列表、表格與框架
阿新 • • 發佈:2019-01-30
HTML 列表
======================================================優雅的分割線=================================
HTML 表格
表格的屬性:
注意:
html color顏色:在HTML頁面中,顏色統一採用RGB格式,也就是“紅綠藍”三原色模式。每種顏色都由這3種顏色的不同比例組成,按十六進位制的方法表示,如“#FFFFFF”表示白色,“#000000”表示黑色,“#FF0000”表示紅色。在十六進位制的表示方法中,前兩位表示紅色的分量,中間兩位表示綠色的分量,最後兩位表示藍色的分量。其中例如,“#FF0000”可以簡寫為“#F00”。
例項:

一個完整的表格程式碼例項:
表格的跨行與跨列 跨列 <td>標籤的 colspan 屬性,值為數字,代表合併幾列。col 為 column(列)的縮寫,span 為跨度。 跨行 <td>標籤的 rowspan 屬性,值為數字,代表合併幾行。row 為行,span 為跨度。 例項:
======================================================優雅的分割線================================= HTML 框架 框架是 HTML 早期的應用技術,目前還有少部分網站在使用。 常用的框架技術有以下兩種:
例項:
以下引用 菜鳥教程 提示:使用 CSS 為 <iframe> (包括滾動條)定義樣式。
======================================================優雅的分割線=================================
——END
| 語法 | 型別 | 專案符號 |
| <ul> <li></li> <li></li> </ul> | 無序列表 <ul> unordered list 定義無序列表 <li> list item 定義列表的專案 |
通過 type 屬性設定專案符號
|
| <ol> <li></li> <li></li> </ol> | 有序列表 <ol> ordered list 定義有序列表 <li> list item 定義列表的專案 |
通過 type 屬性設定專案順序
|
| <dl> <dt> <dd></dd> <dd></dd> </dt> </dl> | 定義列表 <dl> definition list 定義一個列表 <dt> definition term 定義列表項 <dd> definition description 定義內容 注:定義列表 dl-dt-dd 一般適用於帶有標題和標題解析性內容 或者圖片和文字內容混合排列的場合。 | 無 |
| <!--表格基本語法 --> <table> <tr> <td></td> <td></td> </tr> </table> <!--使用語義化的標籤--> <table width="270"> <caption>學生資訊表</caption> <thead> <tr> <th>姓名</th> <th>職務</th> </tr> </thead> <tbody> <tr> <td align="center">小明</td> <td align="center">班長 </td> </tr> </tbody> </table> |
表格
<table> 定義表格
<tr> table row 定義表格的行
<td> table data cell 定義表格單元
<caption> 定義表格標題。通常這個標題會被居中於表格之上。
<thead> table head 定義表格的標題(頁首)(<title>:定義文件的標題)
<th> table header cell 定義表格的表頭單元格
<tbody> table body 定義表格的主體部分
顯示效果:
 |
| 屬性名 | 功能 |
| width/height | 表格的寬/高,單位可以為畫素(px)或百分比(%) |
| border | 預設為表格邊框為0 (無邊框),可設定為數值 |
| cellspacing | 控制單元格之間的間距,可設定為數值 |
| cellpadding | 控制單元格邊框和其內容的間距,可設定為數值 |
| align | 設定文字的水平對齊方式,可為left (左對齊,預設),center (居中對齊),right (右對齊) |
| valign | 設定文字的垂直方向對齊方式,可為top (頂端對齊),middle (居中對齊),bottom (底端對齊),baseline(基線對齊) |
| bgcolor | 設定背景色,如red,#fff ,rgb(255,0,0) |
<table width="100%" border="1" cellspacing="0" cellpadding="0" bgcolor="gray">
<tr>
<td align="center">第1個單元格的內容</td>
<td>第2個單元格的內容</td>
</tr>
<tr>
<td>第1個單元格的內容</td>
<td>第2個單元格的內容</td>
</tr>
</table>
一個完整的表格程式碼例項:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Table</title>
<style type="text/css">
thead {color:green}
tbody {color:blue;height:50px}
tfoot {color:red}
</style>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>March</td>
<td>$1</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$181</td>
</tr>
</tfoot>
</table>
</body>
</html>
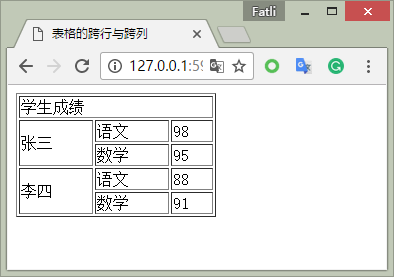
表格的跨行與跨列 跨列 <td>標籤的 colspan 屬性,值為數字,代表合併幾列。col 為 column(列)的縮寫,span 為跨度。 跨行 <td>標籤的 rowspan 屬性,值為數字,代表合併幾行。row 為行,span 為跨度。 例項:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表格的跨行與跨列</title>
</head>
<body>
<table width="200" border="1">
<tr>
<td colspan="3">學生成績</td>
</tr>
<tr>
<td rowspan="2">張三</td>
<td>語文</td>
<td>98</td>
</tr>
<tr>
<td>數學</td>
<td>95</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>語文</td>
<td>88</td>
</tr>
<tr>
<td>數學</td>
<td>91</td>
</tr>
</table>
</body>
</html>
======================================================優雅的分割線================================= HTML 框架 框架是 HTML 早期的應用技術,目前還有少部分網站在使用。 常用的框架技術有以下兩種:
- 框架(<frameset>):這是早期的框架技術,頁面各視窗全部用 <frame> 實現,形成一個框架。包括 <frameset>、<frame>、<noframes> 標籤。注意:HTML 5 不再支援。
- 內聯框架(<iframe>):頁面中部分內容用框架實現,一般用於在頁面中引用站外的頁面內容,使用方便、靈活。
<iframe src="引用頁面地址" width="寬度" height="高度" frameborder="是否顯示框架周圍的邊框" ... />例項:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>iframe框架</title>
</head>
<body>
<h1>HTML 框架</h1>
<p>
框架是 HTML 早期的應用技術,目前還有少部分網站在使用。<br />
<br />
常用的框架技術有以下兩種:<br />
* 框架(<frameset>):這是早期的框架技術,頁面各視窗全部用 <frameset> 實現,形成一個框架。包括 <frameset>、<frame>、<noframes> 標籤。注意:HTML 5 不再支援。<br />
* 內聯框架(<iframe>):頁面中部分內容用框架實現,一般用於在頁面中引用站外的頁面內容,使用方便、靈活。<br />
<br />
<iframe> 語法:<br />
<iframe src="引用頁面地址" width="寬度" height="高度" frameborder="是否顯示框架周圍的邊框" />
</p>
<i><iframe>內聯框架程式碼:</i>
<br />
<code><iframe src="http://blog.csdn.net/fatlitalk/article/details/54019970" width="100%" height="350" name="FatliTalk" frameborder="1" scrolling="yes" noresize="noresize" /></code>
<br /><br />
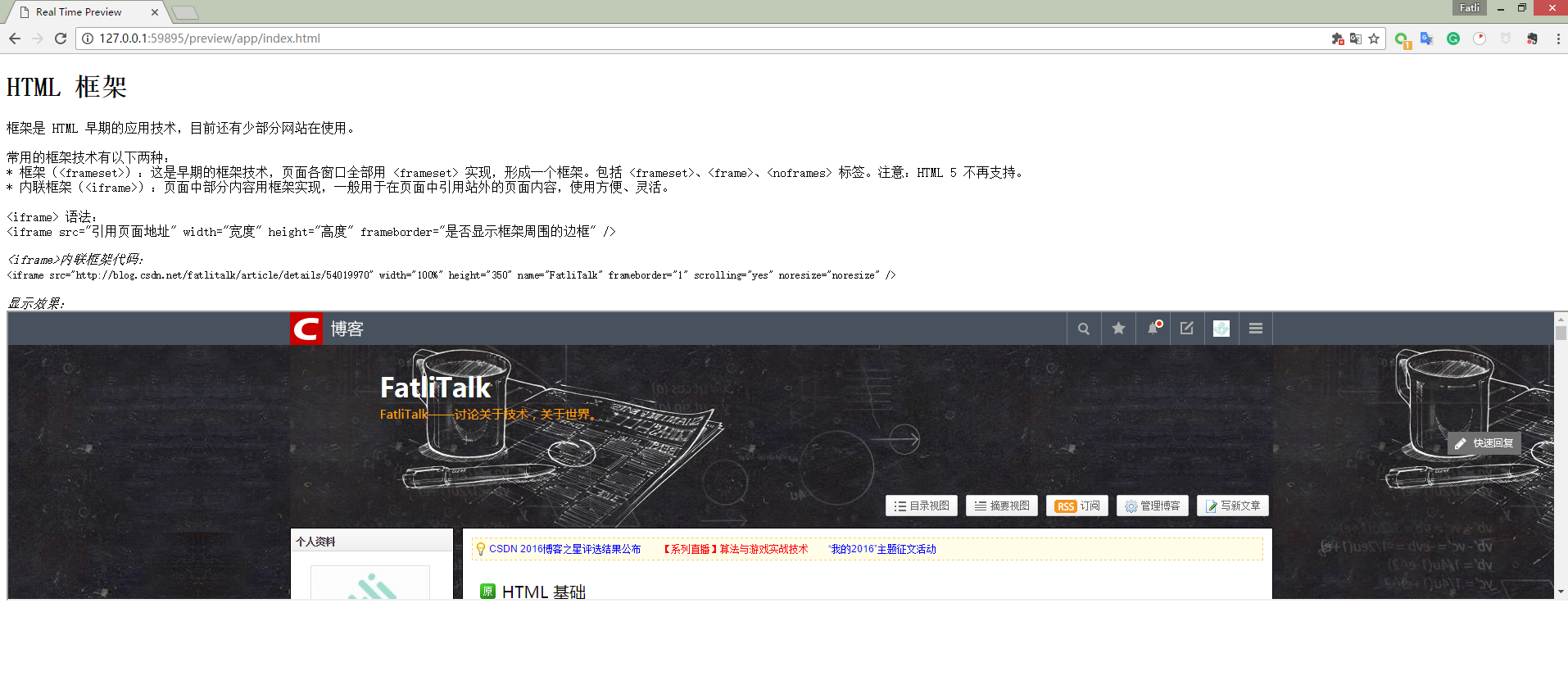
<i>顯示效果:</i>
<iframe src="http://blog.csdn.net/fatlitalk/article/details/54019970" width="100%" height="350" name="FatliTalk" frameborder="1" scrolling="yes" noresize="noresize" />
</body>
</html>
以下引用 菜鳥教程 提示:使用 CSS 為 <iframe> (包括滾動條)定義樣式。
在 XHTML 中,name 屬性已被廢棄,並將被去掉。請使用 id 屬性代替。
屬性
New :HTML5 中的新屬性。
| 屬性 | 值 | 描述 |
|---|---|---|
| align |
left right top middle bottom |
HTML5 不支援。HTML 4.01 已廢棄。 規定如何根據周圍的元素來對齊 <iframe>。 |
|
1 0 |
HTML5 不支援。規定是否顯示 <iframe> 周圍的邊框。 | |
| pixels | 規定 <iframe> 的高度。 | |
| URL | HTML5 不支援。規定一個頁面,該頁面包含了有關 <iframe> 的較長描述。 | |
| pixels | HTML5 不支援。規定 <iframe> 的頂部和底部的邊距。 | |
| pixels | HTML5 不支援。規定 <iframe> 的左側和右側的邊距。 | |
| name | name | 規定 <iframe> 的名稱。 |
|
"" allow-forms allow-same-origin allow-scripts allow-top-navigation |
對 <iframe> 的內容定義一系列額外的限制。 | |
|
yes no auto |
HTML5 不支援。規定是否在 <iframe> 中顯示滾動條。 | |
| seamless | 規定 <iframe> 看起來像是父文件中的一部分。 | |
| src | URL | 規定在 <iframe> 中顯示的文件的 URL。 |
| HTML_code | 規定頁面中的 HTML 內容顯示在 <iframe> 中。 | |
| width | pixels | 規定 <iframe> 的寬度。 |
