2分鐘 npm 安裝React Devtools除錯工具
阿新 • • 發佈:2019-01-31
去git上下載react-devtools檔案到本地,下載地址: https://github.com/facebook/react-devtools ;
可以直接下載zip安裝包解壓,或者通過git clone來將專案拷貝到本地git clone https://github.com/facebook/react-devtools.git進入react-devtools資料夾,用npm安裝依賴,這裡推薦臨時使用淘寶映象,快速一點。
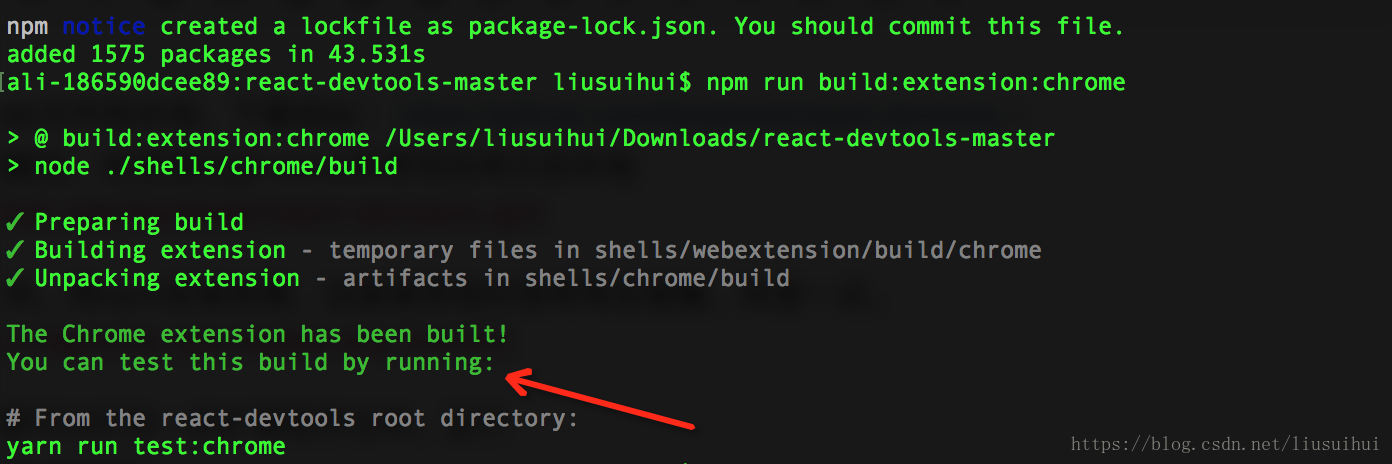
npm --registry https://registry.npm.taobao.org install安裝依賴成功後,我們便可以打包一份擴充套件程式出來。執行
npm run build:extension:chrome安裝成功後會顯示如下介面
並且會在你的專案目錄中生成一個新的資料夾,react-devtools -> shells -> chrome -> build -> unpacked資料夾
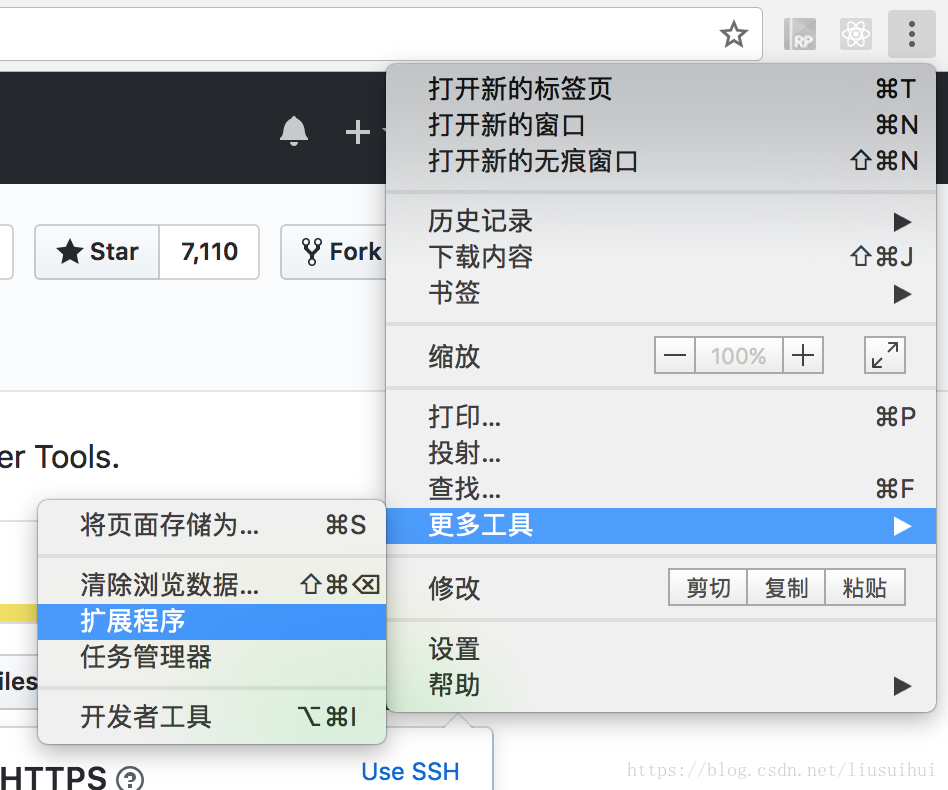
開啟chrome
開啟開發者模式 並且點選載入已經解壓的擴充套件程式 並且選擇剛才的資料夾(react-devtools -> shells -> chrome -> build -> unpacked)
然後開啟一個react頁面 然後點選右上角的react圖示就可以了
遇到任何問題 請留言 看到會及時回覆