Vue.js 3.0釋出更新計劃
在11月14日-16日於多倫多舉辦的 VueConf TO 2018 大會上,尤雨溪發表了名為 “ Vue 3.0 Updates ” 的主題演講,對 Vue 3.0 的更新計劃、方向進行了詳細闡述。目前該演講的 PPT 也已上傳至 Google 文件,感興趣的可點此查閱。本次版本主要圍繞以下幾個版本來升級:
更快
- Virtual DOM 完全重寫,mounting & patching 提速 100% ;
- 更多編譯時(compile-time)提醒以減少 runtime 開銷;
- 基於 Proxy 觀察者機制以滿足全語言覆蓋及更好的效能;
- 放棄 Object.defineProperty ,使用更快的原生 Proxy ;
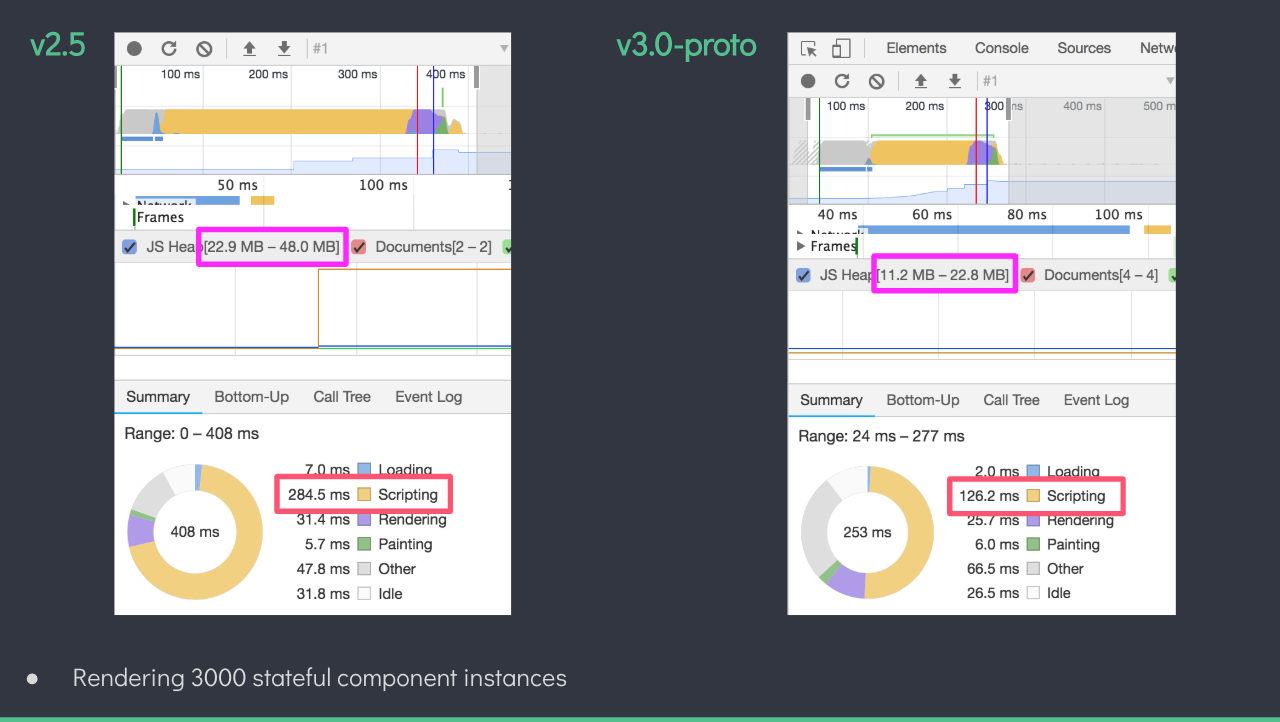
- 元件例項初始化速度提高 100% ;
- 提速一倍/記憶體使用降低一半。
為了讓Vue 3.0更快,Vue開發小組做了如下的一些改進:
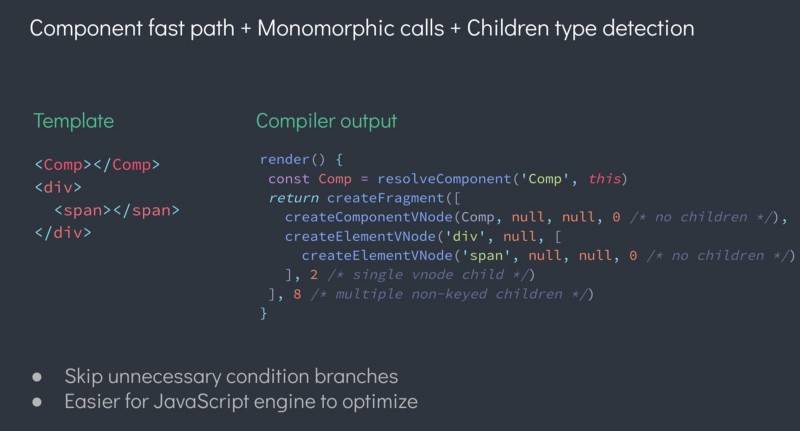
重寫虛擬DOM (Virtual DOM Rewrite)
隨著虛擬 DOM 重寫,我們可以期待更多的 編譯時(compile-time)提示來減少 執行時(runtime)開銷。

