AXURE原型手機端螢幕滑動效果
阿新 • • 發佈:2019-01-31
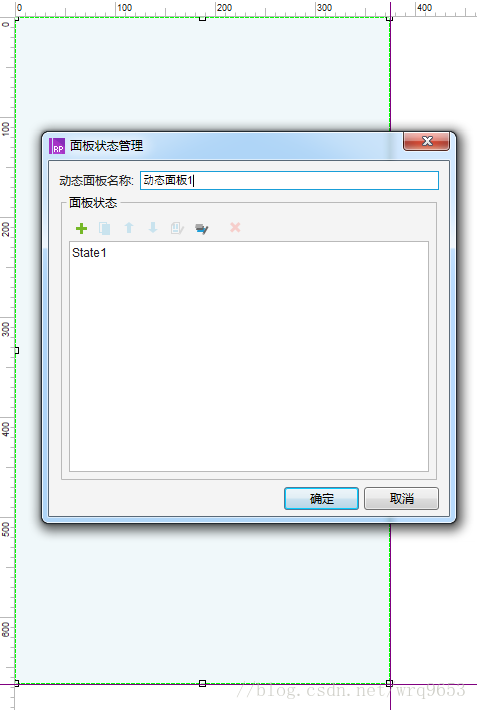
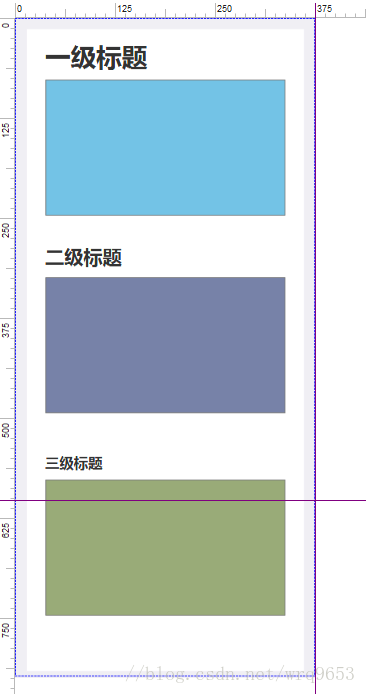
1.以iphone6為例,在工作區域拖入一個動態面板,命名為“動態面板1”寬375,高667.
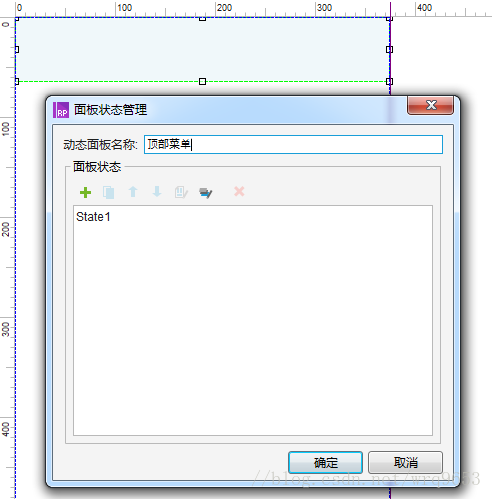
