Qt Creator窗口布局
使用Qt Creator對視窗進行佈局,相對於使用C++程式碼佈局而言,直觀快速,是首選的方法。本文重點在於敘述使用Qt Creator對視窗進行佈局的一些技巧。
1 Layouts
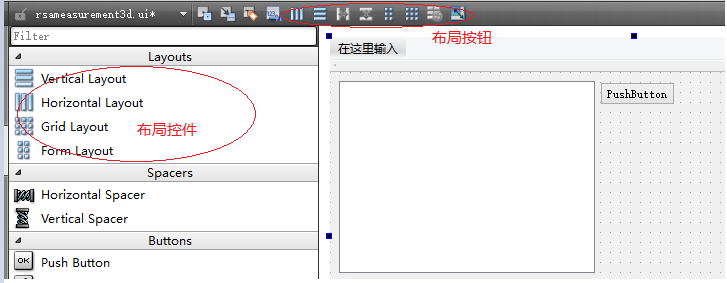
在Qt Creator左側的控制元件列表中,有4種佈局控制元件,而在其上方,有對應的佈局按鈕,如下圖所示:
圖1 佈局控制元件&佈局按鈕
1.1 佈局控制元件的使用方法
和QPushButton控制元件的使用方法一樣,可以使用滑鼠將佈局控制元件拖放到主介面中,然後將其它控制元件拖放到佈局控制元件中即可。如下圖所示,在QGridlayout中佈局了一個QListView和一個QPushButton:
圖2 QGridLayout
1.2 佈局按鈕的使用方法
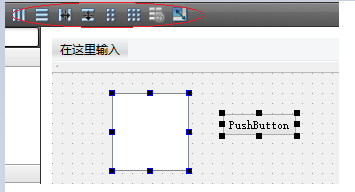
實現圖2效果的另一個方法是,通過工具欄的按鈕實現。先往主介面中拖放一個QListView控制元件和一個QPushButton控制元件,然後同時選中它們,這時候上方的佈局按鈕呈可用的狀態,點選對應的按鈕即可實現對應的佈局,甚至是實現視窗拆分(《QSplitter使用方法》),如下圖所示:
圖3 佈局按鈕
2 子視窗/控制元件自適應調整大小
使用第1章的方法可以實現對控制元件的區域性佈局,但是控制元件/子視窗的大小並不會隨著主視窗大小的改變而改變。根據參考資料[3]的說明,要想實現控制元件大小的自適應調整,需要設定頂層佈局。
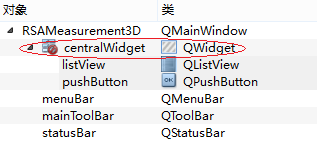
使用Qt Creator建立一個GUI應用程式時,預設情況下會有一個頂層的QWidget控制元件,其它所有的控制元件或者子視窗都是佈局在其中的。而這個頂層QWidget的佈局狀態為“未佈局”,如下圖所示:
圖4 QWidget佈局狀態(Qt Creator右上角)
為了使得在QWidget中的其它控制元件能隨著QWidget大小的改變而改變,需要對這個QWidget進行佈局。方法是:選中QWidget主視窗,然後根據1.2小節的方法,點選圖3的不同佈局按鈕即可!
3 佈局比例
預設情況下,佈局的各個控制元件區域(通常大於或者等於控制元件的實際大小)都是等比例分佈的,這可以通過設定下面的引數來改變
圖5
說明:第1個值是第1個控制元件區域的比例(為0則表示控制元件區域的大小和控制元件實際的大小一致),第2個值為第2個控制元件區域的比例。
參考資料