利用JavaFx開發RIA桌面應用-改變stage的標題欄的圖示
阿新 • • 發佈:2019-01-30
1.背景
想給軟體新增一個圖示,同時軟體的窗體是可變動的,接下來就介紹下給可變動窗體新增圖示方式。
2.操作
新增圖示的操作是很簡單的,只需給start方法裡面的stage新增一個屬性即可:
@Override
public void start(Stage primaryStage){
Group root = new Group();
Scene scene = new Scene(root,Constant.SOFTWARE_INITIAL_LENGTH,Constant.SOFTWARE_INITIAL_WIDTH, Color.WHITE);
primaryStage.setTitle(Constant.SOFTWARE_TITLE);
primaryStage.getIcons().add(ImageUtil.getImage("/image/tools.png" 如上,僅新增primaryStage.getIcons().add(ImageUtil.getImage(“/image/tools.png”));這行程式碼即可。
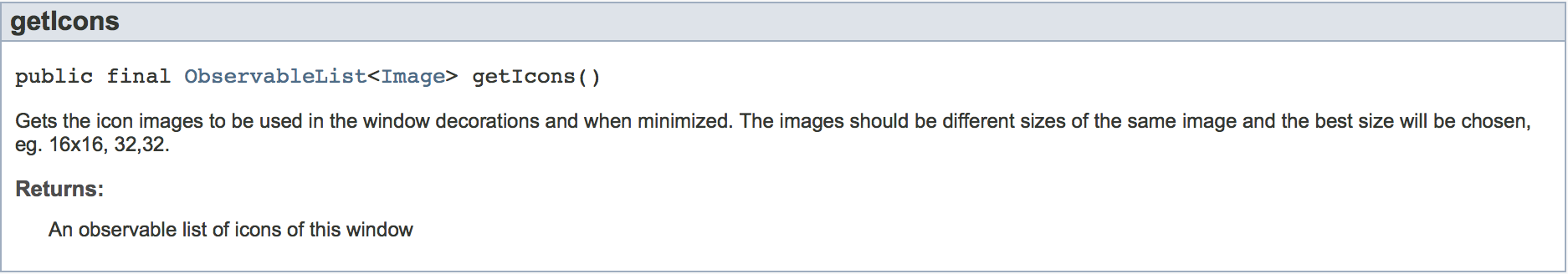
主要利用了兩個方法,一個是stage自己的getIcons()方法,如下:
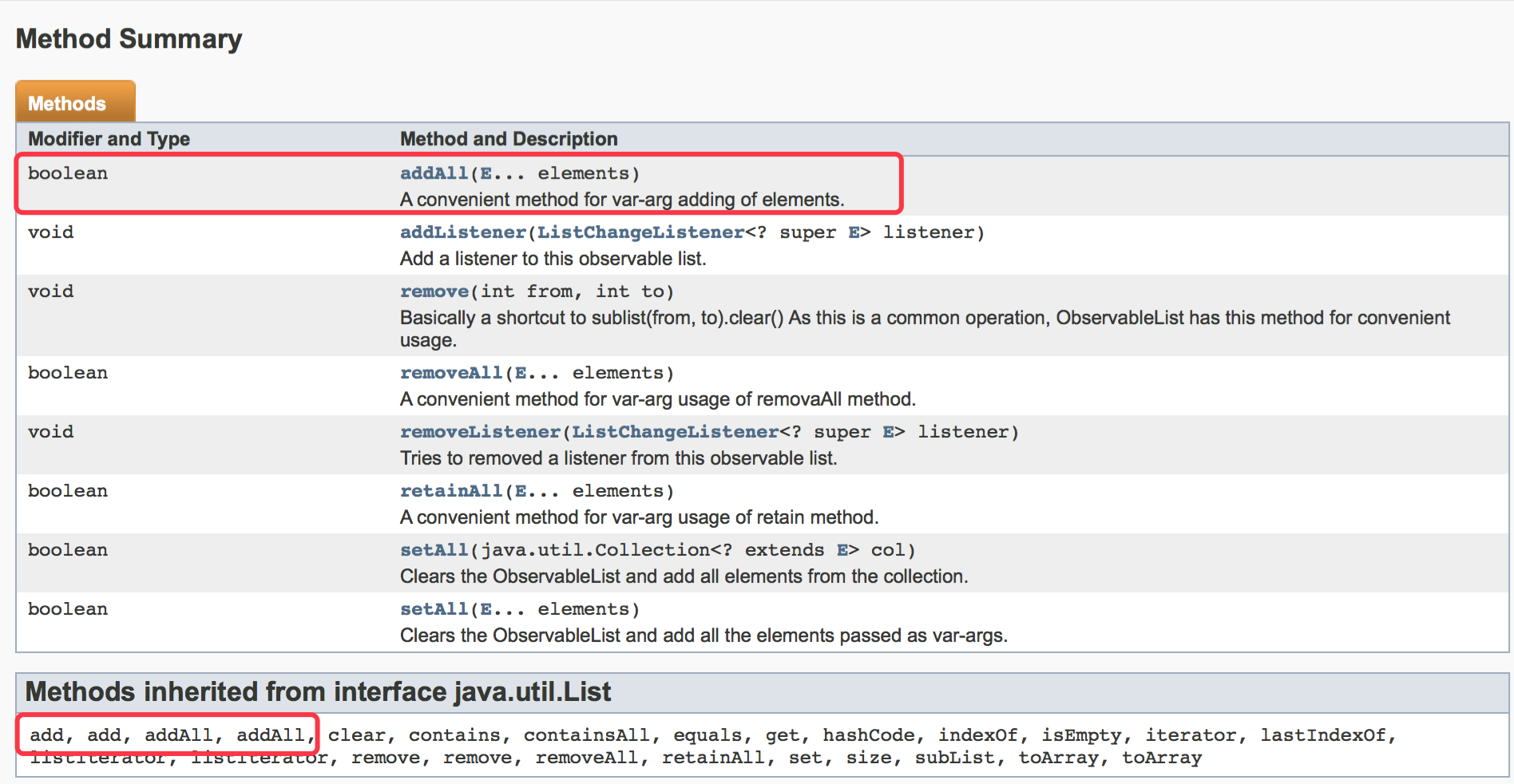
另一個是ObservableList介面的實現方法add(Image image):
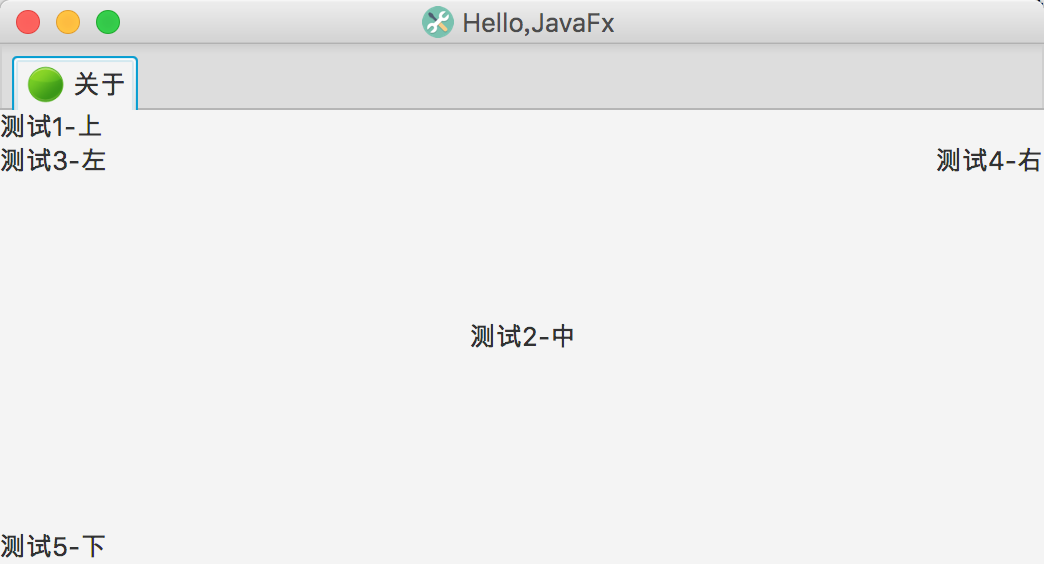
展示效果如下,軟體標題欄中多了一個圖示:

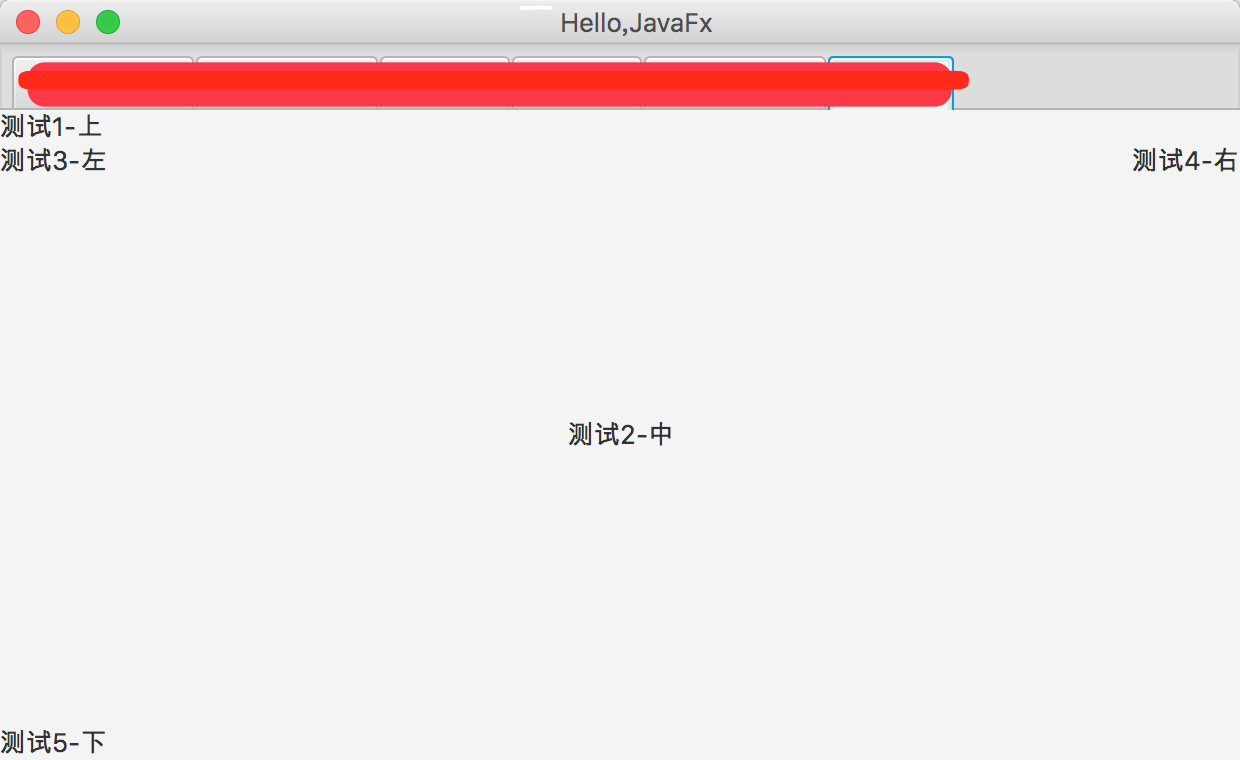
通常通過新增如上方法即可完成圖示新增,倘若你出現了變化窗體大小圖示消失的情況請接著往下看,若沒有則忽略,如下:

這種情況應該如何處理呢?我嘗試可行的方法為給這個stage新增窗體大小監聽器,新建監聽器類:
public class StageChangeListener implements ChangeListener<Number> {
Stage stage;
public StageChangeListener(Stage stage){
this.stage = stage;
}
public void changed(ObservableValue<? extends Number> observable, Number oldValue, Number newValue) {
stage.getIcons().add(ImageUtil.getImage("/image/tools.png" 給stage新增監聽:
primaryStage.widthProperty().addListener(new StageChangeListener(primaryStage));新增監聽後,執行軟體,改變窗體大小,圖示顯示正常。

相關文章: