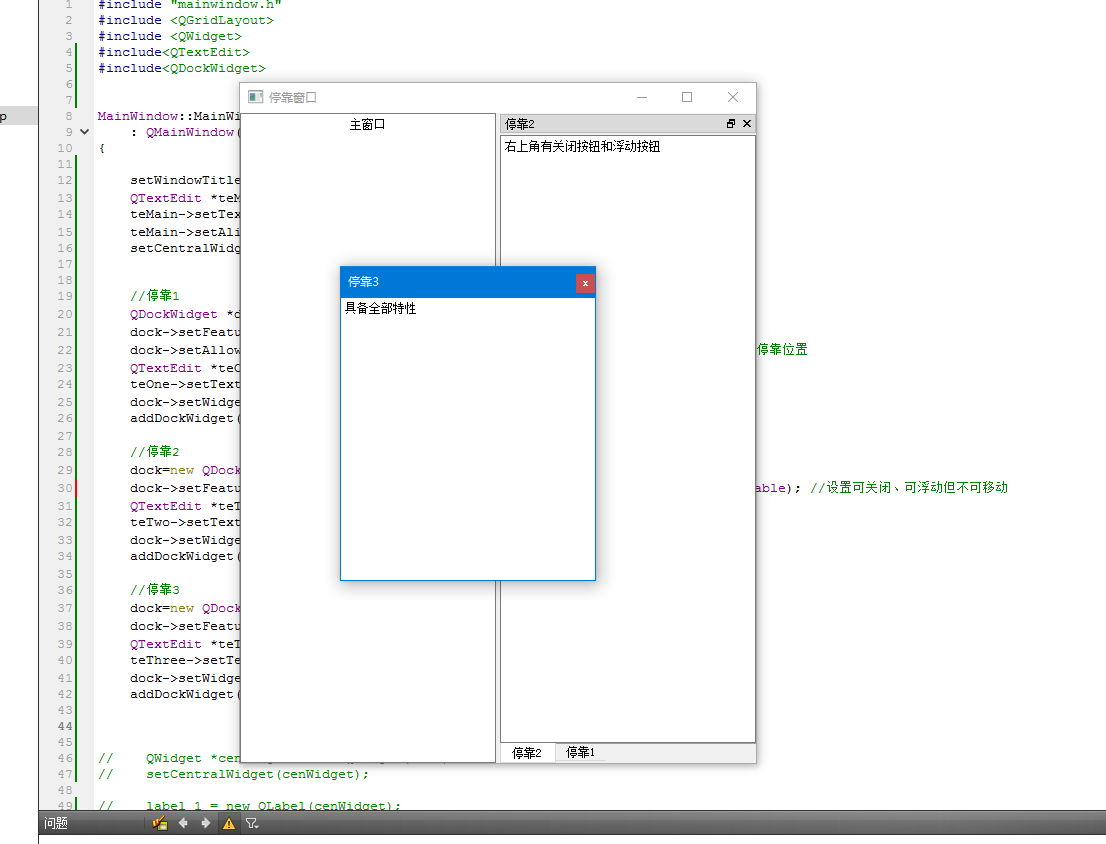
二、停靠視窗QDockWidget
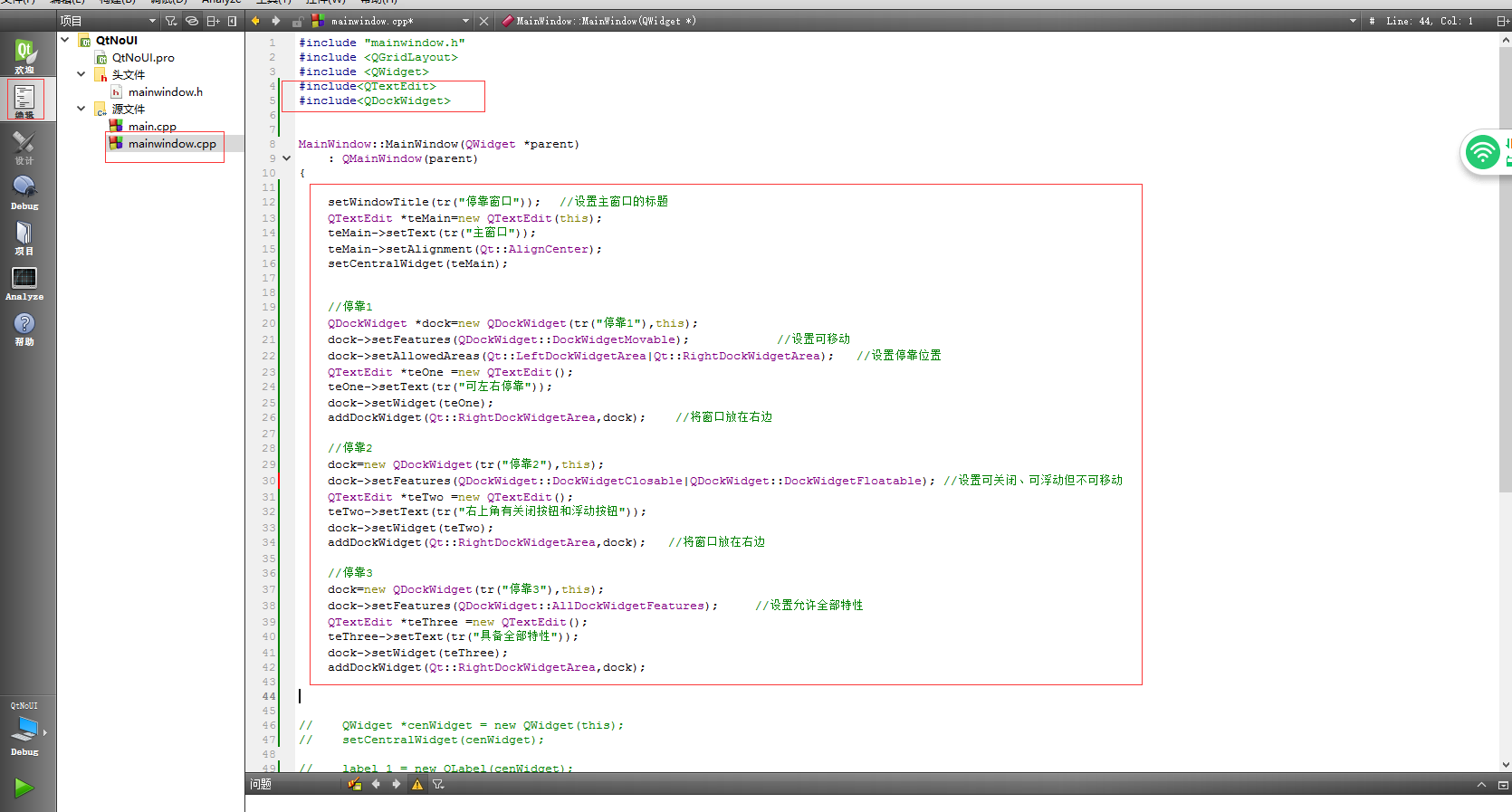
在新建專案時不選建立視窗,在mainwindow.cpp中修改為:
setWindowTitle(tr("停靠視窗")); //設定主視窗的標題
QTextEdit *teMain=new QTextEdit(this);
teMain->setText(tr("主視窗"));
teMain->setAlignment(Qt::AlignCenter);
setCentralWidget(teMain);
//停靠1
QDockWidget *dock=new QDockWidget(tr("停靠1"),this);
dock->setFeatures(QDockWidget::DockWidgetMovable); //設定可移動
dock->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea); //設定停靠位置
QTextEdit *teOne =new QTextEdit();
teOne->setText(tr("可左右停靠"));
dock->setWidget(teOne);
addDockWidget(Qt::RightDockWidgetArea,dock); //將視窗放在右邊
//停靠2
dock=new QDockWidget(tr("停靠2"),this);
dock->setFeatures(QDockWidget::DockWidgetClosable|QDockWidget::DockWidgetFloatable); //設定可關閉、可浮動但不可移動
QTextEdit *teTwo =new QTextEdit();
teTwo->setText(tr("右上角有關閉按鈕和浮動按鈕"));
dock->setWidget(teTwo);
addDockWidget(Qt::RightDockWidgetArea,dock); //將視窗放在右邊
//停靠3
dock=new QDockWidget(tr("停靠3"),this);
dock->setFeatures(QDockWidget::AllDockWidgetFeatures); //設定允許全部特性
QTextEdit *teThree =new QTextEdit();
teThree->setText(tr("具備全部特性"));
dock->setWidget(teThree);
addDockWidget(Qt::RightDockWidgetArea,dock);
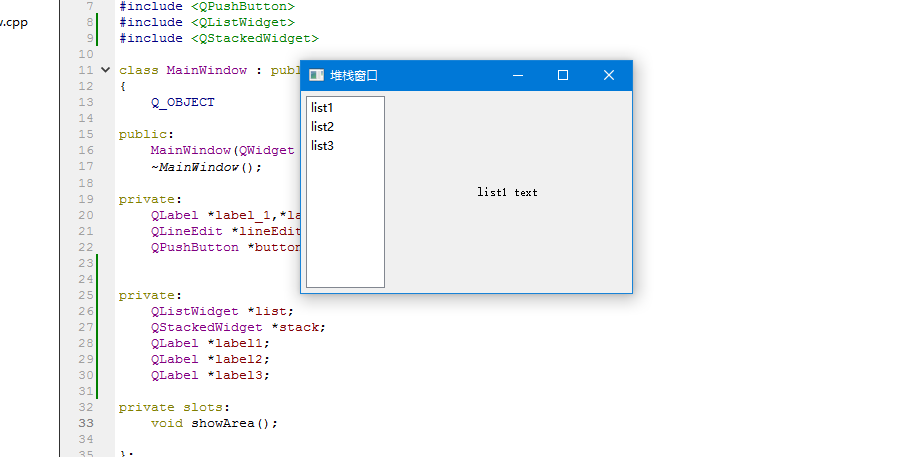
三、堆疊窗體QStackedWidget
在新建專案時不選建立視窗,在mainwindow.cpp中修改為:
QWidget *cenWidget = new QWidget(this); //避免layout重複
setCentralWidget(cenWidget);
setWindowTitle(tr("堆疊視窗"));
list = new QListWidget(cenWidget); //新建list控制元件
list->insertItem(0,tr("list1"));
list->insertItem(1,tr("list2"));
list->insertItem(2,tr("list3"));
label1 =new QLabel(tr("list1 text")); //新建三個lebel
label2 =new QLabel(tr("list2 text"));
