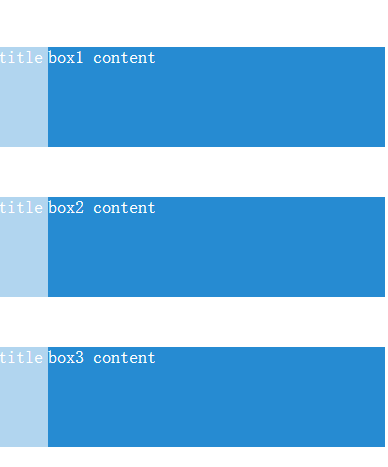
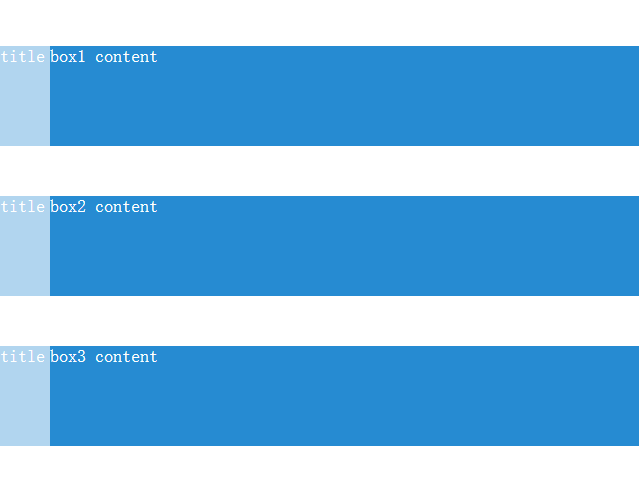
CSS實現左側固定寬度右側自適應的固比佈局
阿新 • • 發佈:2019-01-30
三種方案
1、 box1使用diaplay:table; display:table-cell; 配合calc 實現。
2、 box2使用dispaly:flex;flex:1實現。
3、 box3使用position、配合padding-left 或border-left 實現。
以上三種方案,可根據不同的應用場景,選擇不同的方案,然後優化相容性的問題。
HTML
<div class="box box1">
<div class="item1 left1">title</div>
<div CSS
* {
margin: 0;
padding: 0;
}
.box {
width: 100%;
height: 100px;
font-size: 18px;
color: #fff;
margin-top: 50px;
}
.box1 {
display: table;
}
.left1 {
width 表現