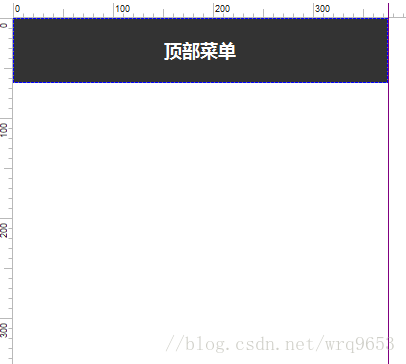
2.雙擊State1進入動態面板1裡,在動態面板裡再拖入一個動態面板,命名為“頂部選單”寬375,高667,雙擊State1進入頂部選單,設定需要的效果和文字。
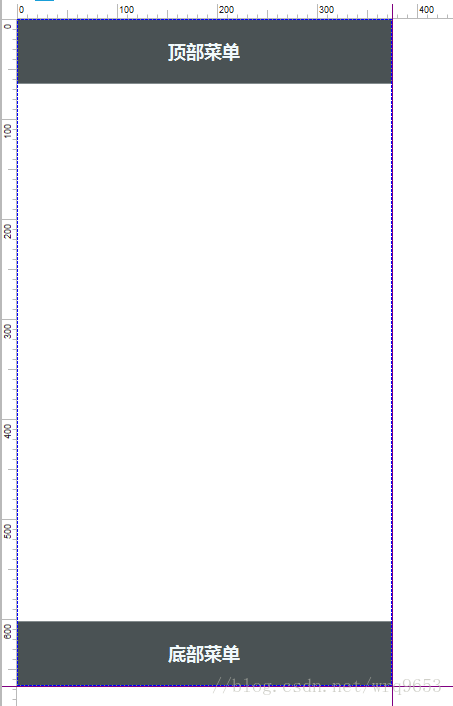
3.回到動態面板1裡,再新增一個底部選單,方法同上。效果如圖所示
4.在動態面板裡再加一個動態面板,命名為“內容”寬375,高自定義。
