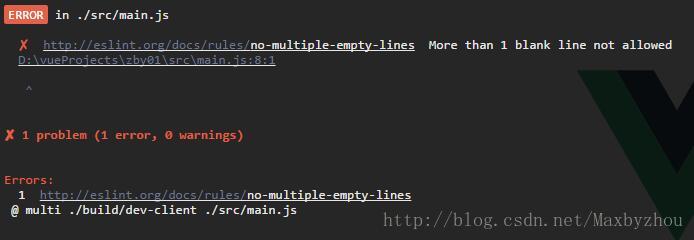
vue-cli生成專案修改之後編譯報錯
報錯原因:多空了一行。
這是因為初始化專案的時候Use ESLint to lint your code? (Y/n) 預設下一步,就選了y,設定了eslint(esLint是一個QA工具,用來避免低階錯誤和統一程式碼的風格,使得程式碼有良好的規範,大多數問題是縮排不規範、不需要分號、多餘的空格或空行等原因)。
解決方法:若不希望有規範的js程式碼,可重新初始化將eslint關掉。在Use ESLint to lint your code? (Y/n) 這一步選項時選擇no即可。
相關推薦
vue-cli生成專案修改之後編譯報錯
報錯原因:多空了一行。 這是因為初始化專案的時候Use ESLint to lint your code? (Y/n) 預設下一步,就選了y,設定了eslint(esLint是一個QA工具,用來避免低階錯誤和統一程式碼的風格,使得程式碼有良好的規範
通過vue-cli生成專案時報錯解決方案
全域性安裝 vue-cli $ npm install -g vue-cli 建立一個基於 “webpack” 模板的新專案 $ vue init webpack my-project 在執行vue init webpack my-project時遇到一個錯
解決使用vue-cli生成專案後項目地址自動新增#號的問題
使用vue官方的vue-cli腳手架自動生成專案後,在啟動專案後,會自動開啟 ‘http://localhost:8080/#/’ 地址,而且一直沒法去掉“#”號。直到後來重新詳細看vue-router官方文件,才發現,這是由路由的預設配置模式引起的。 解決方法是將路由配置成history模式,程式碼如下:
【vue2.0】解決使用vue-cli生成專案後項目地址自動新增#號的問題
使用vue官方的vue-cli腳手架自動生成專案後,在啟動專案後,會自動開啟 ‘http://localhost:8080/#/’ 地址,而且一直沒法去掉“#”號。直到後來重新詳細看vue-router
如何使用vue-cli生成專案
vue-cli是什麼?vue-cli 是vue.js的腳手架,用於自動生成vue.js+webpack的專案模板,分為vue init webpack-simple 專案名 和vue init we
webpack vue-cli 一有空格和分號就報錯
pac async sta 報錯 函數塊 代碼 lint 函數參數 ons webpack vue-cli 一有空格和分號就報錯 eslintrc.js 這是ESLint的配置文件,至於為什麽用ESLint的話,就是為了自動檢查代碼,保持一致的代碼風格,從而保證代碼質量.
vue-cli打包構建時常見的報錯解決方案
imu cli blog error: 背景 服務 strong 背景圖 log 報錯1:打包後丟到服務器中,打開是空白頁 報錯2:打包後想要在本地file中打開,但是打開是空白頁 報錯3:打包後在瀏覽器中打開,報錯ERROR in xxx.js from UglifyJs
函式設定為內聯inline之後編譯報錯LINK ERROR 2019相關
在改程式碼的時候,將一些函式設定為行內函數在debug版本下沒問題,但是編譯成release時報錯,具體錯誤表現如圖: 我查了一下,原因是行內函數宣告與定義分開時,不可以被其他檔案引用。就是說,在類A中,有一個行內函數a(),如果我們在A.h中對其宣告並定義,那麼並
vue-cli腳手架的使用時eslint報錯
今晚在安裝webpack+vue的時候遇到的一個小坑,當執行npm run dev的時候報了以下的錯誤 (有空再詳細瞭解一下什麼是eslint,怎麼使用) 導致的原因是:設定了eslint-router,從而導致程式碼做了規範 解決方法:把下面的程
vue-cli生成的專案,打包部署在tomcat伺服器上,報錯404
1. 專案一般情況下在本地是不會出現這個問題的,因為我們在本地開發時,專案的訪問路徑就是'/',但是部署到伺服器以後,此處我們以tomcat為例, 專案會部署在webapps目錄下面,為了做以區分,我們通常會另建一個專案目錄,例如我們建個sample目錄,此時伺服器上專案的根
vue2.X版本vue-cli生成項目後運行失敗,報錯信息為getaddrinfo ENOTFOUND localhost
alt 錯誤 .com getaddr images 版本 str 配置 scrip 問題: 1、使用vue-cli生成項目 2、npm install 3、npm run dev,報錯信息如下 解決方法: 經查,發現package.json中dev的腳本變成了"web
基於Vue cli生成的Vue專案的webpack4升級
前面的話 本文將詳細介紹從webpack3到webpack4的升級過程 概述 相比於webpack3,webpack4可以零配置執行,打包速度比之前提高了90%,可以直接到ES6的程式碼進行無用程式碼剔除,新增的optimization使用簡單 在未來,CSS、HTMl和檔案都會成為原
vue-cli構建專案報“Unexpected space before function parentheses”錯誤
解決方案: 在專案目錄下找到.eslintrc.js檔案,使用編輯器開啟進行編輯。在rules下新增 'space-before-function-paren': [ 'error', { a
vue-cli生成的專案中使用sass或者less
在專案中使用青菜或者少等,會大大的提高開發的效率。 步驟: 1 安裝相關的外掛 sass:cnpm install node-sass sass-loader --save-dev 這裡使用的是cnpm安裝方式,npm安裝有時不會成功 less:cnpm instal
讓Vue-cli生成vue+webpack的專案為vue1.0版本以及端口占用問題解決辦法
Vue-cli生成1.0版本的vue+webpack的專案模板 還記得我們上篇用vue-cli構建vue專案嗎,當我們開啟elema專案中package.json的時候,發現: 也就是說,運用此種方式構建的預設是Vue2.x, npm install
vue-cli生成的專案結構
之前一段時間都在使用 vue 開發後臺管理系統,在摸索的過程中對 vue 本身和模組化、規範化開發有了更深的認知,現在記錄下來,希望對其他需要開發專案的人有幫助。專案配置首先,在確定好使用的框架和元件庫後,先要大致瞭解它們,做到文件基本熟悉。本次開發使用到的有: vue ,
vue-cli搭建的專案引入.css檔案報錯
Module build failed: ParseError: E:\Demo\vuedemo\myvuedemo\node_modules\swiper\dist\css\swiper.css:4:96 1| // style-loader: Adds
在vue-cli生成的項目中使用karma+chrome進行單元測試
使用 設計實現 測試用例 runner 服務 進行 ui界面 包含 node 用vue-cli生成項目時,如果選擇了單元測試,那麽會采用karma+mocha作為單元測試框架,默認使用的瀏覽器是PhantomJs。 Karma是一個基於Node.js的JavaScri
ExtJs6編譯之後上線報錯無法查看到的解決方法
部署 壓縮 bsp ons not testing 詳細 cto 別名 最近Extjs編譯後部署遇到了一個錯誤c is not a constructor,報錯位置在app.js裏,這根本沒法找 解決方法:用命令sencha app build testing 編譯之後
net 編譯報錯:編輯器或項目正在嘗試簽出在內存中修改的文件,這將導致保存該文件
是否 嘗試 過程 執行 中修改 輸出 只讀 內存 去掉只讀屬性 1,報錯提示: 編輯器或項目正在嘗試簽出在內存中修改的文件,這將導致保存該文件。 在生成過程中保存文件是危險的,這可能會在將來導致不正確的生成輸出。 是否仍然繼續簽出? 2,原因:licenses.licx屬性