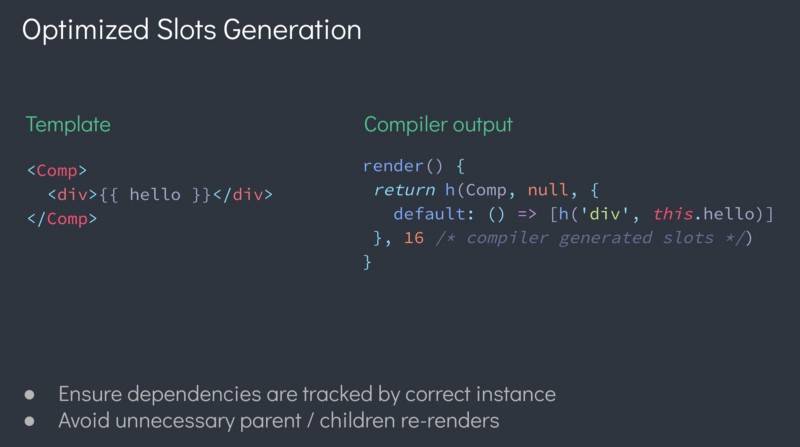
優化插槽生成(Optimized Slots Generation)
在當前的 Vue 版本中,當父元件重新渲染時,其子元件也必須重新渲染。 使用 Vue 3 ,可以單獨重新渲染父元件和子元件。

靜態樹提升(Static Tree Hoisting)
使用靜態樹提升,這意味著 Vue 3 的編譯器將能夠檢測到什麼是靜態元件,然後將其提升,從而降低了渲染成本。

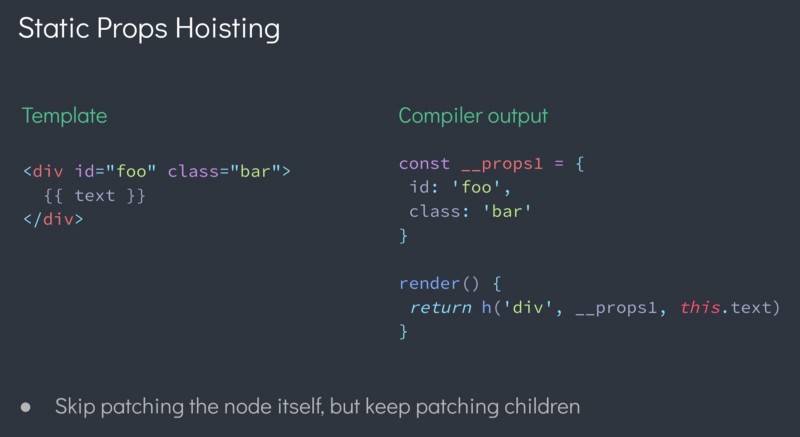
靜態屬性提升(Static Props Hoisting)
此外,靜態屬性的提升, Vue 3 將跳過不會改變節點的打補丁過程。

基於 Proxy 的觀察者機制
目前,Vue 的反應系統是使用 ObectDefineProperty 的 getter 和 setter。 但是,Vue 3 將使用 ES2015 Proxy 作為其觀察者機制。 這消除了以前存在的警告,使速度加倍,並節省了一半的記憶體開銷。

更小
- Tree-shaking 更友好;
- 新的 core runtime: ~10kb gzipped

Vue已經非常小了,在執行時(runtime)壓縮後大約 20kb 。 但我們可以期待它會變得更加小,新的核心執行時壓縮後大概 10kb 。 這將在很大程度上通過消除不使用的庫(也稱為Tree Shaking)來實現。
更易維護
- Flow -> TypeScript
- Decoupled Packages(解耦包)
- 編譯器重寫

雖然大多數 Vue 開發人員都沒有在庫本身上工作,但很高興知道 Vue 3 將帶來更多可維護的原始碼。 它不僅會使用 TypeScript ,而且許多軟體包將被解耦,使所有內容更加模組化。
更多的原生支援
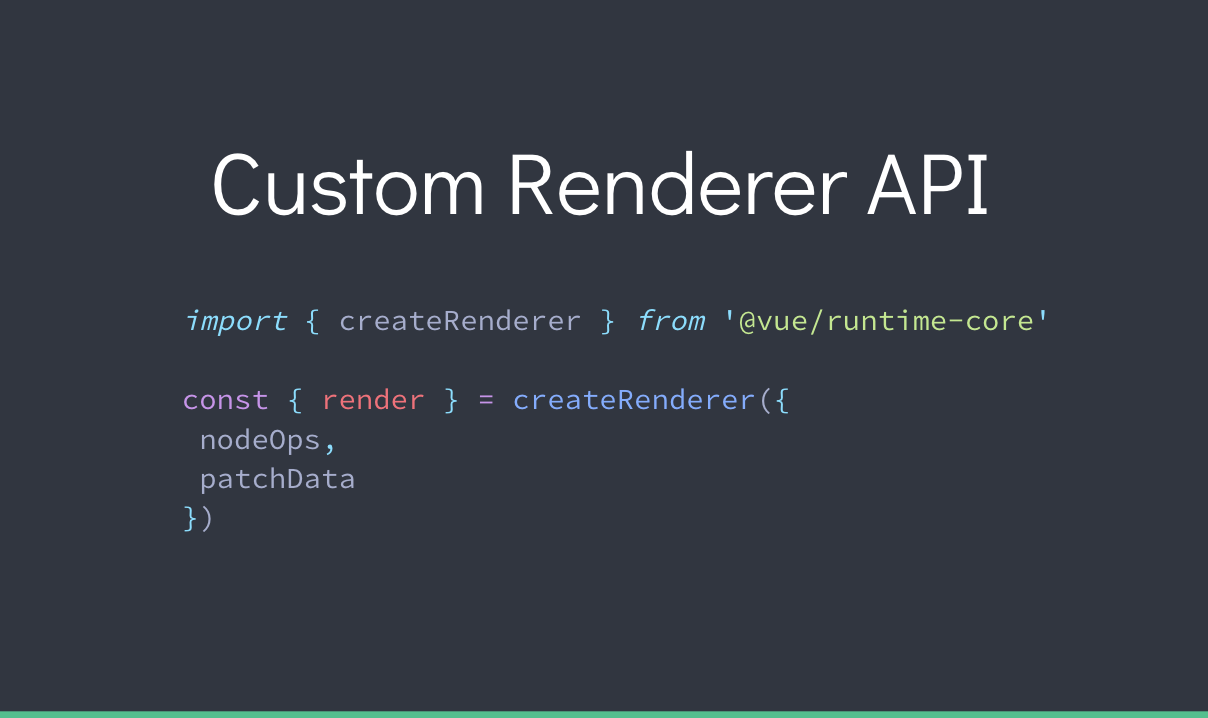
執行時核心也將與平臺無關,使得 Vue 可以更容易地與任何平臺(例如Web,iOS或Android)一起使用,從而更好的支援跨平臺開發。

讓開發者使用更輕鬆
- Exposed reactivity API
- 輕鬆識別元件重新渲染的原因
- 改進 TypeScript 以支援 w/TSX
- 改進警告追蹤
- Experimental Hooks API
- Experimental Time Slicing Support
- 支援 IE11
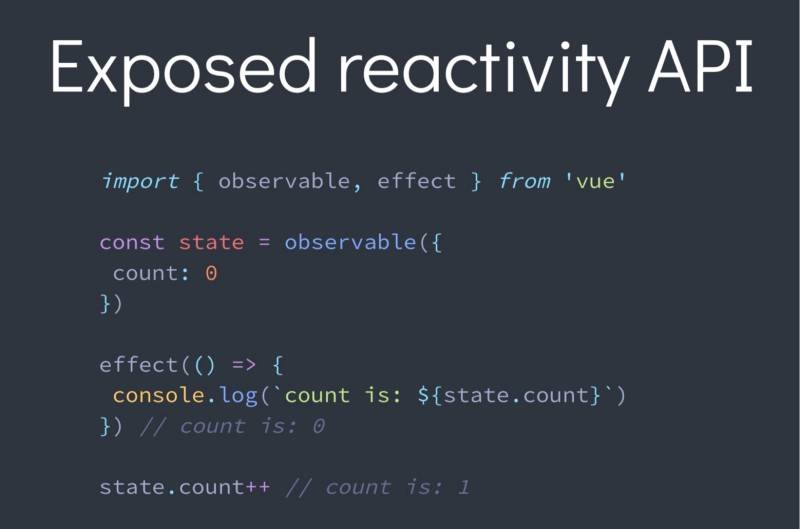
Exposed reactivity API
Observer 模組已被解壓縮到自己的包中,允許您以新的方式使用它。

