一個輔助開發的UI佈局,包括拖拽、滾動、動畫、背景模糊功能
阿新 • • 發佈:2019-01-31
這是一個輔助開發的UI庫,適用於某些特殊場景,如固定範圍拖拽、動畫、背景模糊效果等。直接看下效果圖會直觀點。
Screenshot
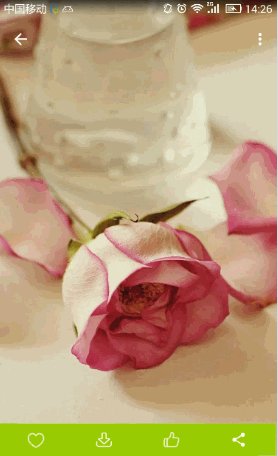
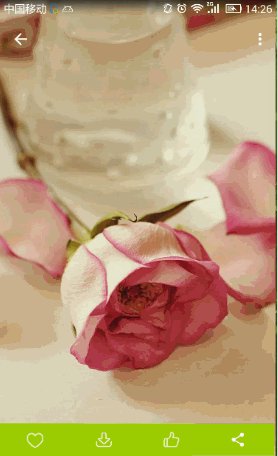
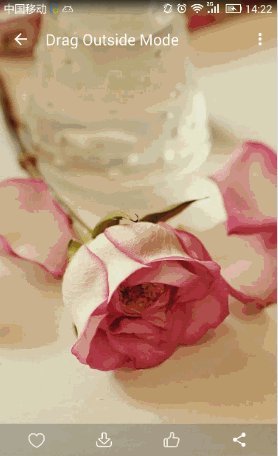
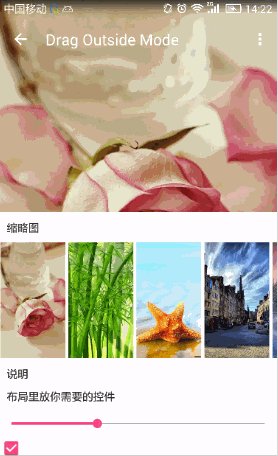
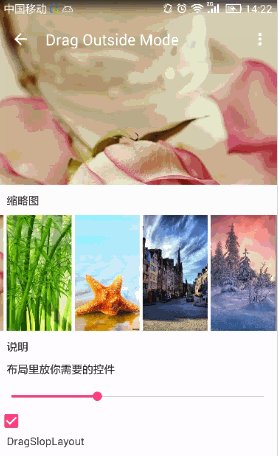
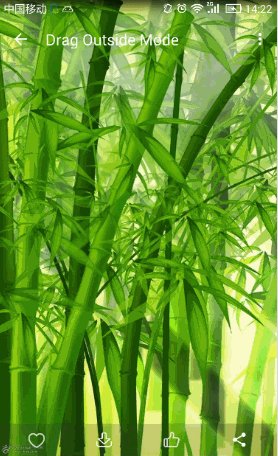
Drag模式,能夠拖拽指定的 View,並能和 ViewPager 進行聯動,實現拖拽和 ScrollView 的平滑滾動,帶有墜落回彈效果:

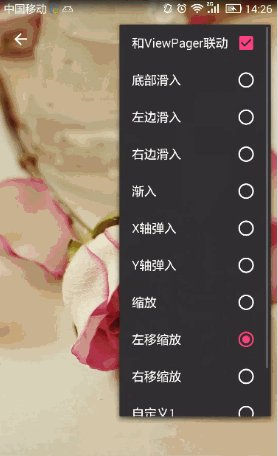
Animate模式,能夠實現指定 View 退出進入的動畫效果,並能和 ViewPager 進行聯動:

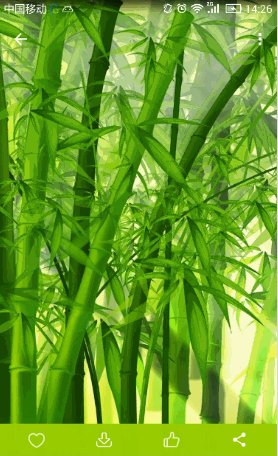
Blur模糊效果,包括區域性模糊和全圖模糊兩種,實現偽動態模糊效果(之所以叫做偽動態模糊是因為該功能實現是通過背景模糊預處理再來動態載入實現的,如果實時進行模糊處理容易造成介面卡頓,所以該功能對靜態背景比較實用)。轉GIF圖有點模糊,大體看下效果。

外部拖拽,在螢幕上垂直滑動就可對檢視進行拖拽,能夠設定主檢視滑動摺疊

相關內容
實現效果如上面的圖片所示,這裡簡單說明下用到的哪些東西。
- 拖拽滾動功能主要用到了 ViewDragHelper 和 ScrollerCompat 這兩個輔助類,ViewDragHelper 內部滾動也是由 ScrollerCompat
實現;
- 動畫效果主要參考了程式碼家的開源專案AndroidViewAnimations,引用了裡面一部分動畫,也有自定義動畫功能,不過現在用起來可能還不夠人性化,可以參考下;
- 模糊效果用到了RenderScript這個輔助開發工具包,因為原生API需要17才能很好地使用模糊處理,這裡使用了RenderScript支援包,所以在專案配置的時候需要進行該功能的支援,詳見專案的使用;
- 對於模糊時的背景獲取和模糊處理參考了500px-android-blur這個專案,裡面的設計想法值得學習一下;
使用方法
依賴庫的方法看Github上說明。
在佈局中引用:
<com.dl7.drag.DragSlopLayout android:id="@+id/drag_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black" app:fix_height="80dp" app:mode="drag"> <!-- Content View --> <android.support.v4.view.ViewPager android:id="@+id/vp_photo" android:layout_width="match_parent" android:layout_height="match_parent"/> <!-- Drag View --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> // ...... </LinearLayout> // ...... </com.dl7.drag.DragSlopLayout>
如果 Content View 為 ViewPager,通過以下方法來實現聯動效果:
mDragLayout.interactWithViewPager(true);如果 Drag View 包含 ScrollView 或則 NestedScrollView,通過以下方法來實現平滑滾動:
mDragLayout.setAttachScrollView(mSvView);mDragLayout.setEnableBlur(true); // 開啟模糊
mDragLayout.setBlurFull(true); // 設定全背景模糊,預設為區域性模糊
mDragLayout.updateBlurView(); // 更新模糊背景mDragLayout.scrollInScreen(int duration); // Drag 模式
mDragLayout.scrollOutScreen(int duration); // Drag 模式
mDragLayout.startInAnim(); // Animate 模式
mDragLayout.startOutAnim(); // Animate 模式
mDsLayout.setAnimatorMode(DragSlopLayout.FLIP_Y); // 設定動畫模式設定拖拽監聽
mDragLayout.setDragPositionListener(new DragSlopLayout.OnDragPositionListener() {
@Override
public void onDragPosition(int visibleHeight, float percent, boolean isUp) {
// TODO
}
});原始碼
詳細的示例和原始碼在這裡:
有問題或好的建議可直接發訊息給我,謝謝
