React專案的打包與部署到騰訊雲
騰訊雲送了30天的免費試用,於是有了把react專案部署到上面的想法。專案是預設生成的,只是一個頁面,但是這個過程中也遇到了不少麻煩與問題。下面來具體梳理下:
來自Facebook官方的零配置命令列工具。create-react-app是來自於Facebook出品的零配置命令列工具,能夠幫你自動建立基於Webpack+ES6的最簡易的React專案模板,有助於初學者快速上手實踐。安裝create-react-app的方式也非常簡單,可以直接使用 npm 命令進行全域性安裝。npm install -g create-react-app
create-react-app my-app
cd my-app/
npm start
打包編譯
執行完上述命令,開啟本地瀏覽器,輸入localhost:3000,就能看到專案的執行效果。此時是開發模式。
若使用npm run build,程式碼會被編譯到build目錄。將整個應用打包釋出,自動試用webpack進行壓縮與優化。
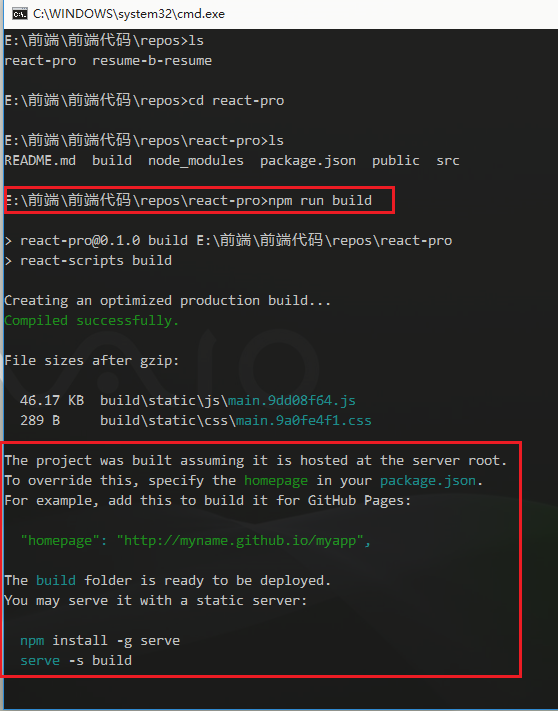
在專案路徑下,敲npm run buil,就出現了build資料夾,同時終端顯示這些文字:

大致意思是:已經編譯好啦。build生成的這些東西要放在伺服器root下,可以在pakege.json裡,根據綠字裡的例子,再重寫。
也能讓它充當靜態的伺服器,敲:npm install -g serve,在敲serve -s build,就可以了。
騰訊雲
比較坑的一點是,騰訊雲設定密碼時,字母+數字的組合就可以了,如果非要加上?之類的字元,因為是按住shift才能輸入?字元,
登陸時輸入的密碼會和設定密碼不一致,造成無法登陸.....這個問題解決了好久。
第一步:購買騰訊雲服務,不多介紹
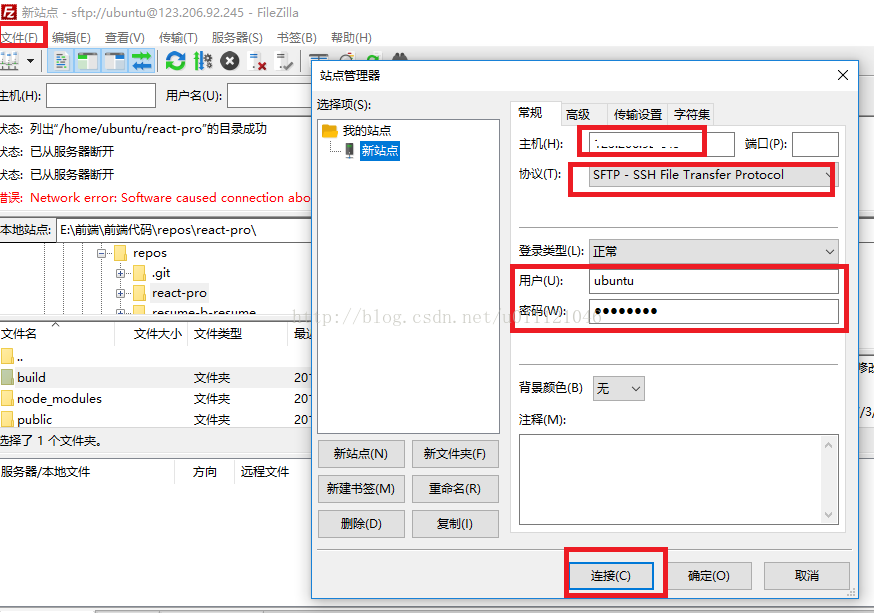
第二步:下載filezilla,點選檔案---->站點管理器,登陸到雲伺服器上。如圖:
登陸好了以後,左邊是本地的檔案,右邊是伺服器上的,選擇資料夾上傳,就能傳到伺服器上了。
在伺服器上,也要配置一下環境的。最基本的是安裝node和npm,有很多教程,這裡就不贅述了。附上幾個博文,感謝原作者的分享:
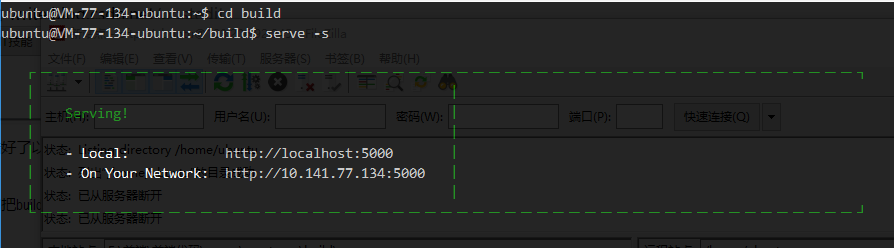
我們把build資料夾傳到伺服器上去之後,然後在伺服器的命令列裡,進入build資料夾,直接敲:serve -s,就啟動了這個專案。外網也能訪問了。
易錯點: 要麼進入build資料夾後,敲serve -s;要麼在build目錄的上一級,敲serve -s build。都能使得編譯後的react專案正確執行。
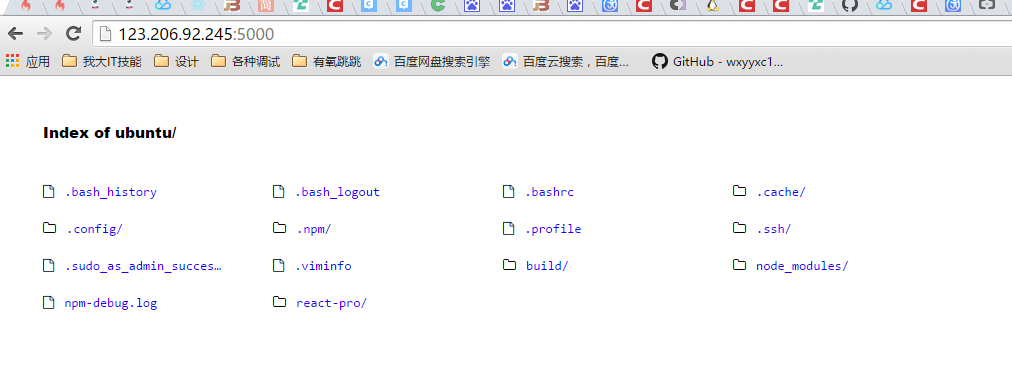
如果在build目錄的上一級,敲了:serve -s,那麼訪問localhost:5000時,會出現這樣的頁面:
相當於把當前目錄當做伺服器根目錄了。
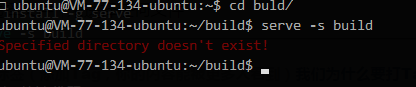
而如果在build裡,還敲了serve -s build,因為已經在build裡了,所以會出現沒有build資料夾的報錯:
一些雜項:
本地終端登陸伺服器:ssh 使用者名稱@伺服器外網名。例如:ssh [email protected]
然後輸入密碼,不回顯。注意要安裝有ssh和擁有Administrator的許可權才能登陸。windows下的ssh配置我用的是這個,一直點下一步就行:
相關推薦
React專案搭建與部署
React專案搭建與部署 一,介紹與需求 1.1,介紹 1.1.1,React簡介 React 是一個用於構建使用者介面的 JAVASCRIPT 庫。 React主要用於構建UI,很多人認為 React 是 MVC 中的 V(檢視)。 React 起源於 Facebook 的內部專案,用來架
react部署 React專案搭建與部署
https://www.cnblogs.com/jackson-zhangjiang/p/10095892.html React專案搭建與部署 React專案搭建與部署 一,介紹與需求 1.1,介紹 1.1.1,React簡介
React專案的打包與部署到騰訊雲
騰訊雲送了30天的免費試用,於是有了把react專案部署到上面的想法。專案是預設生成的,只是一個頁面,但是這個過程中也遇到了不少麻煩與問題。下面來具體梳理下: 來自Facebook官方的零配置命令列工具。create-react-app是來自於Facebook出品的
騰訊雲伺服器的配置與部署(一):雲伺服器的連線、專案(php與phpMyAdmin)的部署
【前言】 最近在開發一個小程式,小程式的服務端打算用php來寫。小程式的wx.request必須是https請求,尋找對比了各種雲伺服器,發現騰訊為了推廣小程式,推出了“3元體驗騰訊雲小程式後端解決方案”活動,於是花3元買了騰訊雲伺服器(順帶的還有一臺雲資料庫
騰訊雲Centos7.4上部署django專案
這段時間在做scrapy爬蟲,對爬出來的資料基於Django做了統計與視覺化,本想部署在騰訊雲上玩玩,但是因為以前沒有經驗遇到了一些問題,在這裡記錄一下: 1:centos7關閉與開啟防火牆: 關閉: systemctl stop firewalld 開啟: systemctl start firew
騰訊雲部署jsp打包war檔案tomcat伺服器mysql資料庫
首先購買騰訊雲伺服器 配置伺服器的系統為:windows server 2012 R2 中文版 1.初始化密碼 騰訊雲控制檯找到伺服器 更多-密碼/金鑰-重置密碼 2.開放安全組 放通全部安全組 一間放通勾上放通全部 3.遠端連線伺服器 win+r輸入mstsc開啟遠端桌面 找到騰訊雲伺服器
騰訊雲部署javaWeb專案之一應用伺服器
1.登入騰訊雲,點選登入選擇瀏覽器登入。輸入使用者名稱 按回車鍵 然後輸入 密碼。 2.安裝java環境,直接命令:yum -y install java-1.8.0-openjdk java-1.8.0-openjdk-devel 3.配置環境變數。下面直接上命令 vim /etc/profi
騰訊雲伺服器的配置與部署(二):MySQL的配置安裝、雲伺服器與雲資料庫的連線
MySQL的配置安裝、雲伺服器與雲資料庫的連線 【系統、環境】 電腦作業系統:Windows10 64位 伺服器詳情: 所屬專案:微信小程式 開發語言:PHP 5.6.27 作業系統:CentOS 7.2 64位 【前言】 這篇部落格主
Tomcat+Nginx+Linux+Mysql部署豆瓣TOP250的專案到騰訊雲伺服器
寫在前面 因為前面有寫過一篇關於豆瓣的top250的電影的視覺化展示專案,你可以移步http://blog.csdn.net/liuge36/article/details/78607955瞭解這個專案。因為,想著,完全可以把這個專案部署到我們的騰訊雲伺服器上
Linux使用node.js部署react.js到騰訊雲
最近在學習react.js的相關內容,為了怕以後忘記,就簡單地寫一下做個筆記。 準備 react.j的專案(webStorm); 騰訊雲伺服器; FileZilla(檔案傳輸); 1、專案打包 在webStorm當中的控制檯輸入如下的命
spring-boot gradle vue 前後端分離專案在騰訊雲上部署到 tomcat nginx
前言 因為種種原因,把後端部署在 tomcat 上,前端專案部署在 nginx 上。 Tomcat tomcat 的執行沒什麼說的,將專案打包為 war,放在 webapps 下,啟動 tomcat 會自動解壓 war 包。 spring-boot
騰訊雲伺服器部署JavaWeb專案
騰訊雲有一個學生認證,騰訊提供0元購買一個cn域名,1元購買雲伺服器。購買伺服器和域名後,域名需要備案(首頁有備案字樣),就可以開始將自己的個人專案部署到伺服器供大家訪問 。 一、連線伺服器 1.
小白教你如何用Django+uwsgi+Nginx+騰訊雲ubuntu伺服器部署專案
背景 本篇部落格內容如題目所示,背景是前幾天幫老師寫了一個非常小的專案,大概是讓學生的家長可以登陸網址查閱孩子們的成績,前因後果就不在囉嗦了。在寫完Django成績查詢小專案後,面臨著專案的部署問題。在反覆跳進各種坑、查閱了各種技術說明文件和很多大牛的部落
騰訊雲centos7部署javaweb專案,並通過域名訪問
具體部署步驟 這裡我用的工具是Xmanager Enterprise 4(xshell和xftp) xshell的設定步驟 1、點選新建會彈出對話,點選連線設定名稱,主機,然後確定 名稱隨便取,我取的是騰訊雲+ip,主機就填伺服器ip 2、點選使用者身份驗證設定使用者
javaweb專案部署到騰訊雲伺服器(新手向-詳細)
1.首先準備一臺伺服器,這邊我購買學生優惠的,windows系統(好操作),畢竟學生黨足以 購買之後進入控制檯--登陸 2.登陸之後下載我們平常本地部署所需要的東西。 比如tomcat伺服器,資料庫,java環境變數都配置好。 3.將自己的專案匯出
騰訊雲配置java+tomcat並部署自己的javaweb專案
一 配置java環境 1 linux配置jdk 命令 yum -y install java-1.8.0-openjdk java-1.8.0-openjdk-devel 2 配置環境變數 安裝後jvm的路
阿裏雲與騰訊雲部分產品對比
阿裏雲 產品 騰訊雲 雲廠商地區網絡實例系統磁盤公網帶寬包年包月阿裏雲ECS華東專有系列II獨享型sn1+8核32Gwindows server 2016數據中心版 64位中文版SSD系統盤100G+SSD數據盤500G(包年包月可增4塊數據盤,不可卸載)固定帶寬50Mbps包年享優惠 1
騰訊雲短信服務使用記錄與.NET Core C#代碼分享
date dom factory reat throw must ret off ont 1、即使是相同的短信簽名與短信正文模板,也需要針對“國內文本短信”與“海外文本短信”分別申請。開始不知道,以為只要申請一次,給國外手機發
騰訊雲服務器安裝JDK與tomcat(ubuntu)
ack print 過程 文件名 eth installer 不同的 tor ins ##騰訊雲服務器安裝JDK與tomcat 關於文件無法創建或者傳輸的問題: 首先在命令行中進入root模式,輸入 sudo su 然後輸入你的賬戶密碼,進入root模式。 在對於你
Django服務器部署到騰訊雲
技術分享 如圖所示 用戶 cti 使用 too 進行 char har + 配置騰訊雲的服務器 + 配置的系統是Ubuntu Server 16.04.1 LTS 64位 + 登錄後界面如圖: - 之後進行django的安裝**註意版本號要和你在本地開發的一致** -