餅圖-圖例標記及文字的設定
阿新 • • 發佈:2019-01-30
1、原始碼
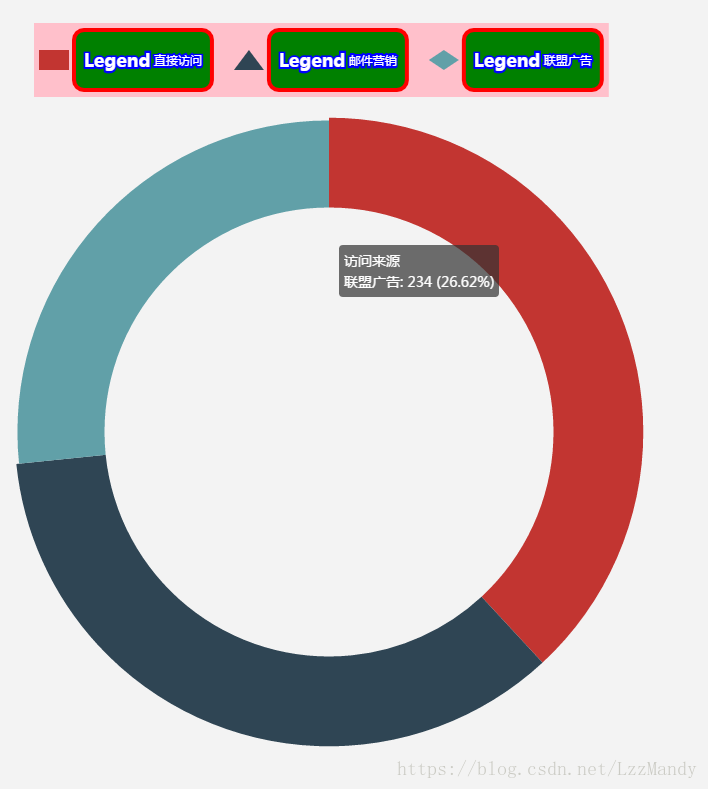
app.title = '環形圖'; option = { tooltip: { trigger: 'item', formatter: "{a} <br/>{b}: {c} ({d}%)" }, legend: { left:250, top:40, width:1000, height:200, // align:'right',//圖例標記和文字的對齊 backgroundColor:'pink', // padding:20,//圖例內邊距 formatter: function (name) {//用來格式化圖例文字 return 'Legend{a| ' + name+'}'; }, inactiveColor:'green',//圖例關閉時的顏色 textStyle:{ color:'#fff', fontStyle:'normal', fontWeight:'bolder', fontSize:18, backgroundColor:'green', borderColor:'red', borderWidth:4, borderRadius:10, padding:10,//文字塊的內邊距 textBorderColor:'blue',//文字本身的描邊顏色 textBorderWidth:4, rich: { a: { lineHeight:40,//行高,rich 中如果沒有設定 lineHeight,則會取父層級的 lineHeight } } }, itemGap:20,//圖例每項之間的間隔 itemWidth:30,//圖例標記的圖形寬度 itemHeight:20,//圖例標記的圖形高度 data:[{name:'直接訪問',icon:'rect'},{name:'郵件營銷',icon:'triangle'},{name:'聯盟廣告',icon:'diamond'}] }, series: [ { name:'訪問來源', type:'pie', radius: ['50%', '70%'], avoidLabelOverlap: false, label: { show:false, }, data:[ {value:335, name:'直接訪問'}, {value:310, name:'郵件營銷'}, {value:234, name:'聯盟廣告'}, ] } ] };