富文字編輯器UEditor操作教程
最近專案中使用到了富文字編輯器,選擇的是百度的UEditor。所以對其進行了研究,發現最近釋出了新版本,與以往的用法有的改變。一下對UEditotr 的是用做一下詳細的介紹。
首先是UEditotr的下載,下載地址:http://ueditor.baidu.com/website/download.html
在這個頁面有很多下載選項,為了簡單起見,可以更具開發的環境進行下載。我用的是JSP,所以下載的是
以下的使用說明也都是以JSP的作為介紹,其他的大同小異。
下載完成之後解壓出來。
下邊開始介紹使用方法:
一.匯入:
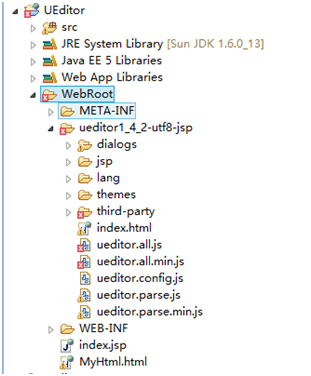
將解壓好的檔案匯入工程,我用的是MyEclipse,直接貼上到工程中的WebRoot下如圖:
工程中的js檔案報錯是由於開發工具的問題,不用處理。
二.包的匯入:
在匯入的檔案中的jsp->lib下有需要匯入的包
將這些包拷貝到WEB-INF的lib下
匯入後有的包不能自動新增,需要手動新增一下。
三.簡單例子:
在jsp的head中新增:
<script type="text/javascript"charset="utf-8" src="ueditor1_4_2-utf8-jsp/ueditor.config.js"></script>
<script type="text/javascript"
body中新增:
<scriptid="editor" name="editor" type="text/plain" style="width:1024px;height:500px;"></script>
<script type="text/javascript">
//例項化編輯器
//建議使用工廠方法getEditor建立和引用編輯器例項,如果在某個閉包下引用該編輯器,直接呼叫
var ue = UE.getEditor('editor');
</script>
注意在head中的引用是否正確,一切完成後啟動程式,就能看到效果。
四.修改展現的樣式:
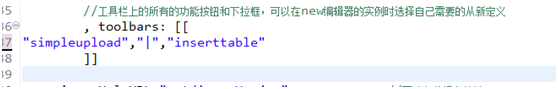
如果你不需要這麼多的功能選項,可以修改ueditor.config.js
這是規定頁面展現的地方,不要的刪除即可。我只需要上傳圖片和表格,所有修改後如圖:
五.修改圖片上傳地址:
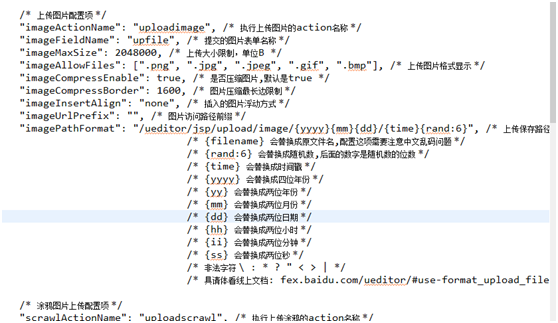
這個地方,之前的版本是在ueditor.config.js修改的,但新版本中是在config.json中修改:
這裡有很詳細的中文註解。修改imagePathFormat即可修改上傳圖片的地址,其他上傳功能修改相似。
六.上傳到雲盤或別的網站:
之前的上傳是上傳到程式所在的伺服器上,這樣遲早是會沾滿資源的,所以要放到雲盤或別的地方。
指定上傳路勁:UE.Editor.prototype._bkGetActionUrl= UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl= function(action) {
if (action == 'uploadimage' || action == 'uploadscrawl' || action== 'uploadimage') {
return "<c:url value='/savePic'/>";
} else if (action == 'uploadvideo') {
return 'http://a.b.com/video.php';
} else {
return this._bkGetActionUrl.call(this, action);
}
};
這樣在上傳圖片的時候就會去找/savePic路勁,實現你指定的上傳。在後臺寫好上傳功能即可。需注意的是上傳時,資訊放在Request Payload中,後臺接收資料時,需注意(接收方法請上網查詢,此處不做介紹);圖片儲存後,需向前臺回傳資訊:
JSONObject result = new JSONObject();
result.put("state", "SUCCESS");
// result.put("title", "1431917830166036926.png");
// result.put("original","QQ\u56fe\u724720150511105213.png");
// result.put("type", ".png");
result.put("url", request().getContextPath()+"/pledge/download?filePath="+filePath);
// result.put("size", "8941");
this.renderJSON(result.toString());
七.表單提交:
簡單的form表單提交即可。將接收的資訊儲存。
(注意uedit會將原有的文字框隱藏,需要以下操作
var ue = UE.getEditor("myEditor");
var content = ue.getContent();
$("#myEditor").val(content);)
八.頁面展示:
從資料庫提取資訊,展示即可:
<script id="editor"name="editor" type="text/plain" style="width:1024px;height:500px;"> <c:out value="${editor}"/> </script>
九.頁面操作:
頁面有時需要一些操作,比如禁止編輯,提取資訊等:
varue = UE.getEditor('editor');
ue.ready(function() {
ue.setDisabled('fullscreen');
});//禁止編輯
可檢視文件:http://fex.baidu.com/ueditor/#api-common
作者:攫住你的心