SpriteKit給遊戲彈跳角色新增一個高度標示器
阿新 • • 發佈:2019-01-30
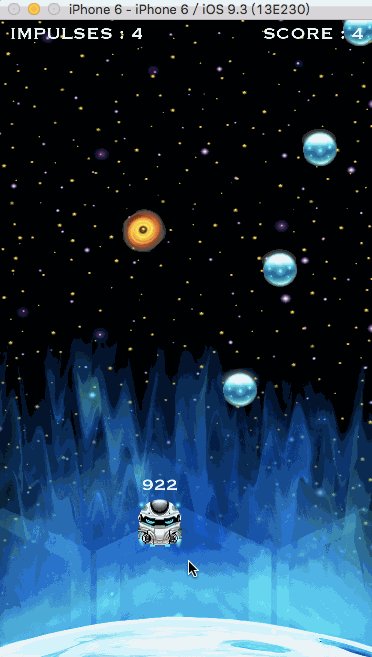
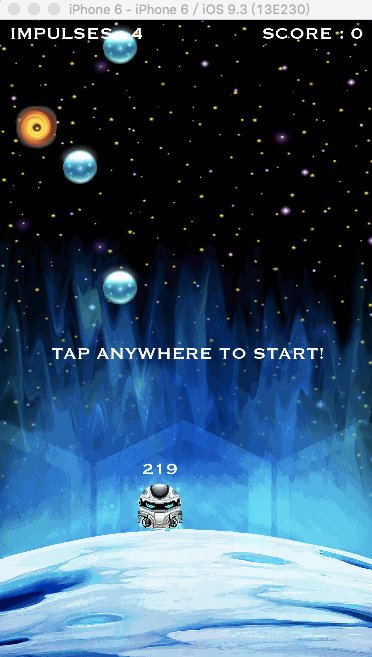
這是一個類似於跳躍塗鴉的小遊戲,主角不斷吃能量球得到跳躍能量向更高的地方跳躍,如果圖中碰到黑洞就掛了…
在遊戲除錯過程中如果能實時知道主角的高度就好了,這將有助於程式猿動態的判斷遊戲勝敗邏輯.
你可以用print將高度顯示在控制檯中,不過這觀看起來可不是太方便,索性就讓我們把高度標示和遊戲主角自己緊密結合起來吧! ;]
因為在SpriteKit中任何SKNode物件及其子物件都可以包含孩子,它們可以和父節點一起移動,旋轉,縮放…這正是我們想要的效果.
首先,在建立遊戲主角的程式碼後面新增如下程式碼:
//在player上方新增一個顯示高度的標籤
let label = SKLabelNode(fontNamed: "Copperplate" 有人會問label的位置為什麼是(0,size.height/2.0 + 20.0),因為其父節點錨點在紋理的中心位置,即(0.5,0.5),所以label.position.x = 0表示x軸處在中心位置,而y軸處在遊戲主角頂部往上20點的位置.
最後我們還要實時重新整理該陣列,在GameScene的update方法中加入以下一行:
if let label = playerNode!.childNodeWithName("heightLabel") as? SKLabelNode{
label.text = "\(Int(playerNode!.position.y))" 編譯執行App,我們來看一下效果吧: