如何為開發專案編寫規範的README檔案
完整的README包括什麼內容?
關於README的內容,這是我覺得是每個專案中都應該有的一個檔案,目的是能簡要的描述該專案的資訊,讓讀者快速瞭解這個專案。
一,它需要說以下幾個事項:
|
1 2 3 4 5 6 7 8 9 |
|
二,它包括了一下內容:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
三,一個簡單的範本(當然,我們前期寫的話,不必要那麼麻煩,就寫幾個簡單的必要的東西,比如法律宣告啊,聯絡記錄啊等等,就不必要寫)
DEMO
===========================
###########環境依賴
node v0.10.28+
redIs ~
###########部署步驟
1. 新增系統環境變數
export $PORTAL_VERSION="production" // production, test, dev
2. npm install //安裝node執行環境
3. gulp build //前端編譯
4. 啟動兩個配置(已forever為例)
eg: forever start app-service.js
forever start logger-service.js
###########目錄結構描述
├── Readme.md // help
├── app // 應用
├── config // 配置
│ ├── default.json
│ ├── dev.json // 開發環境
│ ├── experiment.json // 實驗
│ ├── index.js // 配置控制
│ ├── local.json // 本地
│ ├── production.json // 生產環境
│ └── test.json // 測試環境
├── data
├── doc // 文件
├── environment
├── gulpfile.js
├── locales
├── logger-service.js // 啟動日誌配置
├── node_modules
├── package.json
├── app-service.js // 啟動應用配置
├── static // web靜態資源載入
│ └── initjson
│ └── config.js // 提供給前端的配置
├── test
├── test-service.js
└── tools
###########V1.0.0 版本內容更新
1. 新功能 aaaaaaaaa
2. 新功能 bbbbbbbbb
3. 新功能 ccccccccc
4. 新功能 ddddddddd
什麼是Markdown語言?
Markdown是一種輕量級的「標記語言」,通常為程式設計師群體所用,目前它已是全球最大的技術分享網站 GitHub 和技術問答網站 StackOverFlow 的御用書寫格式。
當然,我們這些程式設計師最喜歡了,因為Markdown的語法十分簡單,常用的標記符號不超過十個,用於日常寫作記錄綽綽有餘,不到半小時就能完全掌握。就是這十個不到的標記符號,卻能讓人優雅地沉浸式記錄,專注內容而不是糾結排版,達到「心中無塵,碼字入神」的境界。
利用MarkDown可以做什麼?
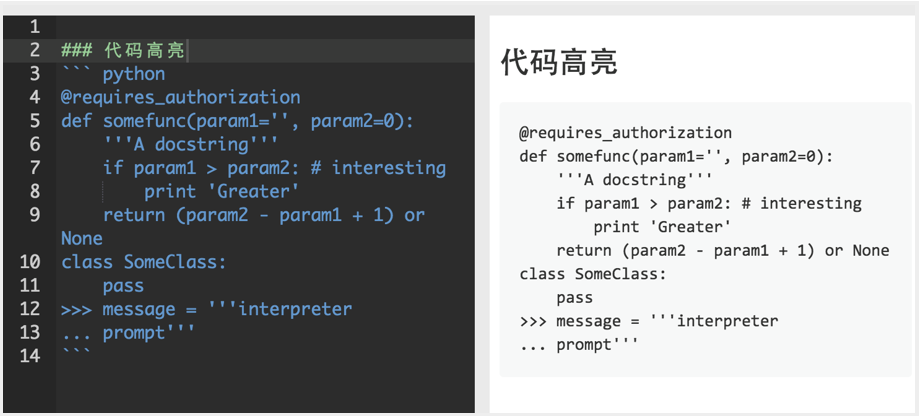
1,程式碼高亮

