vue專案框架結構入門 及 vue基礎
vue框架使用說明
1.目前後臺框架主要運用了Bootstrap,用Vue模板去渲染資料。
2.運用webpack進行打包壓縮加版本號,並實時監控頁面變化,使用命令npm run dev啟動

如上圖所示(除dist外,README.md是介紹,通過npm install安裝的node_module中有些配置需要修改)
1) build和config檔案主要是webpack打包和埠的資訊配置
2) dist是打包以後才會生成的檔案(npm run build執行此命令)
3) node_modules是webpack的依賴模組,在node中使用npm install命令進行安裝
4) static資料夾主要放的是一些靜態資源。(CSS+JS+IMG+JSON+fonts等)
5) src 主要放的是你當前專案檔案,一般是由元件+模組組成
components存放的就是你需要的元件
module就是當前需要的模組
模組裡面建好對應模組的檔名稱即可。每個模組裡面包含的檔案
其中紅框標識出來的是每個模組都必要的
APP.vue裡面由三部分構成
1.樣式表
<style scoped>
@import "../../../static/css/plugin/footable.core.mim.css";
th{color:#ab333a}
.mr-0{margin:0 0 0 11px!important;}
.table tbody{text-align: center;}
.count 2.模板
<template>
//TODO
</template>3.JS邏輯處理
<script>
//TODO
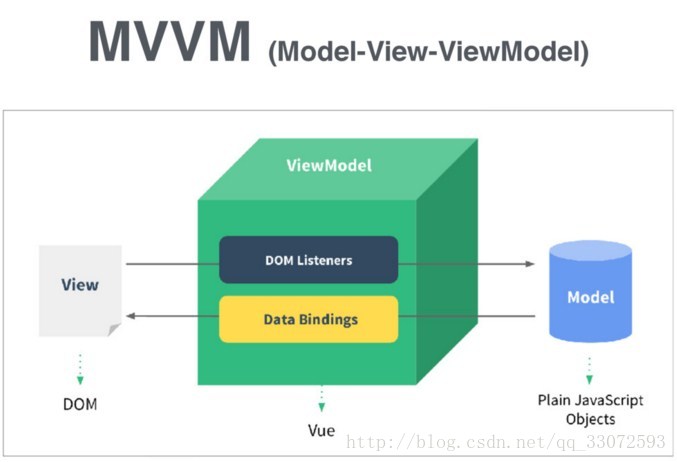
</script>這裡先補充點vue知識
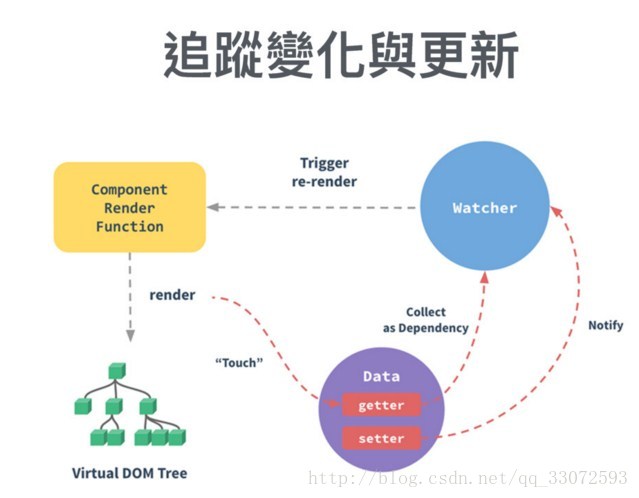
從開始建立、初始化資料、編譯模板、掛載Dom、渲染→更新→渲染、解除安裝等一系列過程,我們稱這是Vue的生命週期
基本元件的使用:
new Vue({
el, //要繫結的DOM element
data, //要繫結的資料
props, //可用來接收父原件資料的屬性 這裡說一下v-if和v-show的差別
v-if與v-show最大的差別在於對DOM的操作,v-if會依照條件決定是否將原件渲染至網頁上,並決定時間於材料的監聽是否要繫結至原件或直接銷燬該原件
v-show則是必定會產出原件,但以條件來切換css(style)的現實與否,若條件改變頻繁,用v-show來切換更適合
再來一張vue1.0和vue2.0的對比圖
這裡在解釋一下method和component以及slot
<b>methods:</b>一次載入一個數據
<b>component:</b>一次載入多個數據,相當於屬性的一個實時計算,如果實時計算裡關聯了物件,那麼當某個值改變的時候,同時會發出實時計算。
<b>slot:</b>使用slot分發內容,他的作用主要是為了讓元件元件之前可以進行組合(混合父元件的內容和子元件自己的模板,這個過程叫做內容<b>分發</b>)
<slot>的意思是插槽,插入的內容是從父元件傳進來的,淺顯點說就是提前站好坑,等需要用的時候,在過來用,好比老爹和兒子去吃飯,吃飯前,老爹要去上廁所,讓兒子去佔好餐桌,等老爹回來後,二人在一起吃。<slot>就是外部呼叫時,標籤中的內容。如果外部呼叫時沒有提供內容的話,那麼它就會使用自己預設的內容。舉一個例子說明:
<template>
<div>
<slot name="CPU">這兒插你的CPU</slot>
<slot name="GPU">這兒插你的顯示卡</slot>
</div>
</template>假設有個元件computer
<template>
<computer>
<div slot="CPU">Intel Core i7</div>
<div slot="GPU">GTX980Ti</div>
</computer>
</template>補充vue的幾個很重要生命週期:
beforecreate:這個Vm 在例項化之後 就是剛生下來
beforeCreate: function(){}
create:這裡已經完成了 資料觀測 屬性和方法 的運算 事件回撥
created: function(){}
掛載:
beforemount:掛載之前使用 掛載就是 $el屬性不能用
beforeMount: function(){}
mount:掛載到例項上了,原有的 el 被新建立的vm.$el替換了
mounted: function(){}
DOM:
beforeupdated:當資料更新時呼叫
beforeUpdate: function(){}
updated:由於資料的修改,虛擬DOM 重新渲染和打補丁 這個之後呼叫該鉤子
updated: function(){}
Vue父子級的傳值
1、 父頁面向子頁面傳值
①例如:
<editmerchant v-ref:profile></editmerchant>父頁面通過賦值
self.$refs.profile.items = items[i];把父頁面的值放到items中儲存,
(注:在一個父頁面中有多個v-ref時,profile是你可以定義的名字,但是注意要和$refs呼叫的名稱保持一致。)
在子頁面中直接呼叫items的方法屬性即可。但是必須在初始化資料的時候return items: {},
