開篇:資料驅動UI的設計理念
阿新 • • 發佈:2019-01-30
一、概述
本演示主要是對WPF一個非常重要的設計理念做一個簡單的概述。這個理念就是:資料驅動UI的設計理念。這是我們的開篇,我們先來看一下這個設計理念,然後感受一下它與我們之前的掌握的UI設計方式有著怎樣的不同。總體來說,Windows GUI開發大致上經歷了4個時代。分別為:API時代、封裝時代、元件化時代和WPF時代。本演示主要是對元件化時代的GUI設計和WPF時代的GUI設計做一個初步的對比。大家如果對API時代和封裝時代的GUI設計感興趣,可以在網際網路查詢相關的資料,自行了解學習。
演示分三部分:
1、元件化時代和WPF時代UI開發的對比。
2、Demo演示。分別使用WinForms的UI設計方式和WPF的UI設計方式演示對比。
3、小結。
二、元件化時代和WPF時代UI開發的對比
元件化時代
.NET體系中的WinForm開發可以看成是這方面典型代表。
1、訊息被封裝成事件。比如說按鈕的單擊操作,系統仍然按照訊息的方式進行處理,但開發模型卻將其封裝成了事件(Click)。從此,我們便針對於各種各樣不同的事件來編寫程式。
2、事件驅動UI。使用者或者系統觸發某個事件,程式設計師在事件中編寫各種程式碼,包括對介面修改的相關程式碼。
WPF時代:
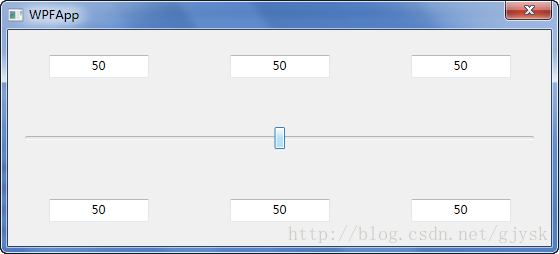
1、專門的UI設計語言XAML。是一種標籤式的語言,類似於HTML,有標籤名,也有各種各樣的屬性和事件,詳細內容可參見稍後的篇章。比如下面的這段XAML程式碼,呈現出來的介面如下圖所示:
效果如下圖所示:<Window x:Class="WPFApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="WPFApp" Height="244" Width="549" ResizeMode="NoResize" Background="#FFF0F0F0" Loaded="Window_Loaded"> <Grid> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <TextBox Width="100" Height="23" Name="NumberTextBox1" HorizontalContentAlignment="Center" /> <TextBox Width="100" Height="23" Grid.Column="1" Name="NumberTextBox2" HorizontalContentAlignment="Center" /> <TextBox Width="100" Height="23" Grid.Column="2" Name="NumberTextBox3" HorizontalContentAlignment="Center" /> <Slider Grid.Row="1" Grid.ColumnSpan="3" VerticalAlignment="Center" Maximum="100" Margin="12,0" Name="NumberSlider" /> <TextBox Width="100" Height="23" Grid.Row="2" Name="NumberTextBox4" HorizontalContentAlignment="Center" /> <TextBox Width="100" Height="23" Grid.Row="2" Grid.Column="1" Name="NumberTextBox5" HorizontalContentAlignment="Center" /> <TextBox Width="100" Height="23" Grid.Row="2" Grid.Column="2" Name="NumberTextBox6" HorizontalContentAlignment="Center" /> </Grid> </Window>
程式的本質是:資料+演算法,元件化時代的程式開發,使得我們緊密的圍繞在UI的周圍去編寫程式碼,而WPF時代,則讓我們將注意力集中在資料上,至於介面的呈現則可以使靈活多變的,甚至是各種各樣的呈現方式。
詳細內容請參考演示視訊!