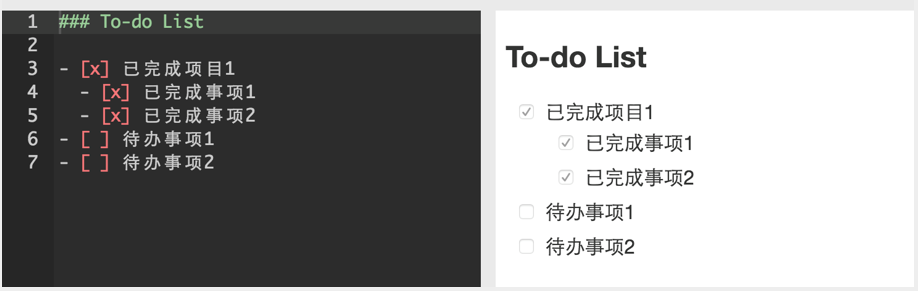
2,製作代辦事項To-do List

3,高效繪製流程圖,序列圖,甘特圖,表格
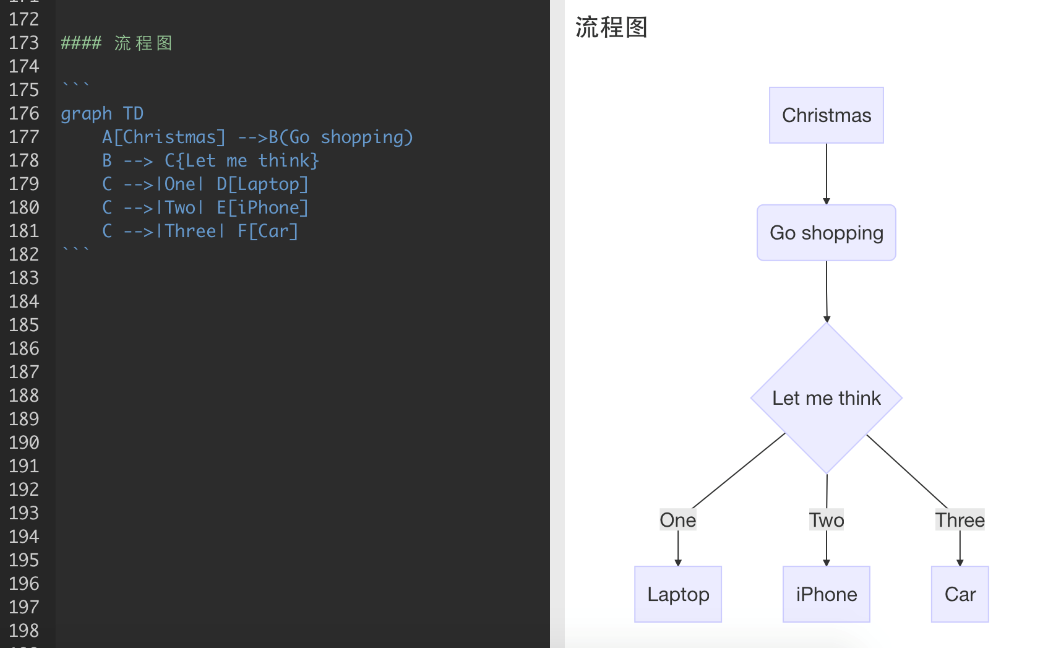
3-1流程圖

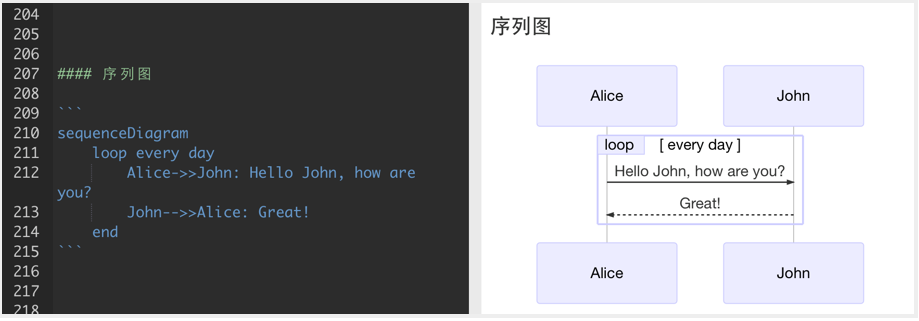
3-2 序列圖

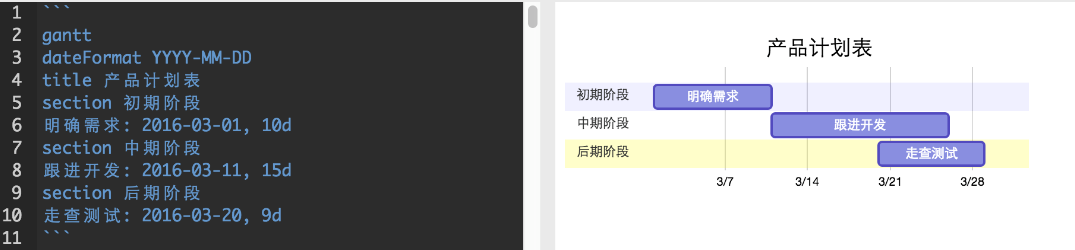
3-3 甘特圖

3-4,表格

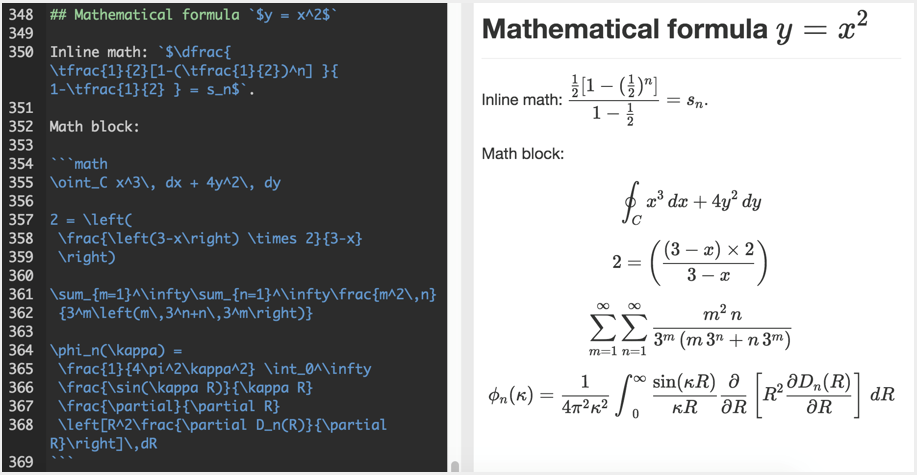
4,書寫數學公式

MarkDown的語法是什麼呢?
