Android底部彈出的View,可自定義佈局
實現功能:
可以在底部彈出的View裡自定義佈局;
可以自定義是否可以觸控外部消失;
可以自定義事件;
可以自定義外圍背景是否透明;
可以自定義動畫;
如果需要的話,可以強制為頂部View顯示
BottomView.jar庫檔案下載地址:http://download.csdn.net/detail/jay100500/7547055
BottomView的Demo下載地址:http://download.csdn.net/detail/jay100500/7547049
用法:
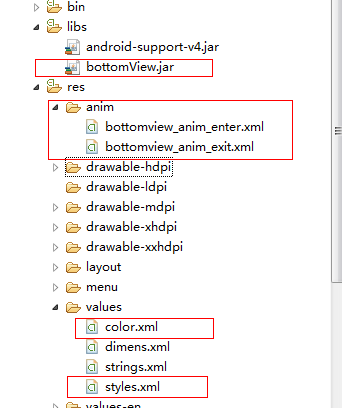
1、下載BottomView.jar庫檔案,放到Android專案工程裡的libs裡
2、設定BottomView的Theme:
這2個Theme複製貼上到你的專案的res/values/styles.xml裡即可
<!--半透明背景Theme--> <style name="BottomViewTheme_Defalut"> <item name="android:windowFrame">@null</item> <item name="android:windowContentOverlay">@null</item> <item name="android:windowIsFloating">true</item> <item name="android:windowIsTranslucent">false</item> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@color/white</item> <item name="android:backgroundDimEnabled">true</item> <item name="android:windowFullscreen">true</item> </style> <!--透明背景Theme--> <style name="BottomViewTheme_Transparent"> <item name="android:windowFrame">@null</item> <item name="android:windowIsFloating">true</item> <!-- Transparent --> <item name="android:windowIsTranslucent">false</item> <item name="android:windowContentOverlay">@null</item> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@color/white</item> <item name="android:backgroundDimEnabled">false</item> </style>
另外如果提示
<item name="android:windowBackground">@color/white</item>這裡的white找不到的話,說明你專案res/values/color.xml沒有新建或者沒有white顏色這個值,只需在res/values/color.xml裡新增
<color name="white">#ffffff</color>這個白色值即可。
另外View的動畫Theme可選,建議也複製進去,效果好一些,程式碼如下:
<style name="BottomToTopAnim" parent="android:Animation"> <item name="@android:windowEnterAnimation">@anim/bottomview_anim_enter</item> <item name="@android:windowExitAnimation">@anim/bottomview_anim_exit</item> </style>
res/anim/bottomview_anim_enter.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="500"
android:fromYDelta="100%p" />
</set>
res/anim/bottomview_anim_exit.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="500"
android:toYDelta="100%p" />
</set>
整體為:
2、部分核心使用程式碼:
BottomView bottomView = new BottomView(this,
R.style.BottomViewTheme_Defalut, R.layout.bottom_view);
bottomView.setAnimation(R.style.BottomToTopAnim);//設定動畫,可選
bottomView.showBottomView(false);如果想獲取這個View的話,呼叫.getView()方法即可。
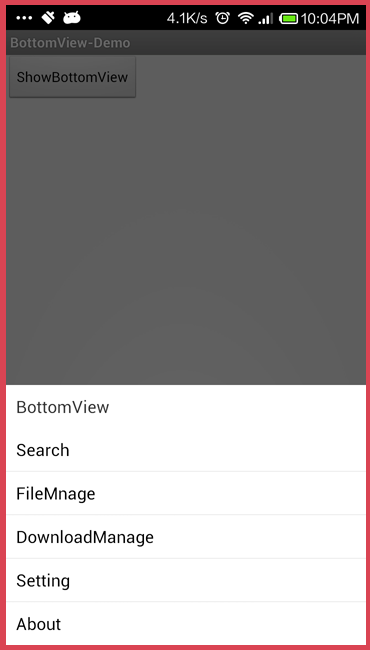
效果圖之一:(可隨意發揮)
不懂的加我QQ 852041173
歡迎加入MtAndroid開發者QQ群:271410559
百度網盤備用下載地址:
BottomView.jar庫檔案下載地址:http://pan.baidu.com/s/1mg7eseG
BottomView的Demo下載地址:http://pan.baidu.com/s/1hqkRM8s
首發地址:http://www.aplesson.com/?p=400