export default {
data() {
return {
items:{}
}
},
}不然沒有預期效果哦~
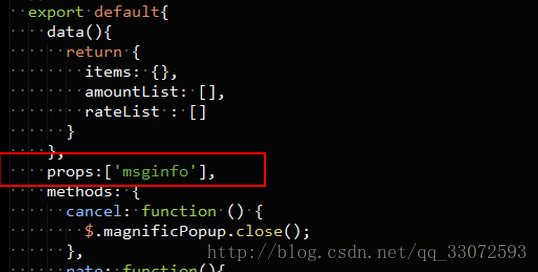
②在父頁面中繫結事件,呼叫子頁面的方法,子頁面通過props來觸發。
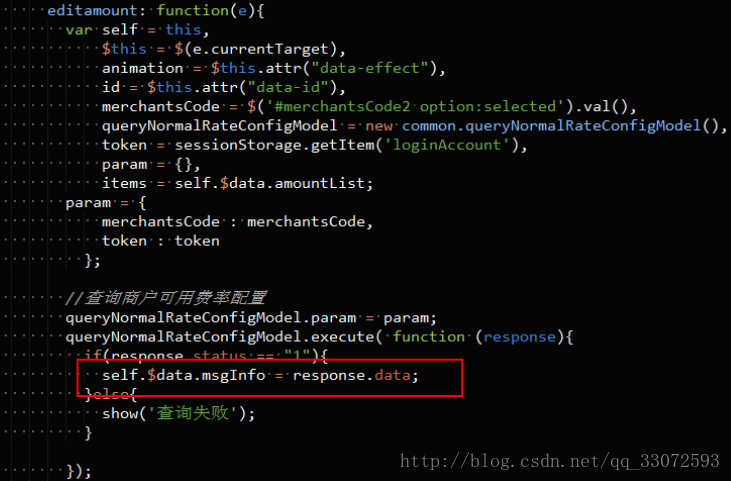
父:<editamount v-ref:profile2 :msginfo="msgInfo" ></editamount>

子:
2、子頁面向父頁面傳值(子頁面修改完成,父頁面的資料不重新整理得到更新)
父頁面通過v-on繫結對應的事件
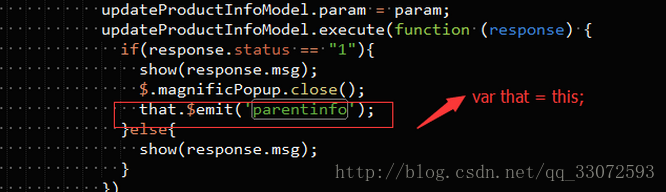
<editgoods v-ref:profile v-on:parentinfo="search"></editgoods>子頁面使用$emit

這樣就實現了子頁面傳值給父頁面啦~
匯入匯出
如果是涉及到後臺管理的系統開發,這個多半都會用到~這裡會介紹兩種方法來實現,不過都大同小異:
1(第一種)、
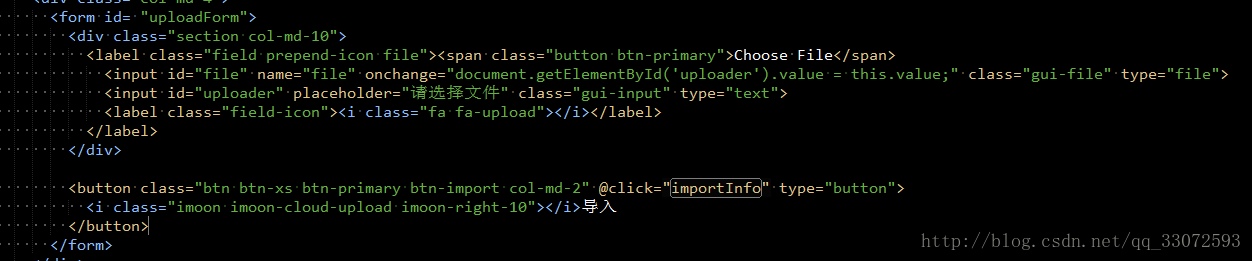
① 匯入
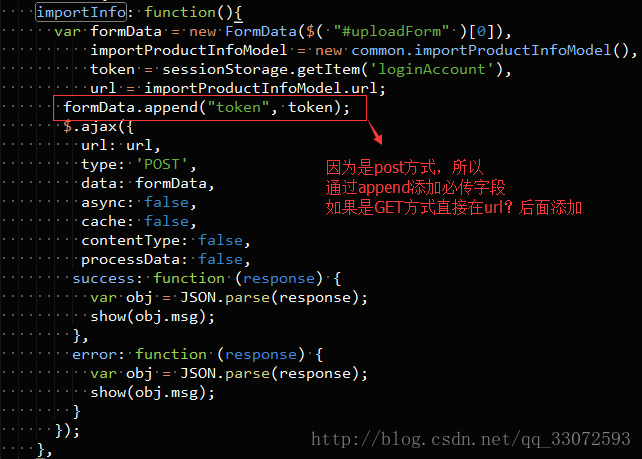
匯入是通過表單來做的,所以必須要使用FormData(使用FormData的最大優點就是我們可以非同步上傳一個二進位制檔案。)
②匯出
1.如果是get方式可以直接把下載的連結寫到href裡面如:<a href=”xxx.com”></a>這種方式的侷限性是不適合傳很多引數。
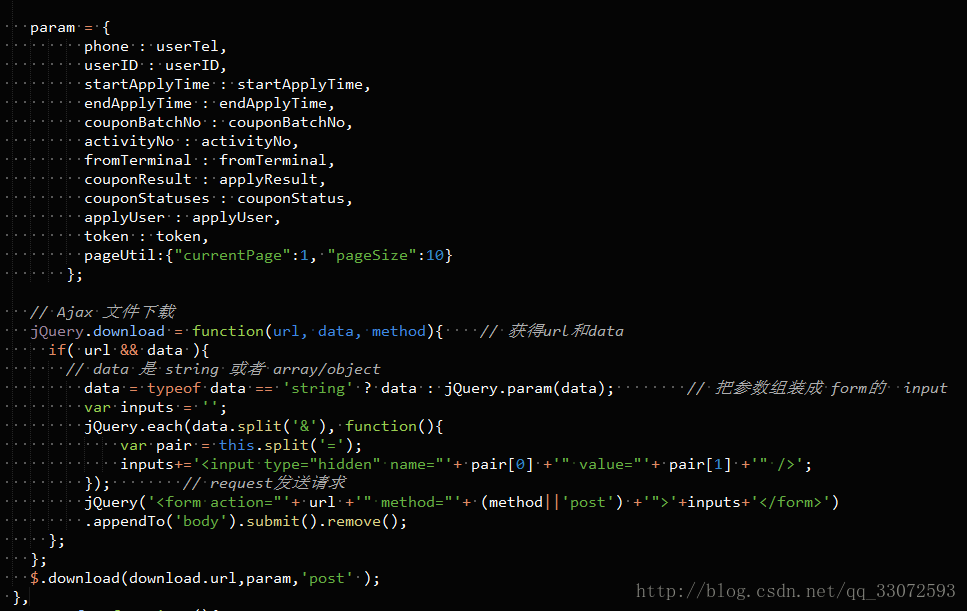
2.可以通過form表單解決
傳遞很多個引數,就這樣實現O(∩_∩)O(截圖部分是主要程式碼)
2、(第二種)
① 上傳
- 在實現下載的過程中,總是會遇到請求方式post的問題。我需要的是get請求的方式。
這裡找了一下,axios可以強制轉為get的方式。
axios.get('http://10.1.5.217:8080/api/loanRace/excelDownload').then( res => {
console.log(res);
})
api.excelExport().then( res =>{
if(res.errcode == "00000000"){
console.log(res.datas);
this.tableData = res.datas;
}
})- 外部api中需要import引入axios
import axios from 'axios'- 在介面api.js中,export匯入baseUrl
