vue除錯工具vue-devtools的安裝
阿新 • • 發佈:2019-01-07
先導
vue-devtools是一款基於chrome瀏覽器的外掛,用於vue應用的除錯,這款vue除錯神器可以極大地提高我們的除錯效率。幫助我們快速的除錯開發vue應用。
第一步:
我們可以先從github上找到vue-devtools的專案,下載到本地。下載vue-devtools連結。
克隆方法:git clone https://github.com/vuejs/vue-devtools.git
第二步:
解壓下載好的檔案,進入到vue-devtools目錄,安裝專案所需要的依賴包。
安裝方法:npm install 或者 cnpm install (注:cnpm命令是國內的映象,速度會快一些)
第三步:
編譯專案檔案。
編譯方法:npm run build
第四步:
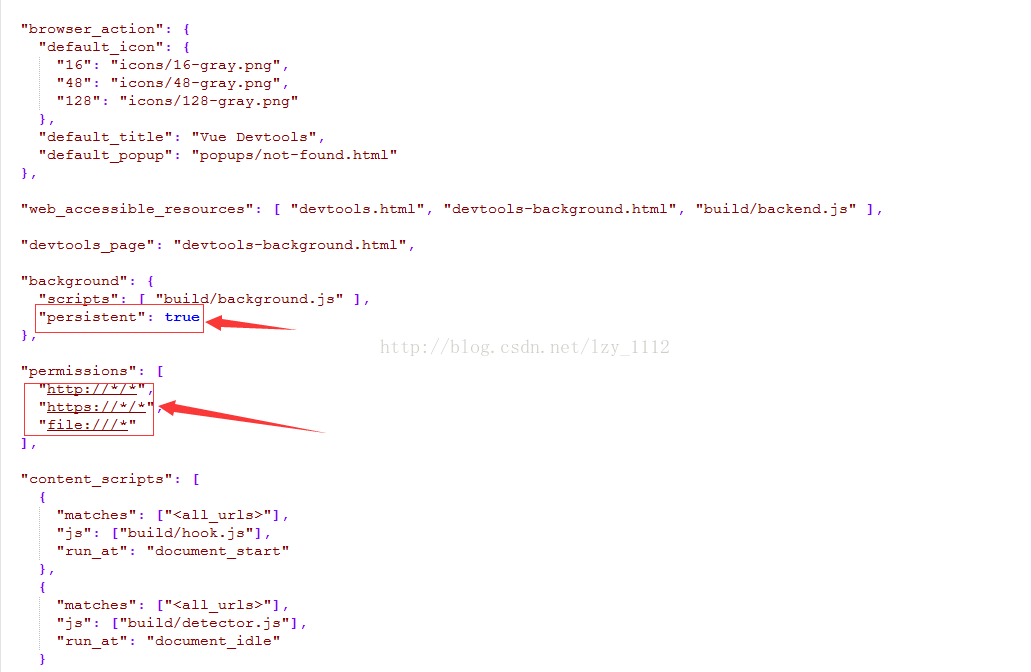
修改安裝目錄vue-devtools\shells\chrome 中 的manifest.json檔案。 persistent引數改為true,訪問協議是否包含:1.http://*/*; 2.https://*/*; 3.file:///*;這三種情況
第五步:
新增至瀏覽器:
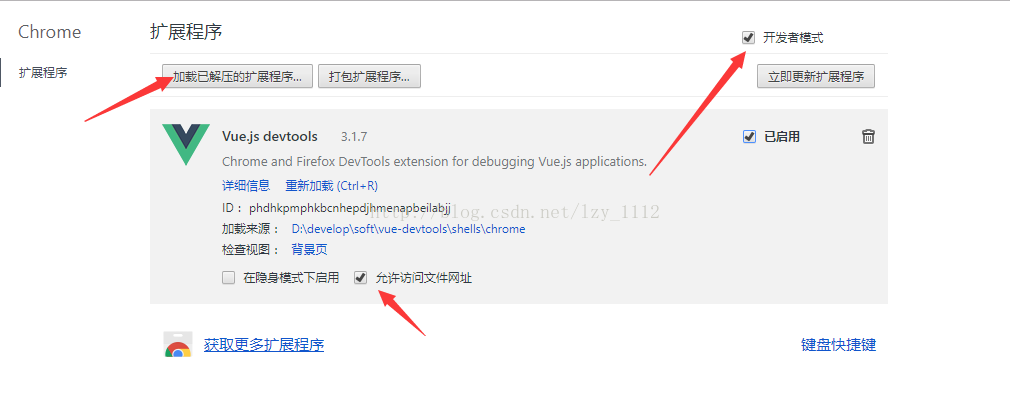
新增方法:在chrome瀏覽器輸入地址:“chrome://extensions/”進入擴充套件程式頁面,然後點選“載入已解壓的擴充套件程式...”按鈕;選擇vue-devtools>shells目錄下的Chrome資料夾;還需允許檔案地址是否訪問。如果看不到“載入已解壓的擴充套件程式...”按鈕,先勾選“開發者模式”。如下圖:
第六步:
使用:
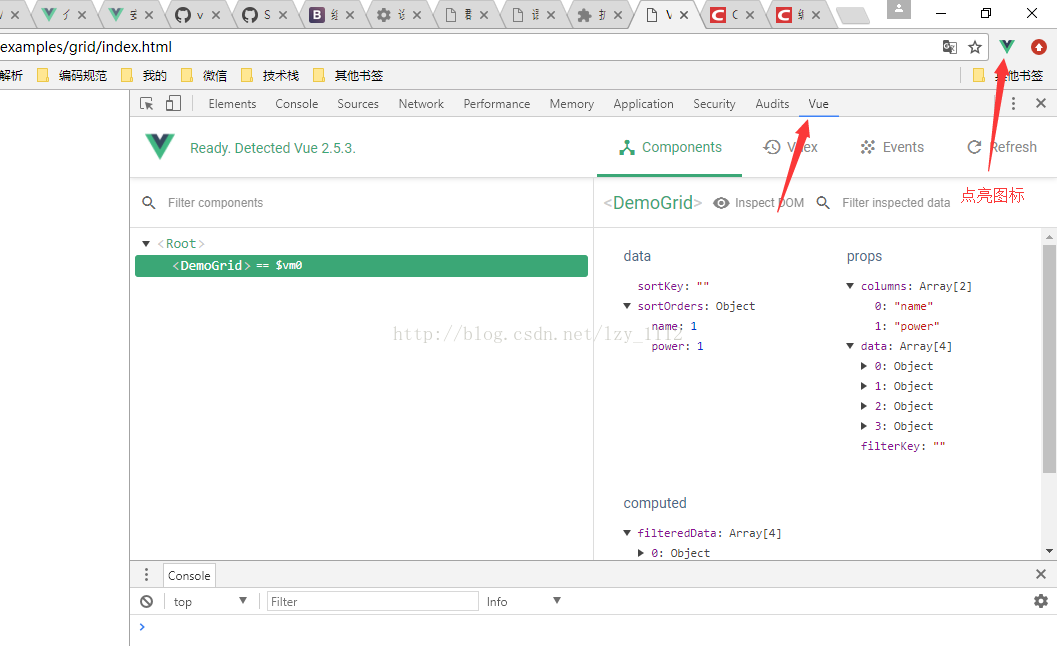
開啟我們的vue應用,開啟除錯,點選vue擴充套件圖示,就可以使用了。如下圖: