android 製作ios毛玻璃效果(圖片模糊處理)
阿新 • • 發佈:2019-01-30
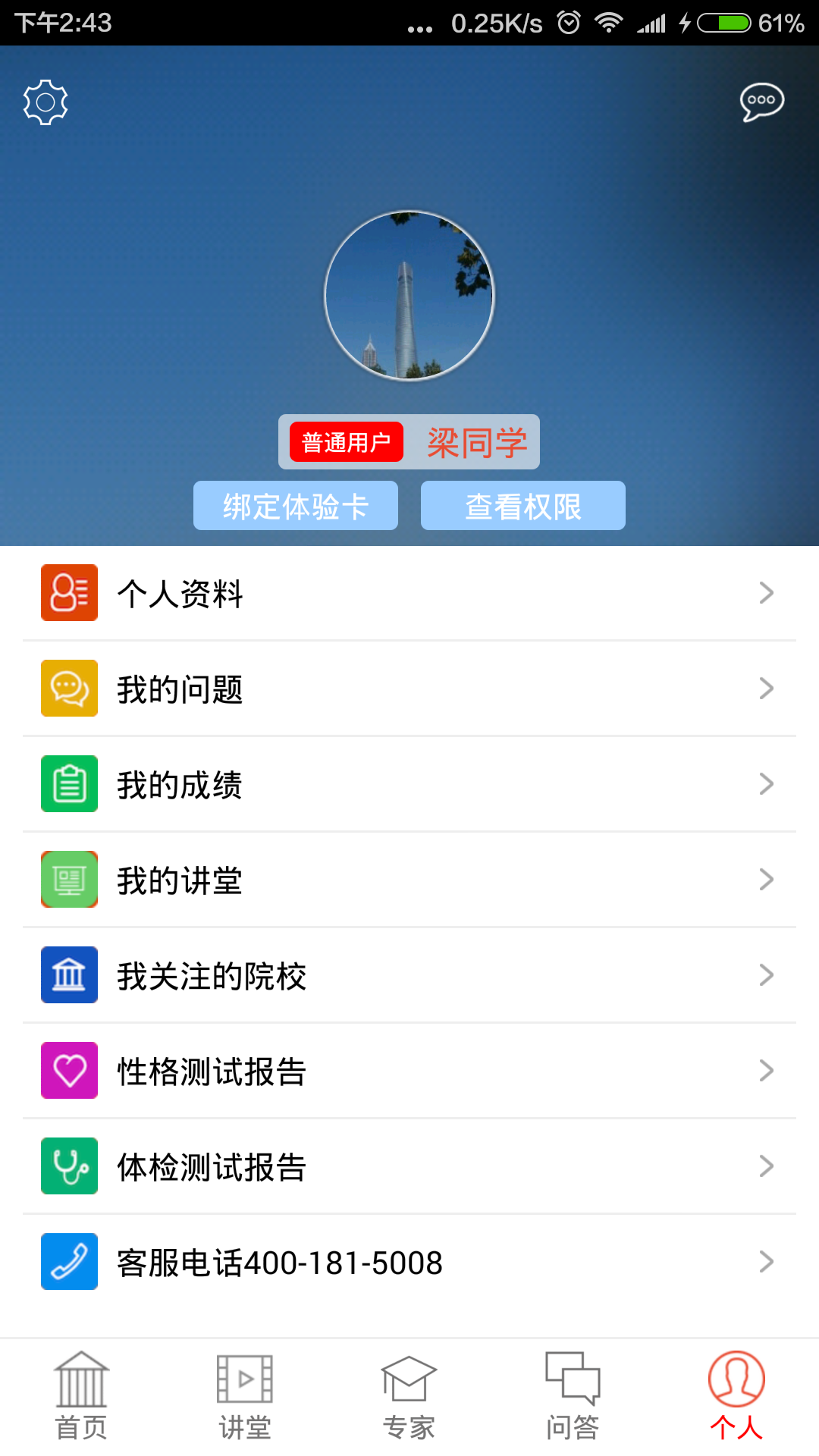
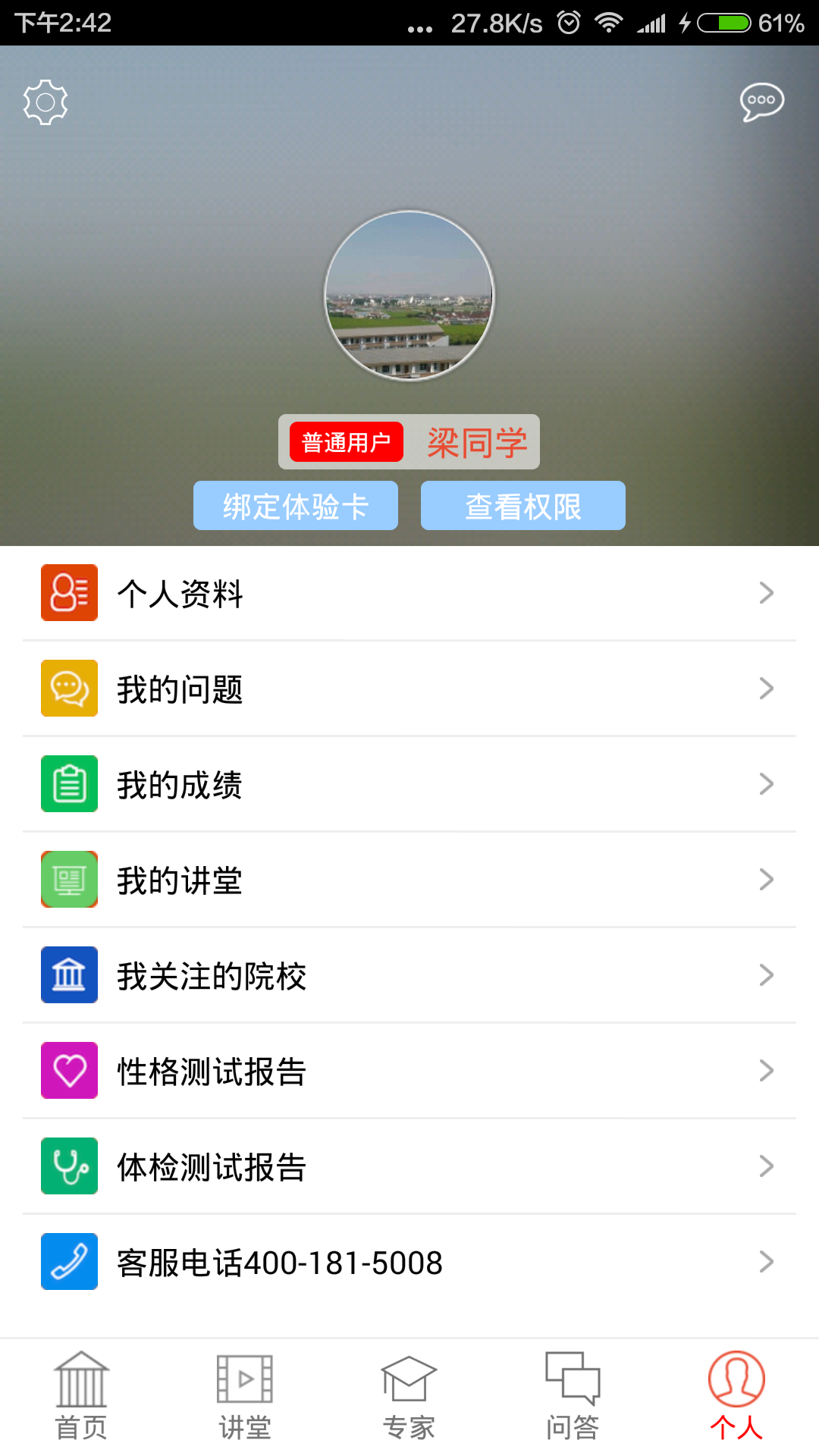
先不說廢話直接上效果圖


毛玻璃效果在ios裡是非常常見的,但是在android上卻很少見,這是為什麼呢?
ios系統本身就應用了非常多的毛玻璃效果,系統對這種效果有相對比較好的處理,但是android系統並沒有類似的api,直到現在的SDK22也沒有出現,可能是谷歌覺得這種效果沒有借鑑的必要吧,但是很多公司的app都是ios和android併發的,原則上來說android和ios是要完全一樣的,可能在設計上出現這種風格,也並不是不可能,以下展示出程式碼,將帶你簡單的實現毛玻璃效果,
提醒:
處理圖片毛玻璃效果很消耗系統資源,如果是對網路圖片進行處理記得要快取(關於智慧快取的文章我也有寫過,感興趣的朋友可以自己去看看,連線地址我就不貼了),如果是本地圖片,記得每個資料夾都放一套,即使是相同大小的(可能很多新手可能不懂,我還是解釋下好了,資料夾指的是 drawble-hdpi……..)防止報OOM
首頁準備的是處理工具類:BlurUtil .java
全部複製就好,儲存到你專案的Util裡面
package com.ycf.blog_08_blurdemo;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Bitmap;
import android.os.Build.VERSION;
import android.support.v8.renderscript.Allocation;
import android.support.v8.renderscript.Element;
import 使用詳情
也是直接複製就好 換掉ImageView就好
/*
背景模糊效果
*/
private void imageviewblur(Bitmap bmp, final String dizhi) {
try {
final Bitmap blurBmp2 = BlurUtil.fastblur(MineActivity.this, bmp, 25);//0-25,表示模糊值
final Bitmap blurBmp1 = BlurUtil.fastblur(MineActivity.this, blurBmp2, 25);//0-25,表示模糊值
final Bitmap blurBmp = BlurUtil.fastblur(MineActivity.this, blurBmp1, 25);//0-25,表示模糊值
mine_imageView.post(new Runnable() //呼叫UI執行緒
{
@Override
public void run()
{
MyApplication.getAcache().put(dizhi,blurBmp,30 * ACache.TIME_DAY);//快取
mine_imageView.setImageBitmap(blurBmp);
}
});
} catch (Exception e) {
mine_imageView.setImageBitmap(bmp);
}
}細心的童靴肯定留意到了裡面有用到了開執行緒,對的處理圖片是一個耗時操作 所以千萬不要再主執行緒直接進行操作,如果你覺得效果還是不夠模糊 那就多模糊幾次就好
用法就這麼簡單,但是考慮到程式的消耗和穩定性,建議美工出幾張效果比較好的固定圖片
