單頁面應用——SPA
單頁 Web 應用 (single-page application 簡稱為 SPA) 是一種特殊的 Web 應用。
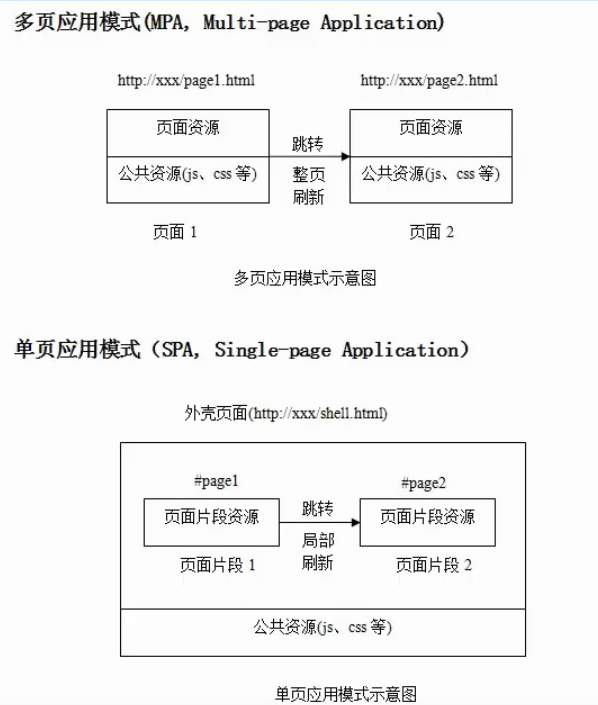
它將所有的活動侷限於一個web頁面中,僅在該web頁面初始化時載入相應的HTML、JavaScript和CSS。一旦頁面載入完成了,SPA不會因為使用者的操作而進行頁面的重新載入或跳轉,而是利用JavaScript動態的交換HTML的內容,從而實現UI與使用者的互動。
由於避免了頁面的重新載入,SPA可以提供較為流暢的使用者體驗,得益於ajax,我們可以實現無跳轉重新整理,又多虧了瀏覽器的history機制,我們用hash的變化從而實現推動介面變化。
與多頁面應用對比如下:

單頁面應用例項:qq空間

當點選頂部導航條的時候,發現整個頁面並沒有重新整理,而是中間主體內容替換了,並且位址列的url變化了。比如我從“我的主頁”切換到“好友”,位址列只是末尾發生變化,從/main變成/myhome/friends,這是根據前端路由顯示不同的內容。
相關推薦
前端:將網站打造成單頁面應用SPA
一次 顯示 row 增加 blank 觸發 完全 判斷 null 前端:將網站打造成單頁面應用SPA 前言 不知你有沒有發現,像Github、百度、微博等這些大站,已經不再使用普通的a標簽做跳轉了。他們大多使用Ajax請求替代了a標簽的默認跳轉,然後使用HTML5
將網站打造成單頁面應用SPA(Single Page Application)
摘要:不知你有沒有發現,像Github、百度、微博等這些大站,已經不再使用普通的a標籤做跳轉了。他們大多使用Ajax請求替代了a標籤的預設跳轉,然後使用HTML5的新API修改了Url,你可以在F12的Network面板裡發現這個祕密。 前言 不知你
單頁面應用——SPA
單頁 Web 應用 (single-page application 簡稱為 SPA) 是一種特殊的 Web 應用。 它將所有的活動侷限於一個web頁面中,僅在該web頁面初始化時載入相應的HTML、JavaScript和CSS。一旦頁面載入完成了,SPA不
spa單頁面應用(angular)
當前 lar 文章 模板 ram rip 加載完成 brush 找到 本篇文章是對單頁面的一個簡單的基本邏輯操作,這個方法可以搭建基本的單頁面的邏輯結構。 簡單理解:單頁面應用,錨點值切換,一個路由對應一個頁面。 路由:此時會創建一個信息保存路由的信息,之後對頁面a
SPA單頁面應用router實現
gpo 路由 outer location 並不會 spa sta url lar spa 單頁面router 主要可以基於兩種方式實現:修改哈希和直接修改url 1.根據在使用location 修改哈希的時候,頁面不會刷新(angular1.x 路由采用) 2.根據h5
SPA 單頁面應用程序。
his 頁面 過去的 兼容 獲取 應用 ajax請求 length 方法 看到這個問題,先說下自己的理解到的程度,再去參考做修正,爭取這一次弄懂搞清楚 自己的理解: 單頁面應用程序,解決瀏覽器獲取數據刷新頁面的尷尬,通過ajax請求獲取數據達到異步更新視圖的按鈕,原
SPA(單頁面應用)
1、單頁面應用(SPA)的概念: 1、single-page application是一種特殊的Web應用。它將所有的活動侷限於一個Web頁面中,僅在該Web頁面初始化時載入相應的HTML、JavaScript、CSS。一旦頁面載入完成,SPA不會因為使用者的操作而進行頁面的重新載入
一種SPA(單頁面應用)架構
(如果對SPA概念不清楚的同學可以先自行了解相關概念) 平時喜歡做點小頁面來玩玩,並且一直採用單頁面應用(Single Page Application)的方式來進行開發。這種開發方式是在之前一年做的一個創業專案的經驗和思考,一直想寫篇部落格來總結一下。 個人認為單頁
如何搭建SPA-單頁面應用
背景 初出社會,剛實習兩個月,在公司做Java開發的時候偶爾使用AngularJS框架寫一些頁面。覺得用起來特別爽。 言歸正傳,為了完成畢設,被迫在工作之餘,研究了AngularJS路由的使用,進而瞭解了SPA應用在使用者體驗上所佔據的優勢。於是從畢設專案中