輕鬆識別元件重新渲染的原因
跟蹤重新渲染的位置也會更容易。 在 Evan 的演講中,他做了一些實時編碼,並展示瞭如何跟蹤 Vue 應用程式(使用下面的程式碼)來找出觸發元件重新渲染的內容。 這在更大的應用程式和效能微調中非常有用。

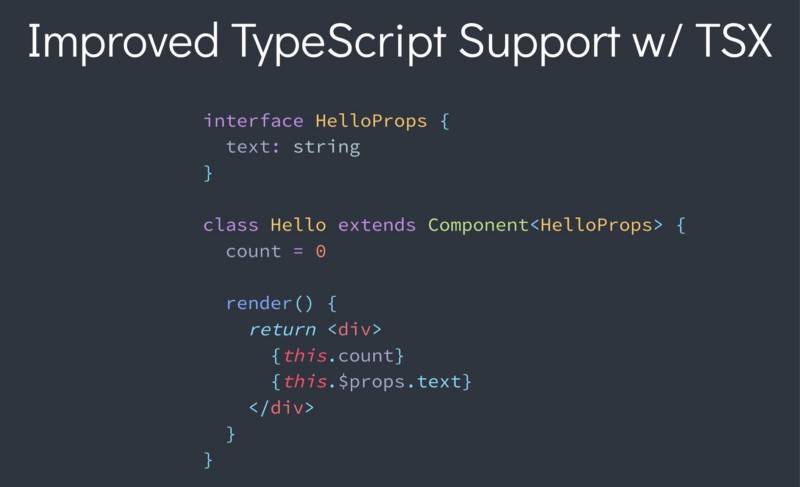
改進 TypeScript 以支援 w/TSX
Vue 3.0 還會改進對 TypeScript 的支援,允許在編輯器中進行高階的型別檢查和有用的錯誤和警告。

實驗性的 Hooks API
當我們需要在 Vue 中共享兩個元件之間的行為時,我們通常使用 Mixins 。然而,Evan 正在嘗試使用 Hooks API 來避免來自 Mixins 的一些問題,並且更適合使用慣用的 Vue 程式碼。
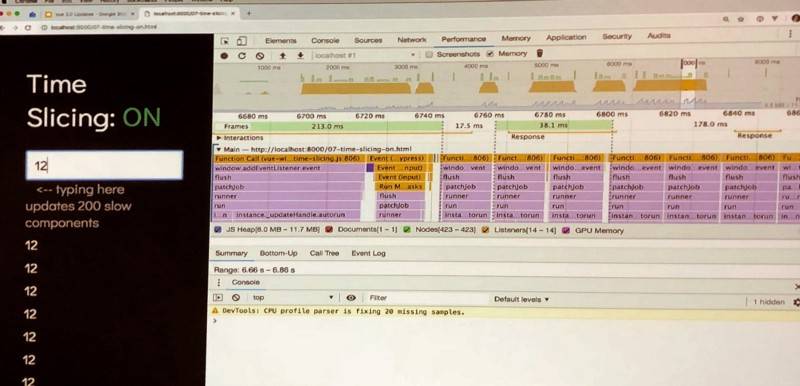
實驗性的 Time Slicing 支援
當您有許多元件同時嘗試重新渲染時,任何瀏覽器都可以開始變得很慢,從而使使用者體驗下降。
Evan展示了他如何嘗試使用 Time Slicing,將 JS 的執行分解為幾個部分,如果有使用者互動需要處理,這些部分將提供給瀏覽器。

不得不說,Vue.js 3.0版本將發生質的變化,繼續朝著更快、更小、 更易於管理和更利於開發者的目標前進,並且部分借鑑了React的相關思想,正所謂“變即是不變”。
參考:英文原文