export default {
baseURL: axios.defaults.baseURL,
//TODO....
}錯誤的上傳(×):
importInfo:function() {
var file = document.getElementById('upload');
//e.currentTarget.files 是一個數組,如果支援多個檔案,則需要遍歷
// var name=e.currentTarget.files[0];
// var params = new FormData(name);
var formData = new FormData(file[0]);
console.log(formData);
api.excelConfirm(formData).then( res =>{
console.log(res);
if(res.errcode == "00000000"){
this.tableData = res.datas;
}
});
}正確的上傳(√):
importInfo:function() {
var file = document.getElementById('upload');
//e.currentTarget.files 是一個數組,如果支援多個檔案,則需要遍歷
// var name=e.currentTarget.files[0];
// var params = new FormData(name);
console.log(file.files[0]); //獲取當前的檔案
var params = new FormData(); //一般資料都放在form表單裡
params.append('file',file.files[0]);
//excelConfirm()上傳的介面
api.excelConfirm(params).then( res =>{
console.log(res);
// if(res.errcode == "00000000"){
// this.tableData = res.datas;
// }
});
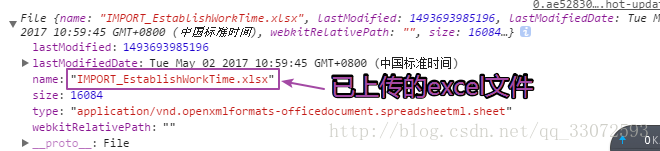
}上傳執行結果:
②下載
因為下載的方式是get請求,不涉及到傳很多引數的問題,所以這裡直接可以用a連結就可以下載,如:
<a v-bind:href="downloadUrl" class="downloadExcel">下載Excel</a>exportInfo:function() {
window.location.href = this.downloadUrl;
}暫時就寫到這裡,更好的實現方式,還會在補充~