label3 =new QLabel(tr("list3 text"));
stack =new QStackedWidget(cenWidget); //新建棧控制元件並將三個label新增其中
stack->addWidget(label1);
stack->addWidget(label2);
stack->addWidget(label3);
QHBoxLayout *mainLayout =new QHBoxLayout(cenWidget); //使用QHBoxLayout佈局
mainLayout->setMargin(5);
mainLayout->setSpacing(5);
mainLayout->addWidget(list);
mainLayout->addWidget(stack,0,Qt::AlignHCenter);
mainLayout->setStretchFactor(list,1); //修改控制元件佔據比例
mainLayout->setStretchFactor(stack,3);
connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int))); //繫結list和stack
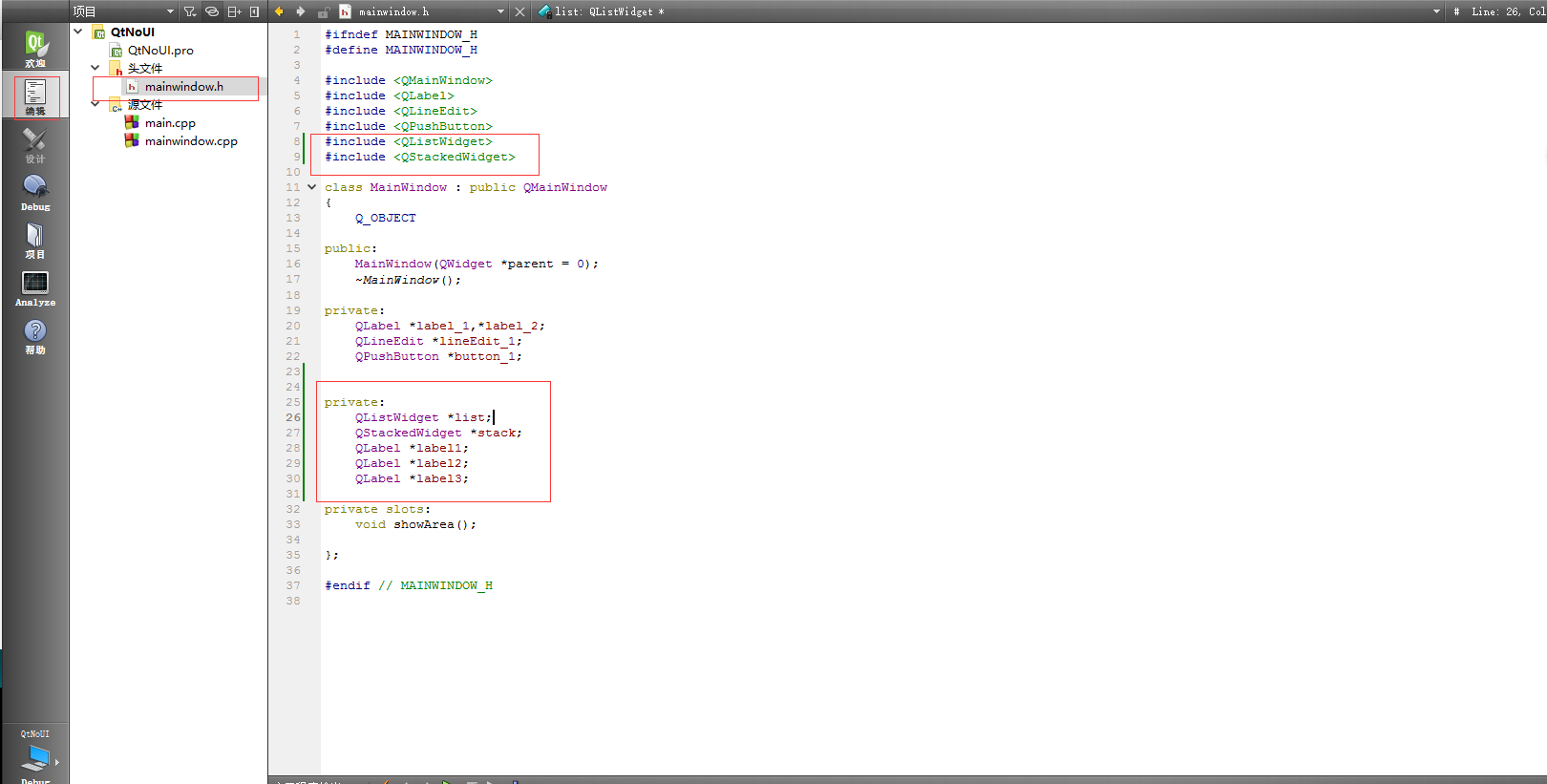
在mainwindow.h中修改為:
private:
QListWidget *list;
QStackedWidget *stack;
QLabel *label1;
QLabel *label2;
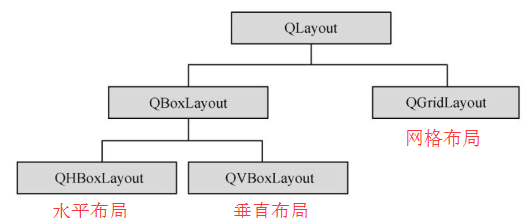
QLabel *label3;四、基本佈局QLayout
基本佈局類繼承關係如下:

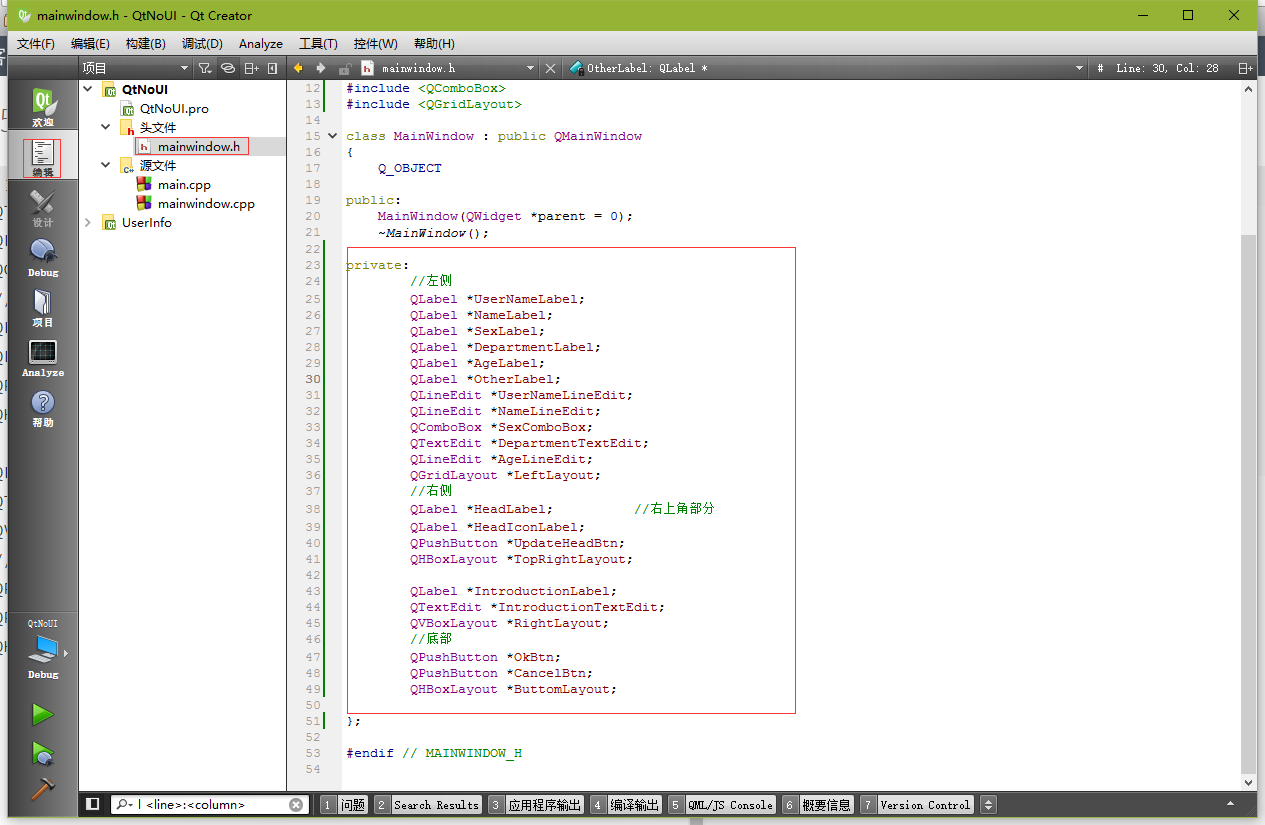