spa(單頁面應用)的優缺點
優點:spa(單頁面應用) 1、使用者體驗好、快,內容的改變不需要重新載入整個頁面,避免了不必要的跳轉和重複渲染。 2、基於上面一點,SPA相對對伺服器壓力小。 缺點: 1: seo 不利於搜尋引擎優化 2: 初次載入頁面更耗時 3:前進、後退、位址列等,需要程式進行管理;
SPA(單頁面應用)設計【自我總結】
一、簡介 SPA即單頁面應用(Single Page Application),說簡單一點就是把所有操作放在一個頁面裡,通過JS去實現相關操作,目的之一是為了減輕伺服器的壓力。關於SPA的詳細介紹可看百度百科給出的介紹。 —— [ 百度百科
通過Blazor使用C#開發SPA單頁面應用程式(3)
今天我們來看看Blazor開發的一些基本知識。 一、Blazor元件結構 Blazor中元件的基本結構可以分為3個部分,如下所示: //Counter.razor //Directives section 指令部分 @page "/counter" //Ra
通過Blazor使用C#開發SPA單頁面應用程式(4) - Ant Design Button
前面學習了Blazor的特點、環境搭建及基礎知識,現在我們嘗試的做個實際的元件。 Ant Design是螞蟻金服是基於Ant Design設計體系的 UI 元件庫,主要用於研發企業級中後臺產品。目前官方是基於React和Angular實現的,今年也推出了Vue的實現。其元件涵蓋面
詳細解剖大型H5單頁面應用的核心技術點
事件機制 設置 橫豎 模板 phone inline lib 優點 溢出 闡述下項目 Xut.js 開發中一個比較核心的優化技術點,這是一套平臺代碼,並非某一個插件功能或者框架可以直接拿來使用,核心代碼大概是6萬行左右(不包含任何插件) 。這也並非一個開源項目,不能
angular-單頁面應用程序
開發人員 containe 數據接口 發送請求 href 站點 response 最大的 require 我們都知道angularjs是單一頁面應用程序,那什麽是單一頁面應用程序呢?單一頁面應用程序到底有什麽好處呢? 下面我們來看一下: 首先我覺得可以把頁面的響應模式分成這
Oracle JET 單頁面應用程序Router 使用(上)
模塊名 self. put pla function border routing 都是 功能 單頁面應用程序:使用一個進加載一次的網頁,如果頁面由於用戶的交互而改變,則僅繪制更改的頁面部分。 要創建單頁面應用程序需要使用 oj.Router 的虛擬導航來支持,oj
輕量級MVVM框架Vue.js快速上手(MVVM、SEO單頁面應用)
靈活 vue.js 課程 基礎 har rip 完成 crud 通過 輕量級MVVM框架Vue.js快速上手(MVVM、SEO單頁面應用、×××服務器端渲染、Nuxt.js) 網盤地址:https://pan.baidu.com/s/1LkhepNpGAtRjrxp_CVJ
單頁應用SPA做SEO的一種清奇的方案
off href 記得 lan www. 針對 mit keywords sci 單頁應用SPA做SEO的一種清奇的方案 網上有好幾種單頁應用轉seo的方案,有服務端渲染ssr、有預渲染prerender、google抓AJAX、靜態化。。。這些方案都各有優劣,開發者可以
Vue系列(1):單頁面應用程序
str from logs 引擎 每次 應用 跳轉方式 新手上路 為什麽 前言:關於頁面上的知識點,如有侵權,請看 這裏 。 關鍵詞:SPA、單個 HTML 文件、全靠 JS 操作、Virtual DOM、hash/history api 路由跳轉、ajax 響應、按需
教你怎樣快速建立Vue單頁面應用
教你怎樣快速建立Vue單頁面應用 Vue.js是一套目前比較流行的構建使用者介面的漸進式框架,Vue 能夠為複雜的單頁應用程式提供驅動。廢話不多說,進入正題。 1.安裝: 首先您需要安裝npm,如何安裝npm,請參考node.js相關內容。 安裝vue $ npm install
