Android ProgressBar 反向進度條/進度條從右到左走
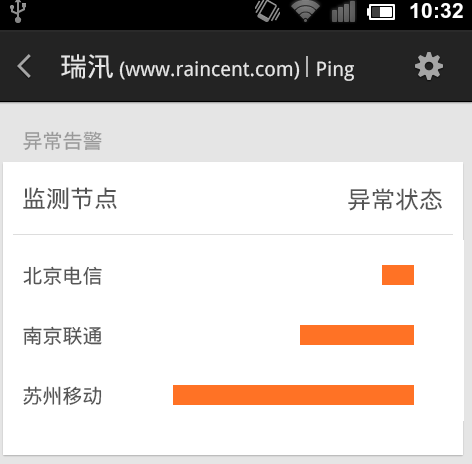
最近的專案,有個需求需要使用條狀圖顯示比例,並且右對齊,見下圖:
我想到了使用進度條,這樣不就不需要在程式碼動態繪製條狀了,省了很多活。
那麼進度條怎樣從右向左顯示呢?
方案一:
將ProgressBar的前背景反著用,將前景色設定為和整個大背景同一色,將背景設定為你要的條狀圖顏色,這樣就看不出實際的進度,看到的是進度背景,在視覺上看上去就是右對齊了。實際上還是原來那個進度條。
缺點:我這個進度條是放在ListView的item中的,點選listview,因為listview有選中的背景顯示出來,這樣ProgressBar的前景色就原形畢露了。
方案二:
重寫ProgressBar的onDraw函式,通過旋轉畫布(Canvas)180度,達到自右至左的進度效果。這個方案理論上可行,網上有人旋轉了90度,是可以的,參考地址:
http://www.xprogrammer.com/234.html
http://www.verydemo.com/demo_c131_i3507.html
關鍵程式碼:
@Override protected synchronized void onDraw(Canvas canvas) { switch (curr_mode) { case MODE_BOTTOM: canvas.rotate(-90); canvas.translate(-canvas.getHeight(), 0); super.onDraw(canvas); break; case MODE_TOP: canvas.rotate(90,canvas.getWidth(),0); canvas.translate(10,0); super.onDraw(canvas); break; }
此方案缺點:需要計算旋轉中心點,比較複雜,由於對canvas旋轉不熟,我最終沒能旋轉180度成功,哪位大神搞定了告訴我一聲,共同學習
方案三:
此方案是最優方案,簡單高效!利用Drawable本身的屬性,反向繪製進度條。這裡將backgroud註釋掉,不顯示backgroud,然後對前景色加上兩個關鍵屬性:android:clipOrientation="horizontal",android:gravity="right",這樣就能做到從右到左畫進度條。
順便學習一下Drawable的其他屬性:<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- <item android:id="@android:id/background" android:drawable="@drawable/progress_bg"/> --> <item android:id="@android:id/progress"> <clip android:clipOrientation="horizontal" android:gravity="right" > <scale android:drawable="@drawable/progress_progress" /> </clip> </item> </layer-list>
http://www.cnblogs.com/andriod-html5/archive/2012/04/24/2539432.html
android:clipOrientation=["horizontal" | "vertical"]
android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"] />把物件放到容器的右邊,不改變它的尺寸。當clipOrientation被設定為horizontal時,會在可繪製資源的左邊進行裁剪。