iOS8毛玻璃效果-UIView模糊效果
阿新 • • 發佈:2019-01-10
最近公司忙,沒來得及寫部落格,補發一篇UIView模糊處理的小技巧,希望大家能用得上
//定義毛玻璃效果
UIBlurEffect * blur = [UIBlurEffecteffectWithStyle:UIBlurEffectStyleDark];
UIVisualEffectView * effe = [[UIVisualEffectViewalloc]initWithEffect:blur];
effe.frame =CGRectMake(50,90, self.view.frame.size.width - 100, 400);// 把要新增的檢視加到毛玻璃上
UIButton * btn = [[UIButtonalloc]initWithFrame:CGRectMake(50,50, 100,100)]; btn.backgroundColor = [UIColorredColor]; [effeaddSubview:btn]; [self.viewaddSubview:effe];
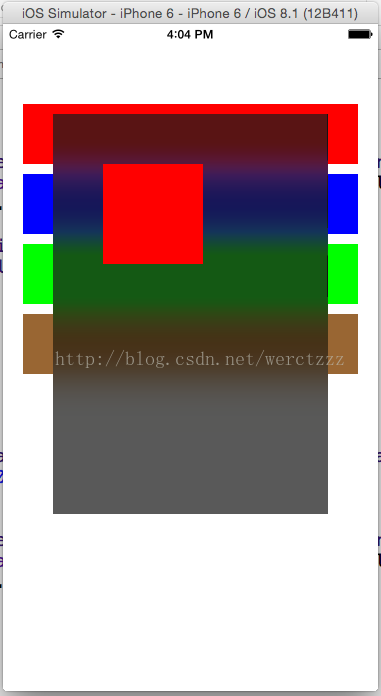
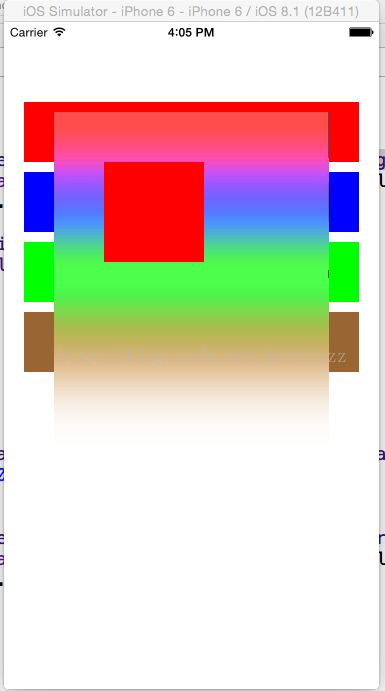
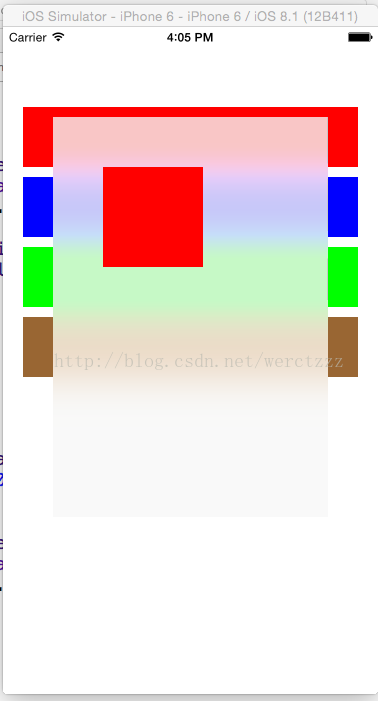
效果是列舉,有三種:
UIBlurEffectStyleExtraLight UIBlurEffectStyleLight UIBlurEffectStyleDark
之後還有你想把你的圖片模糊也可以這樣新增:
// 定義需要毛玻璃化的圖片
UIImageView * image = [[UIImageViewalloc]initWithImage:[UIImageimageNamed:@"2.png"]];
image.frame =CGRectMake(100,100, 100,100);// 定義毛玻璃效果
UIBlurEffect * blur = [UIBlurEffecteffectWithStyle:UIBlurEffectStyleDark];
UIVisualEffectView * effe = [[UIVisualEffectViewalloc]initWithEffect:blur];
effe.frame =CGRectMake(50,90, self.view.frame.size.width - 100, 400);
[image addSubview:effe];
[self.viewaddSubview:image];