一個原生JS輪播圖外掛的全部實現
阿新 • • 發佈:2019-01-30
前段時間把模組化開發的學習整理了之後就想著做個小外掛。本文記錄個人獨立完成的一個原生JS輪播圖外掛的實現過程。嗯,東西很簡單,大佬勿噴。github求start
涉及知識點:
模組化開發
ES6
JS
HTML5和css3
外掛主要程式碼架構:
;
(function(window, undefined) {
var LfrSlide = function() {
}
LfrSlide.prototype = {
}
window.LfrSlide = LfrSlide;
})(window) 以上面的程式碼為架構在裡面新增功能模組的實現程式碼,例如:點選翻頁,自動翻頁等。
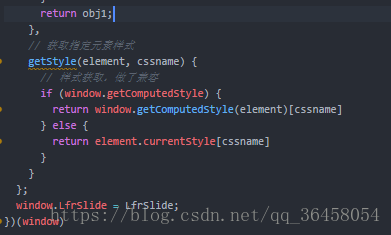
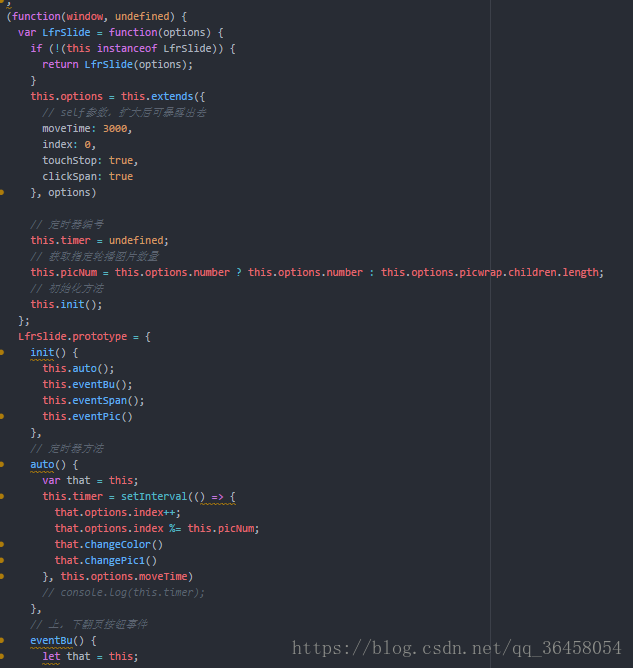
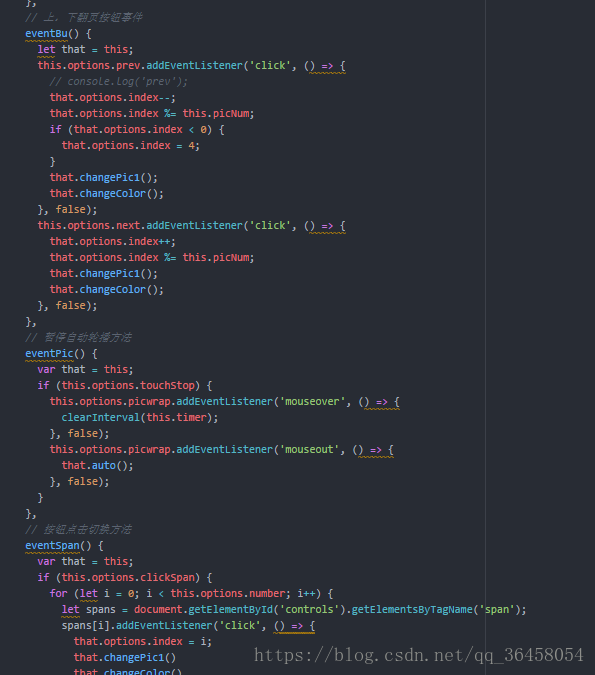
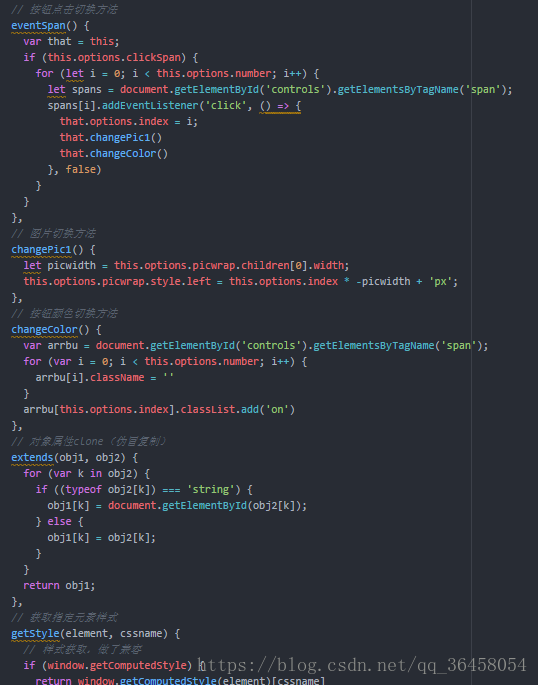
主要程式碼:



東西開源:(嗯,我這個其實沒必要搞怎麼複雜,現在做這個只是為了以後用上時有個映像)
npm釋出:
專案的構建(涉及webpack的內容)
github釋出:
文件書寫
關於專案開源這一塊可以參考慕課網視訊課程:從零做一個前端開源專案
總結:
剛剛開始時想把東西做全,實現能包含現在大多數樣式型別的輪播外掛。後面寫著寫著就發現結構和思路越來越混亂,基礎功能也都沒實現,開啟控制檯全是bug。如很多開源專案一樣,應該先把基礎的東西新增進去,然基本功能實現,而後再在其上進行新增新功能。還有就是始終感覺自己寫的程式碼太醜,後期可以看下設計模式這些書改善吧。