5.雙擊State1進入內容裡,拖入矩形,大小跟內容面板一樣大,底色自定,新增頁面內容。
7.回到動態面板1,選中動態面板1新增事件:
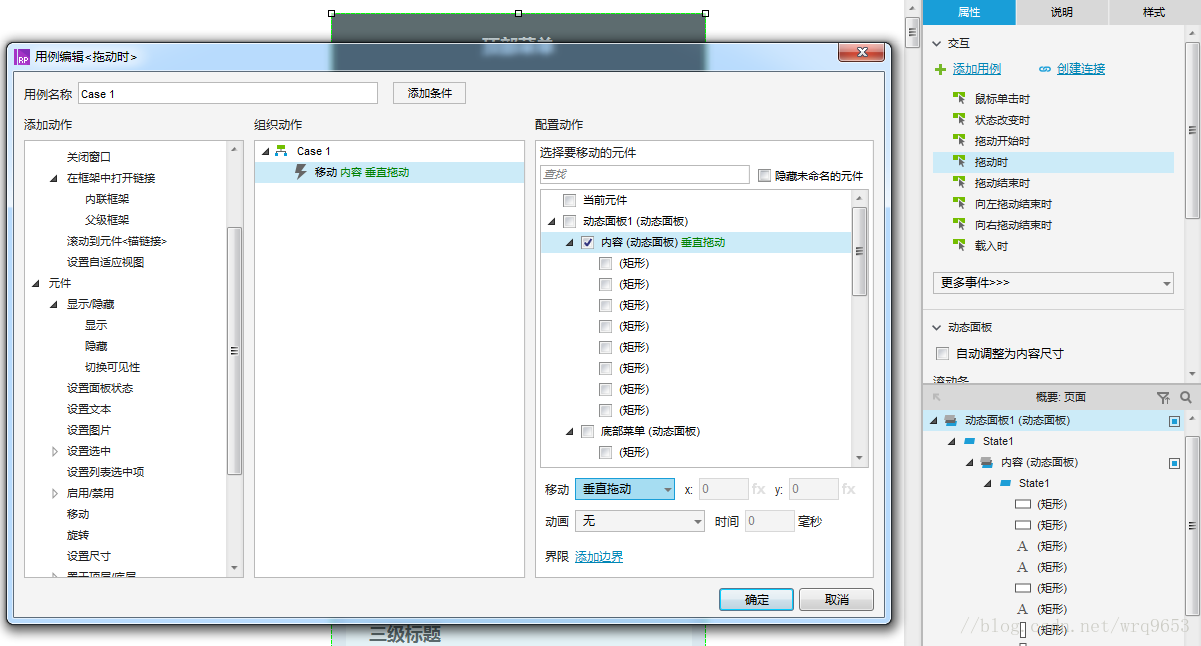
a:選中"動態面板1”,選擇事件“拖動時”雙擊新增事件,在用例編輯器中選擇“移動”。
b:編輯用例,選擇“內容”動態面板設定為“垂直拖動”,確定。
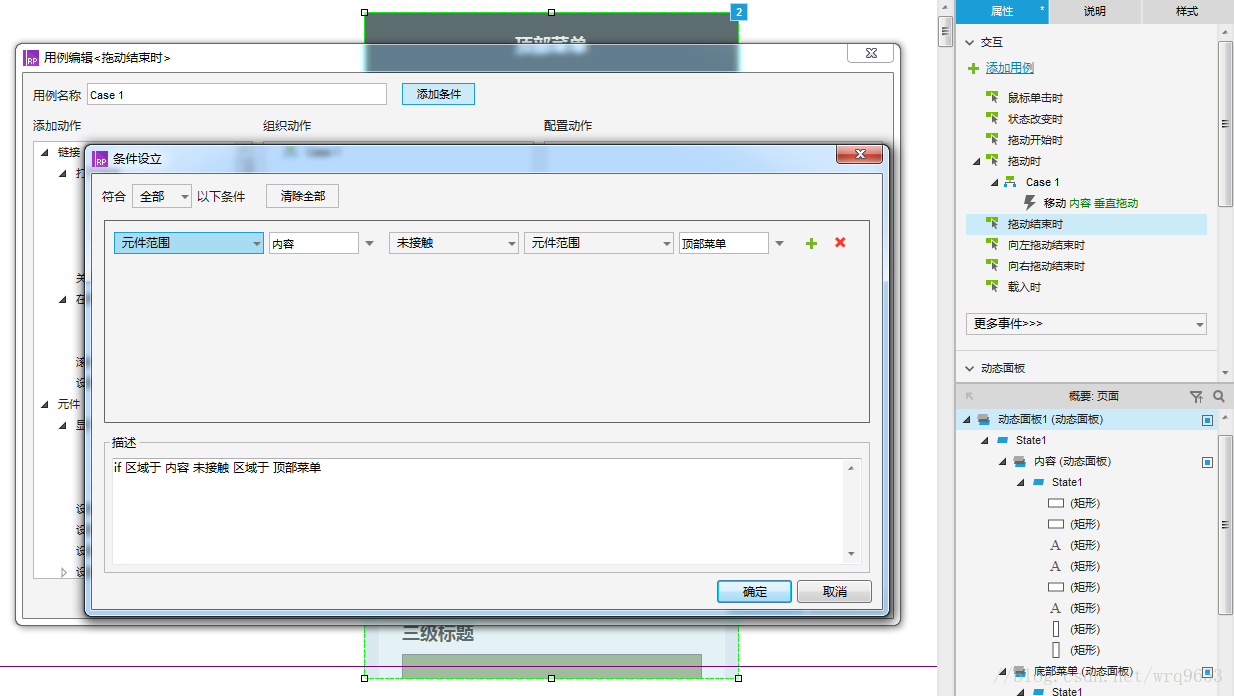
