使用 EditorConfig來規範程式碼縮排等的風格以webstorm為例
阿新 • • 發佈:2019-01-30
在專案開發過程中,有的人喜歡用tab來縮排,有的人喜歡用空格。為了保持縮排風格的一致,可以使用EditorConfig來規範縮排風格,縮排大小,tab長度以及字符集等。
Editorconfig專案由兩部分組成,一個是.editorconfig 的檔案格式(format),一個是editorconfig 外掛(plugin)
Editorconfig使用.editorconfig檔案來設定python,javascript檔案的行尾和縮排風格。官方提供的示例程式碼如下。
# EditorConfig is awesome: http://EditorConfig.org
# top-most EditorConfig file 使用的時候需要把.editorconfig放在專案目錄裡。
當開啟檔案的時候,editorconfig 外掛就會在當前目錄及上級目錄尋找.editorconfig檔案。
在很多開發工具中都可找到editconfig的外掛。
官方文件可以在這個網站檢視
http://editorconfig.org/
現在舉例在webstorm中安裝Editconfig的安裝和使用
一.安裝
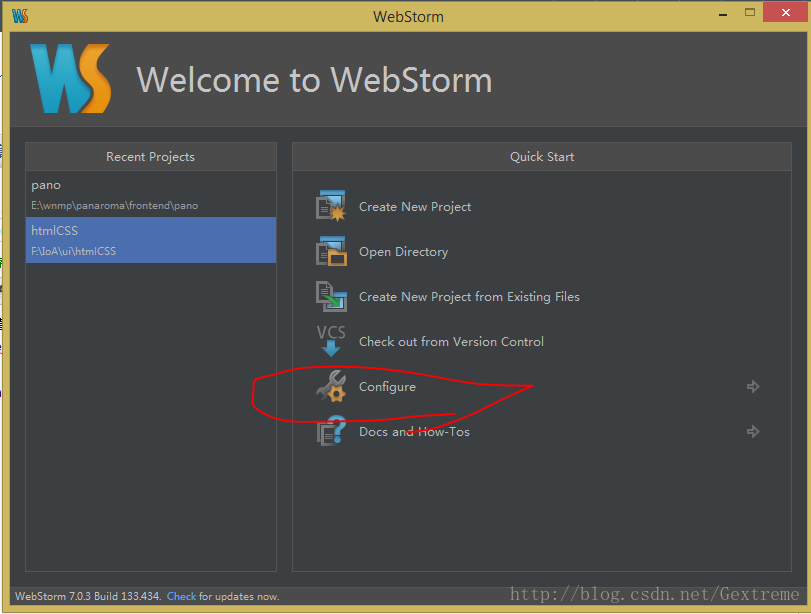
1首先開啟Webstorm然後選擇Configure
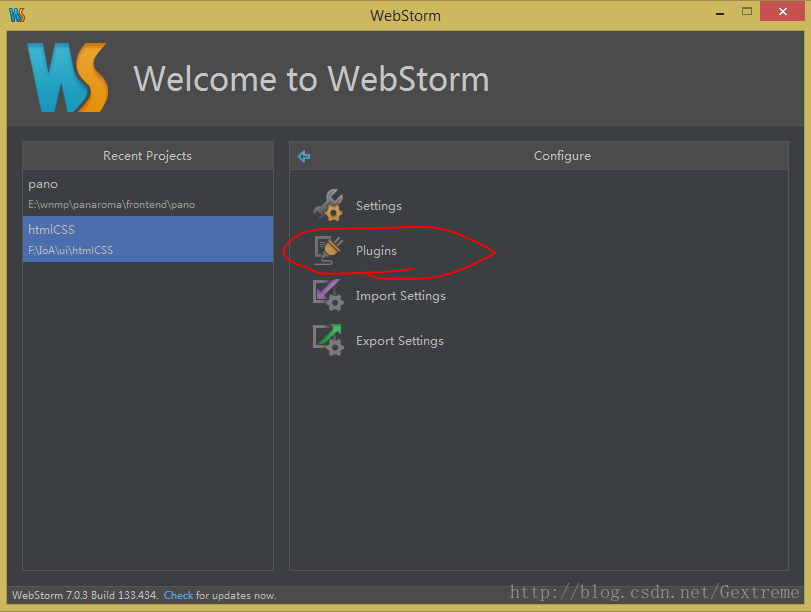
2選擇plugins
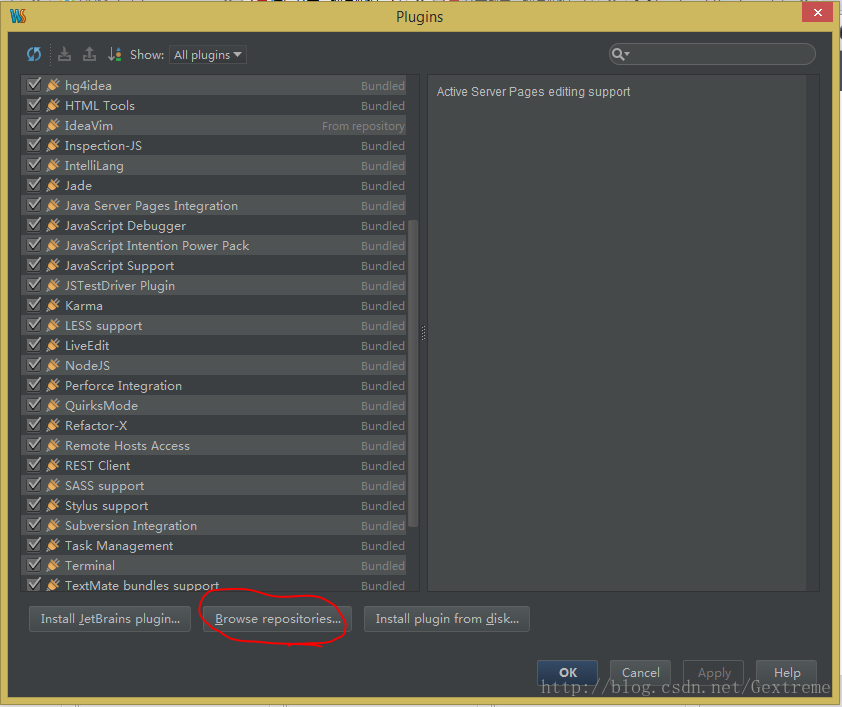
3選擇browser repositories
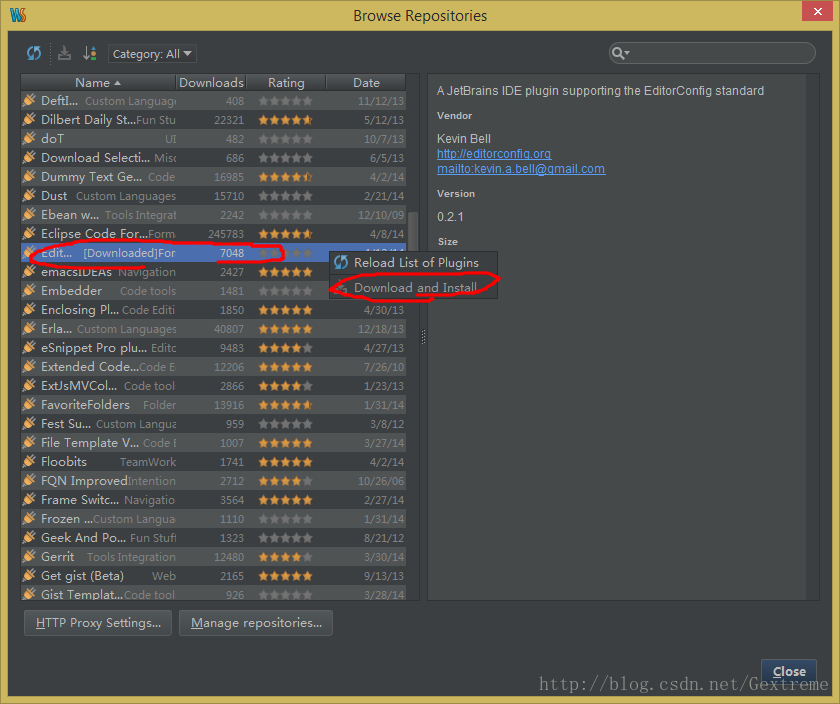
4找到Editorconfig後右擊選擇Download and install,安裝完成後重啟webstorm
http://editorconfig.org/
二使用
在windows下使用時,在要使用editorconfig的專案目錄裡建立 .editorconfig. 的檔案,這樣系統會自動命名為.editorconfig
編碼就會根據.editorconfig中指定的風格進行規範
具體檢視文件解釋。