markdown的語法非常簡單,常見的標記符合不超過10個,用於日常寫作記錄綽綽有餘,不到半個小時就能完全掌握。
1,標題
標題是每篇文章必備而且最常用的格式。
在Markdown中,如果想將一段文字定義為標題,只需要在這段文字前面加上 #,再在 # 後加一個空格即可。還可增加二、三、四、五、六級標題,總共六級,只需要增加 # ,增加一個 # ,標題字號相應降低一級。如圖:

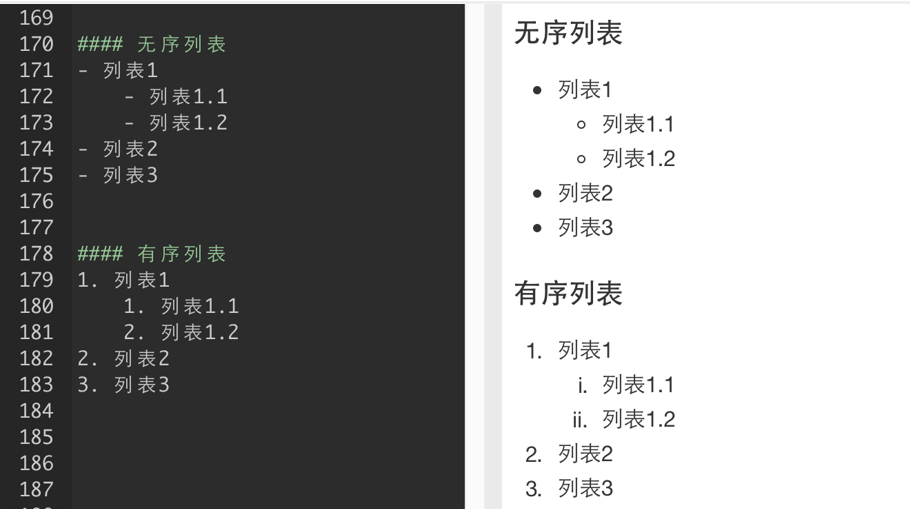
2,列表
列表格式也很常用,它可以讓你的文稿變得井井有條。在 Markdown 中,你只需要在文字前面加上 - 就可以了;如果你希望是有序列表,在文字前面加上 1. 2. 3. 即可。
注:-、1.和文字之間要保留一個字元的空格。