c:選中“動態面板1”,選擇事件“拖動結束時”,新增條件“內容動態面板”“未接觸”“頂部選單”,確定。
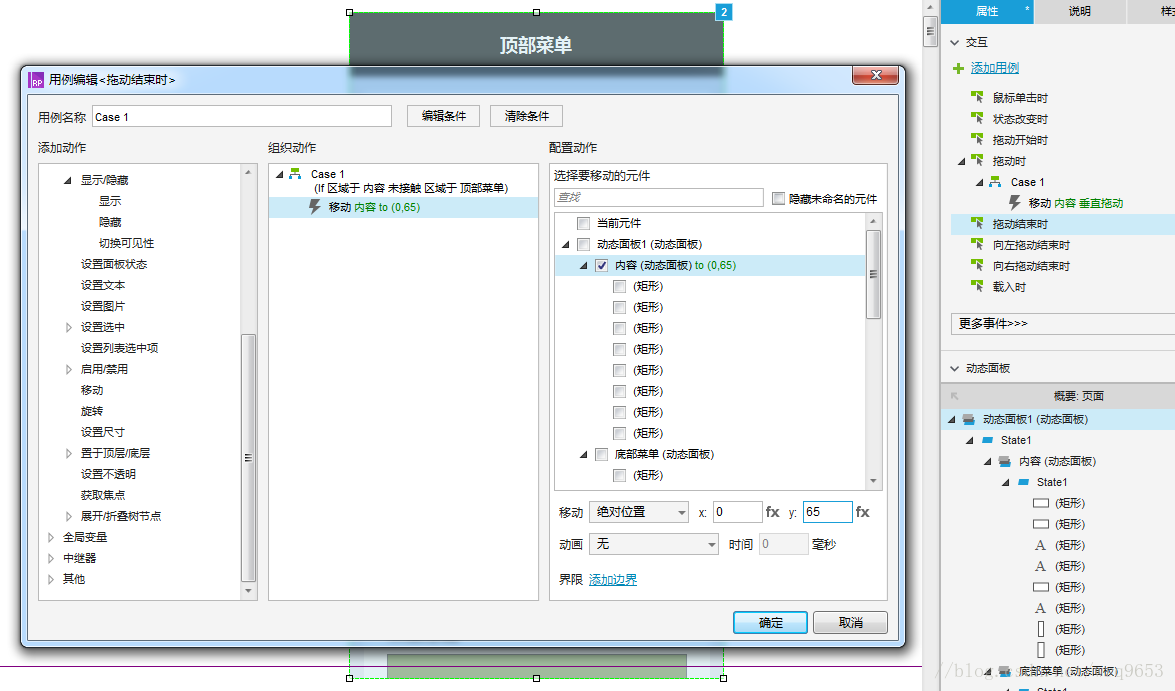
d:編輯動作,移動“內容動態面板”選擇“絕對位置”(0,65)位置,65是頂部選單的高度,確定。
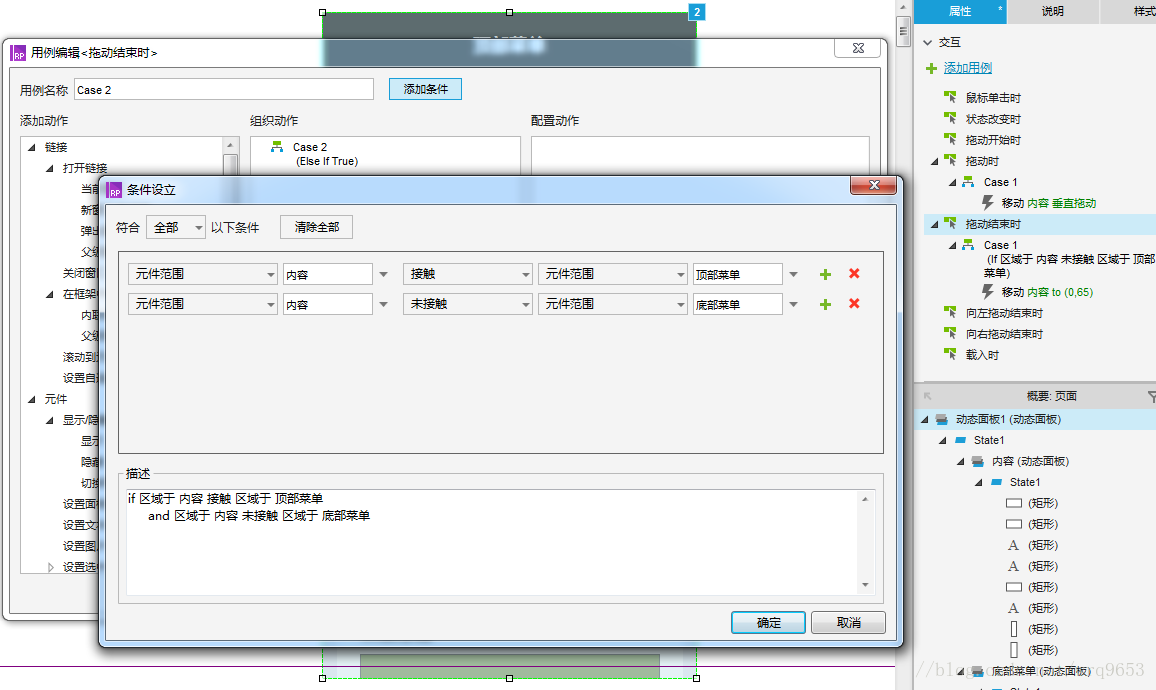
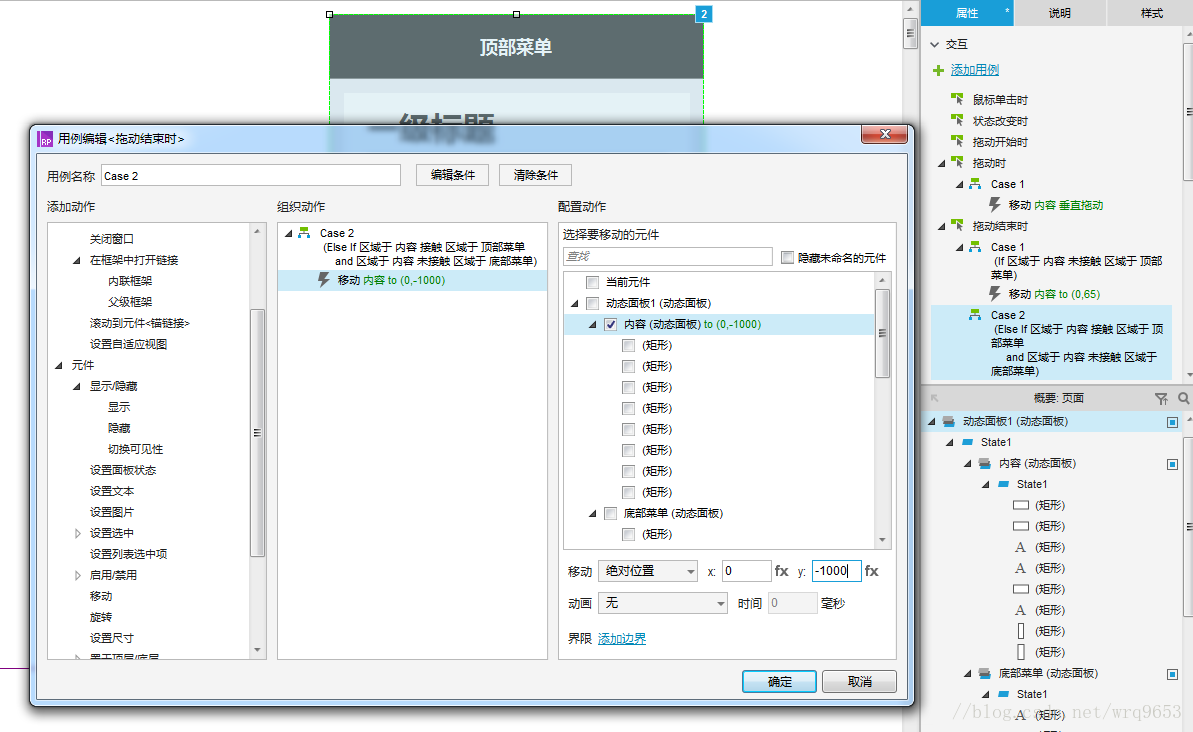
e:新增第二個“拖動結束時”事件,設定條件,“內容動態面板”接觸“頂部選單”,未接觸“底部導航”,確定。
f:設定動作,選擇“移動”“內容動態面板”至(0,-448)-448=375-823,823是“內容動態面板”的高度,確定。
最後比較重要的一步,在用例上右鍵把條件切換一下,改【else if】為【if】。
最後,再把動態面板1裡的“頂部選單”和“底部選單”兩個動態面板至於底層就可以了。