在mainwindow.h中修改為:
private:
//左側
QLabel *UserNameLabel;
QLabel *NameLabel;
QLabel *SexLabel;
QLabel *DepartmentLabel;
QLabel *AgeLabel;
QLabel *OtherLabel;
QLineEdit *UserNameLineEdit;
QLineEdit *NameLineEdit;
QComboBox *SexComboBox;
QTextEdit *DepartmentTextEdit;
QLineEdit *AgeLineEdit;
QGridLayout *LeftLayout;
//右側
QLabel *HeadLabel; //右上角部分
QLabel *HeadIconLabel;
QPushButton *UpdateHeadBtn;
QHBoxLayout *TopRightLayout;
QLabel *IntroductionLabel;
QTextEdit *IntroductionTextEdit;
QVBoxLayout *RightLayout;
//底部
QPushButton *OkBtn;
QPushButton *CancelBtn;
QHBoxLayout *ButtomLayout;在mainwindow.cpp中修改為:
QWidget *cenWidget = new QWidget(this); //避免layout重複
setCentralWidget(cenWidget);
setWindowTitle(tr("UserInfo"));
/************** 左側 ******************************/
UserNameLabel =new QLabel(tr("使用者名稱:"));
UserNameLineEdit =new QLineEdit();
NameLabel =new QLabel(tr("姓名:"));
NameLineEdit =new QLineEdit();
SexLabel =new QLabel(tr("性別:"));
SexComboBox =new QComboBox();
SexComboBox->addItem(tr("女"));
SexComboBox->addItem(tr("男"));
DepartmentLabel =new QLabel(tr("部門:"));
DepartmentTextEdit =new QTextEdit();
AgeLabel =new QLabel(tr("年齡:"));
AgeLineEdit =new QLineEdit();
OtherLabel =new QLabel(tr("備註:"));
OtherLabel->setFrameStyle(QFrame::Panel|QFrame::Sunken);
LeftLayout =new QGridLayout(); //網格佈局
LeftLayout->addWidget(UserNameLabel,0,0); //使用者名稱
LeftLayout->addWidget(UserNameLineEdit,0,1);
LeftLayout->addWidget(NameLabel,1,0); //姓名
LeftLayout->addWidget(NameLineEdit,1,1);
LeftLayout->addWidget(SexLabel,2,0); //性別
LeftLayout->addWidget(SexComboBox,2,1);
LeftLayout->addWidget(DepartmentLabel,3,0); //部門
LeftLayout->addWidget(DepartmentTextEdit,3,1);
LeftLayout->addWidget(AgeLabel,4,0); //年齡
LeftLayout->addWidget(AgeLineEdit,4,1);
LeftLayout->addWidget(OtherLabel,5,0,1,2); //其他 5為行,0為列,1為類似行高,2為類似列高
LeftLayout->setColumnStretch(0,1);
LeftLayout->setColumnStretch(1,3);
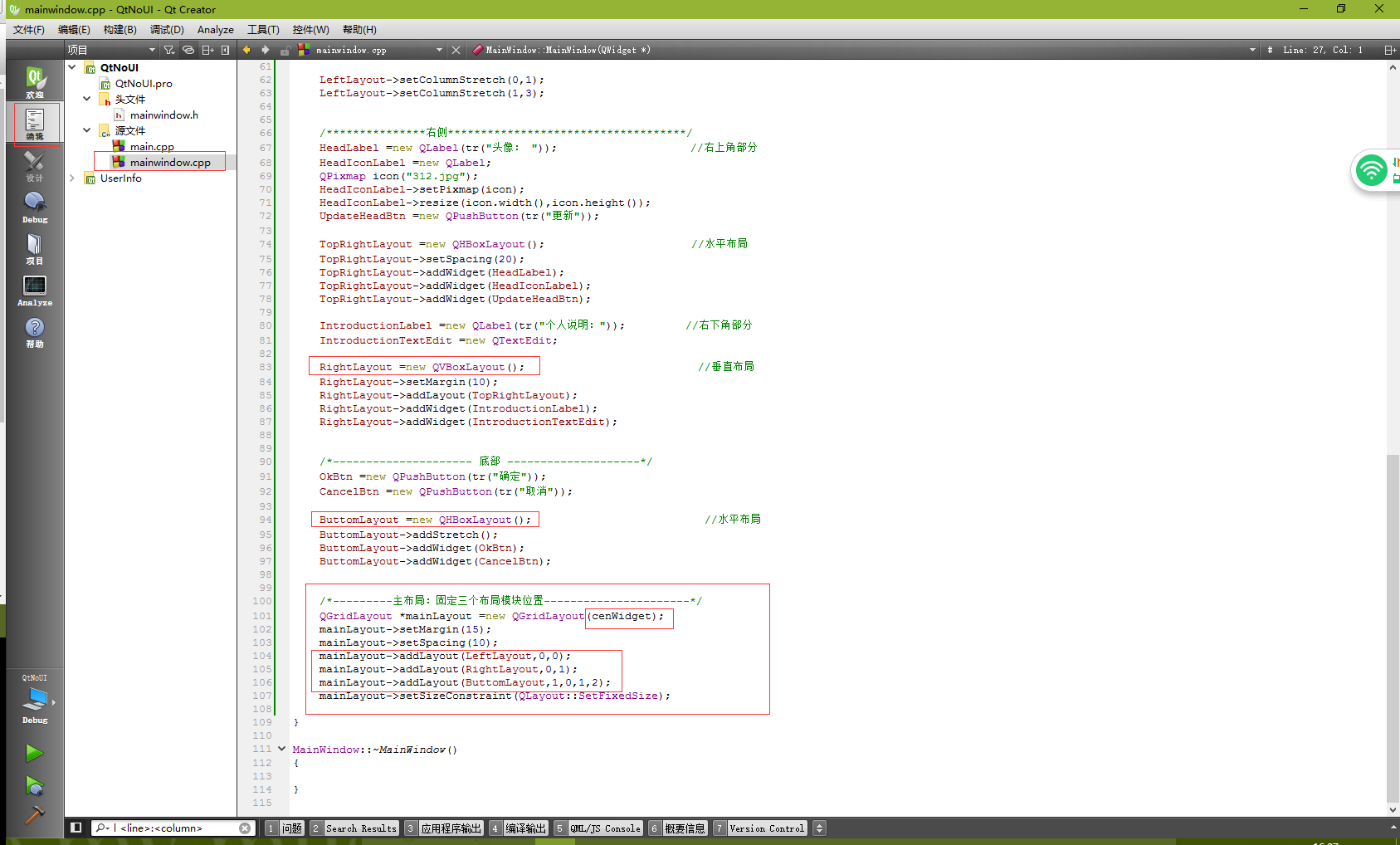
/***************右側************************************/
HeadLabel =new QLabel(tr("頭像: ")); //右上角部分
HeadIconLabel =new QLabel;
QPixmap icon("312.jpg");
HeadIconLabel->setPixmap(icon);
HeadIconLabel->resize(icon.width(),icon.height());
UpdateHeadBtn =new QPushButton(tr("更新"));
TopRightLayout =new QHBoxLayout(); //水平佈局
TopRightLayout->setSpacing(20);
TopRightLayout->addWidget(HeadLabel);
TopRightLayout->addWidget(HeadIconLabel);
TopRightLayout->addWidget(UpdateHeadBtn);
IntroductionLabel =new QLabel(tr("個人說明:")); //右下角部分
IntroductionTextEdit =new QTextEdit;
RightLayout =new QVBoxLayout(); //垂直佈局
RightLayout->setMargin(10);
RightLayout->addLayout(TopRightLayout);
RightLayout->addWidget(IntroductionLabel);
RightLayout->addWidget(IntroductionTextEdit);
/*--------------------- 底部 --------------------*/
OkBtn =new QPushButton(tr("確定"));
CancelBtn =new QPushButton(tr("取消"));
ButtomLayout =new QHBoxLayout(); //水平佈局
ButtomLayout->addStretch();
ButtomLayout->addWidget(OkBtn);
ButtomLayout->addWidget(CancelBtn);
/*---------主佈局:固定三個佈局模組位置----------------------*/
QGridLayout *mainLayout =new QGridLayout(cenWidget);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
mainLayout->addLayout(LeftLayout,0,0);
mainLayout->addLayout(RightLayout,0,1);
mainLayout->addLayout(ButtomLayout,1,0,1,2);
mainLayout->setSizeConstraint(QLayout::SetFixedSize);