3,引用
如果你需要在文稿中引用一段別處的句子,那麼就要用到「引用」格式。
在引用文字前加上 > 並與文字保留一個字元的空格,即可。

4,粗體和斜體
Markdown 的粗體和斜體也非常簡單:
用兩個 * 包含一段文字就是粗體的語法;
用一個 * 包含一段文字就是斜體的語法。

5,連結與圖片
連結:在 Markdown 中,插入連結只需要使用 [顯示文字](連結地址) 即可。
圖片:在 Markdown 中,插入圖片只需要使用 即可。
注:插入圖片的語法和連結的語法很像,只是前面多了一個 !

6,分割線
分割線的語法只需要另起一行,連續輸入三個星號 *** 即可分割兩段文字內容。
如圖:

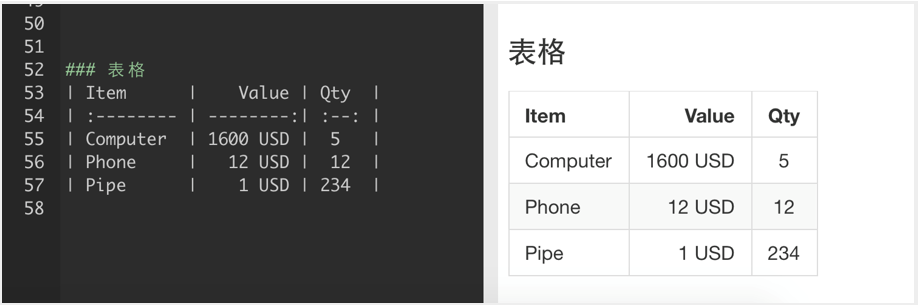
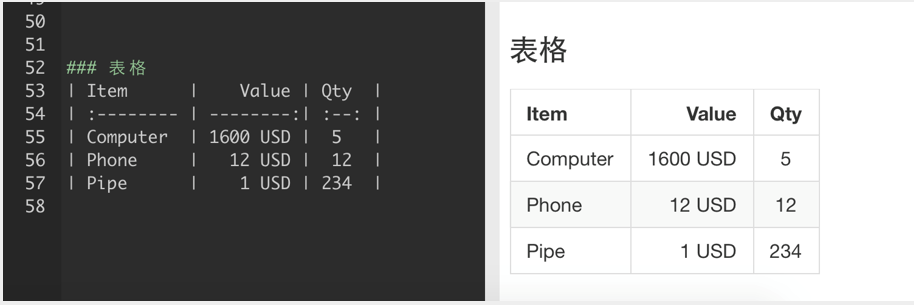
7,表格
當你需要在Markdown文稿中鍵入表格,程式碼如下:


windows程式如何生成目錄結構樹?
-
電腦中開啟cmd
-
在cmd中進入要生成目錄結構的目錄
-
輸入:tree /f > list.txt(目錄結構輸入成功,並儲存為一個list.txt檔案)
-
開啟此檔案,即可看到生成的目錄結構樹
此文MarkDown語法參考有道雲筆記MarkDown指南http://note.youdao.com/iyoudao/?p=2411&vendor=unsilent14
