html-canvas轉存為圖片
阿新 • • 發佈:2019-01-30
有時候,我們繪製好的canvas想儲存為本地圖片,該怎麼做呢?canvas提供了一個重要的方法toDataURL(),這個方法能把畫布裡的圖案轉變成base64編碼格式的png或者其他格式的圖片(根據你傳入的mine型別的引數),然後返回 Data URL資料。接下來我們看具體是怎麼實現的。
html頁面一個canvas畫布:
<canvas id="canvas"></canvas>
<button class="button-balanced" id="save">save</button>
<br />
<a href 對應的js程式碼實現:
var c=document.getElementById("canvas");
function drawLove(canvas){
let ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.fillStyle="#E992B9";
ctx.moveTo(75,40);
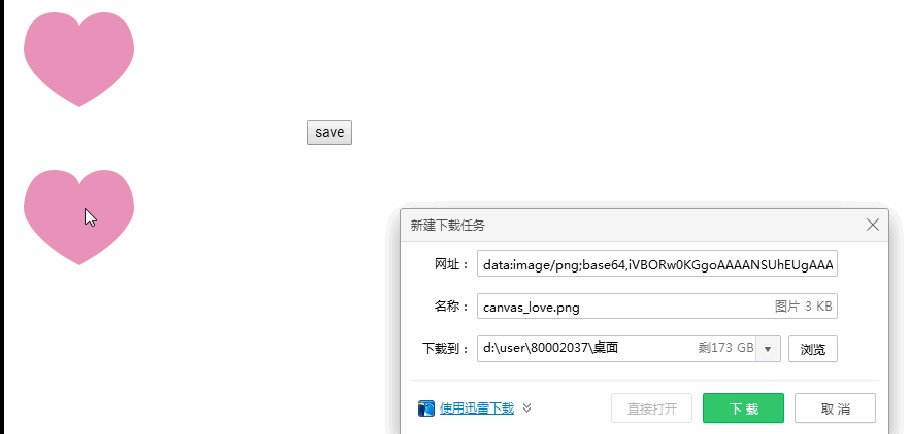
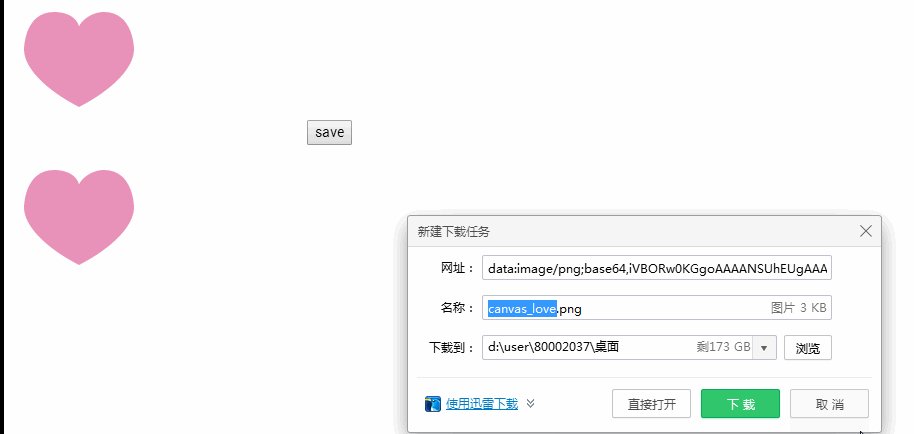
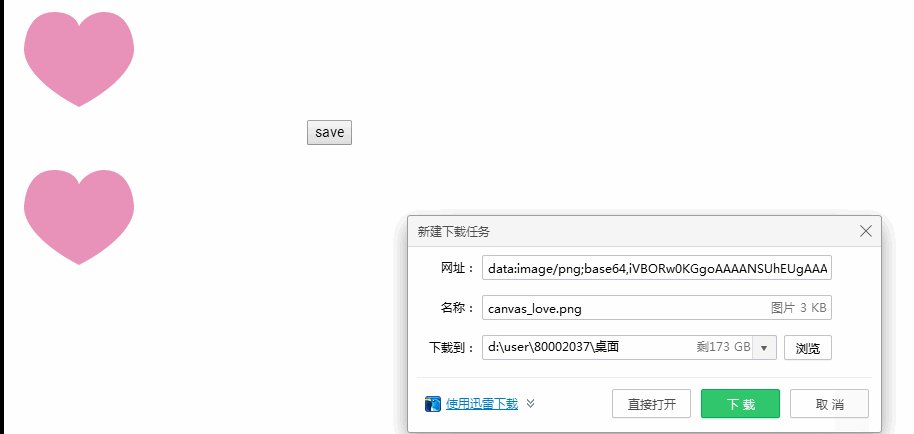
ctx.bezierCurveTo(75 點選save按鈕後,顯示圖片,點選圖片即可彈出下載對話方塊。
效果如下: