vue專案程式碼結構
阿新 • • 發佈:2019-01-24
最外層檔案:
README.md ————> 說明檔案
package.json ————>依賴檔案儲存地
package-lock.json ————>依賴的版本
LICENSE ————>開源協議說明
index.heml ————>專案首頁的預設檔案(深入)
postcssrc.js ————>postcss的配置項。
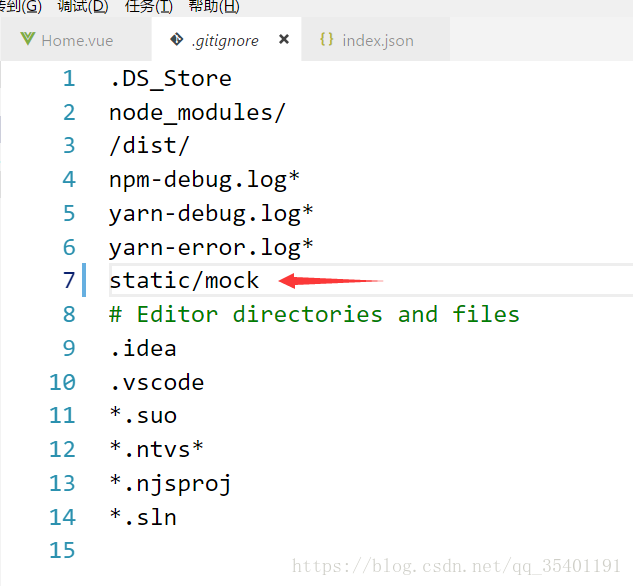
gitignore ————>git 配置項 (把不想上傳的檔案配置在裡面,不會被提交)
我添加了我不想提交的檔案
eslintrc.js ————> 配置程式碼規範
eslintignore ————> 配置不需要程式碼規範的檔案
editorconfig————>幫助配置了編輯器的語法,自動化的程式碼格式化(如tab縮排)
babelrc————>語法解析器(版本相容)
static檔案:靜態資源存放點(靜態圖片等)
node_modules :第三方資源依賴包
SRC:整個專案的原始碼
mian.js :專案入口檔案
app.vue :專案最原始的根元件
專案路由存放在 router 檔案下的 index.js 中
components檔案: 裡面放的是專案的小元件
assets 檔案 存放專案用到的圖片。
config目錄:專案的配置檔案
index.js :基礎配置資訊
dev.env.js:開發環境配置資訊
prod.env.js:線上環境配置資訊
build 檔案 :放置webpack打包的配置檔案 (自動構建,一般不需要修改)
base:基礎配置
dev:開發配置
prod:線上環境配置
未完待續。。。。。。