JavaScript碰撞檢測原理及其實現
阿新 • • 發佈:2019-01-29
1.模擬碰撞
簡單模擬碰撞過程,用一個可以拖拽的div2去嘗試碰撞一個固定的div1(均用絕對定位)
2.碰撞檢測原理

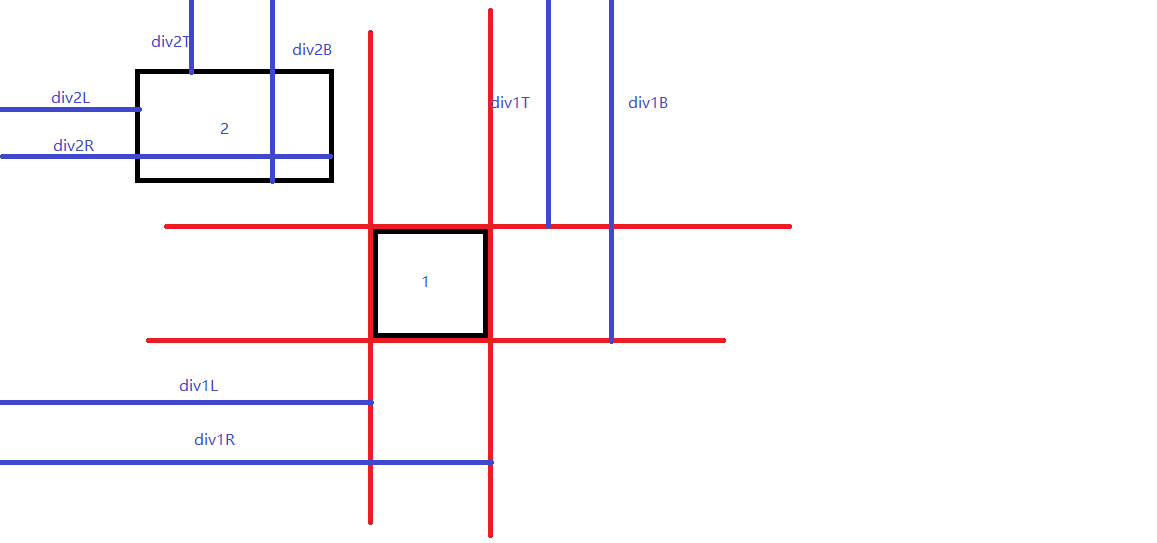
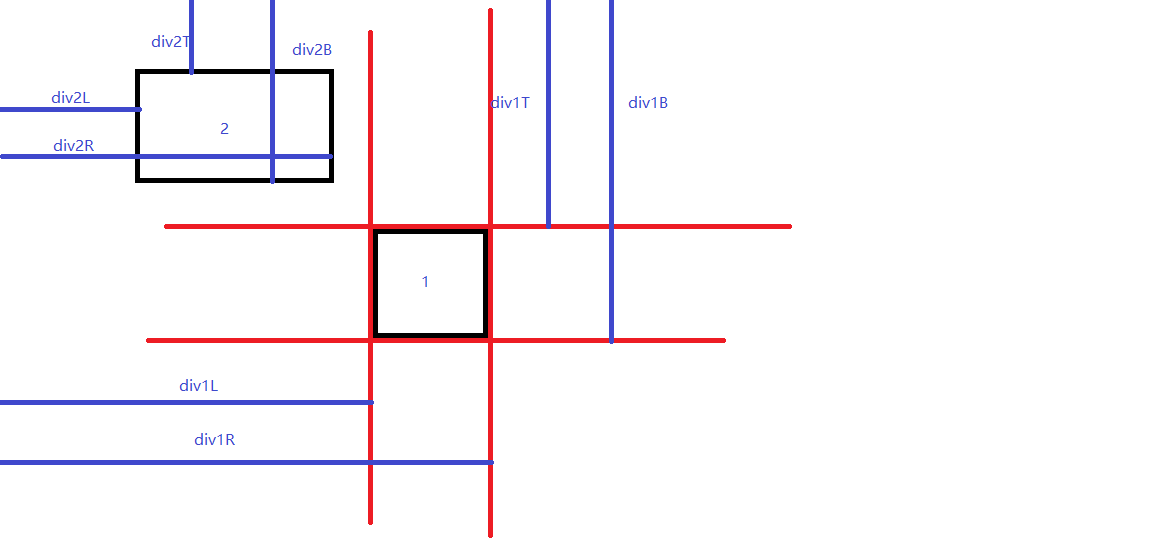
如圖所示:
使得div分別有4個距離屬性( L(left),T(top),R(right),B(bottom) ).
對於div1來說,畫出一個九宮格,div2在除中心以為的8個格子任意移動都不會發送碰撞.

也就是說,只要滿足條件:oDiv2.div2R小於oDiv1.div1L|| oDiv2.div2L大於oDiv1.div1R || oDiv2.div2B小於oDiv1.div1T|| oDiv2.div2T大於oDiv1.div1B就不會發送碰撞
3.具體測試程式碼
<html>
<head>
<title></title>
<style type="text/css">
body{margin: 0;padding: 0;}
#div2{height: 100px;width: 200px;background-color: orange;position: absolute;left: 0px;top:0px;z-index: 1;}
#div1{height: 100px;width: 100px;background-color: #a6e22e;position 