Bootstrap 旋轉輪播
旋轉輪播的主要顯示效果就像各大網站的多幅滾動廣告一樣,比如天貓首頁、淘寶首頁、京東首頁的大圖示,預設情況是迴圈向左輪播,如果單擊某一個小方塊的話,會直接顯示所單擊的那張圖。Bootstrap基於CSS3實現動畫過渡效果,所以IE 8、IE 9不支援這些效果。先看示例程式碼:
<div data-ride="carousel" data-interval="1000" class="carousel slide" id="carousel-container"> <div class="carousel-inner"> <div class="item active"><img alt="first img" src="a.jpg" style="width: 100%"/></div> <div class="item"><img alt="second img" src="b.jpg" style="width: 100%"/></div> <div class="item"><img alt="third img" src="c.jpg" style="width: 100%"/></div> <div class="item"><img alt="fourth img" src="d.jpg" style="width: 100%"/></div> </div> <ol class="carousel-indicators"> <li data-slide-to="0" data-target="#carousel-container" class="active"></li> <li data-slide-to="1" data-target="#carousel-container"></li> <li data-slide-to="2" data-target="#carousel-container"></li> <li data-slide-to="3" data-target="#carousel-container"></li> </ol> <a data-slide="prev" href="#carousel-container" class="left carousel-control"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a data-slide="next" href="#carousel-container" class="right carousel-control"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div>
說明:
最外層的div ,就是帶有data-ride=“carousel”的div就是輪播外掛的容器,carousel樣式做樣式容器,slide樣式和fade類似,用來定義輪播圖片的時候是否有特性,下面看其內部結構:
1、carousel-inner樣式div內部包含多個含有item的div樣式,在這些內部的div裡,定義我們要顯示的幻燈圖片。
2、carousel-indicators樣式ol內部定義了一組標示符,使用者單擊這些標示符可以直接顯示相應的圖片,而這些標示符上面都定義了型別dataslide-to=“2”這樣的屬性,其表示單擊該識別符號顯示第3張圖片(索引從0開始)。
3、另外兩個a連結是一組,用於顯示左右箭頭,可以改變輪播的方向。注意一下,這兩個元素上定義的data-slide屬性值只能是prev或者next(表示上一張、下一張)。
另外:
1、ol指示符元素在3個部分的位置可以任意定義,左右控制連結(a元素)可以放在ol前面,也可以放在ol後面,但是千萬不能放在carousel-inner樣式div的前面(會被其遮蓋住)。
2、item樣式上如果有active樣式的話,則表示該圖正在顯示,其他圖片則都隱藏;提示符上的data-target和左右控制連結href裡的值都一樣,其表示容器元素的id(或者樣式),以便後期這些元素被單擊的時候,可以很方便地找到容器元素。
3、輪播外掛還提供了一個字幕說明樣式(carouselcaption),緊接著img元素定義即可。示例如下:
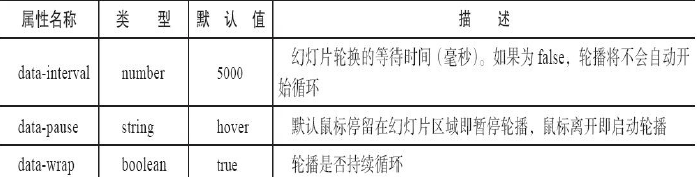
二、除了data-ride=“carousel”、data-slide、data-slide-to以外,輪播元件還支援其他3個自定義屬性,如圖:<div class=“item active”> <span style="white-space:pre"> </span><img src=”…” alt=”…”> <span style="white-space:pre"> </span><div class=“carousel-caption”> <span style="white-space:pre"> </span><h3>標題</h3> <span style="white-space:pre"> </span><p>描述…</p> <span style="white-space:pre"> </span></div> </div>
三、輪播JS用法:
如果容器定義了data-ride=“carousel"屬性,則頁面載入後自動開始輪播效果,如果沒這個屬性,也可以用JS程式碼來觸發:
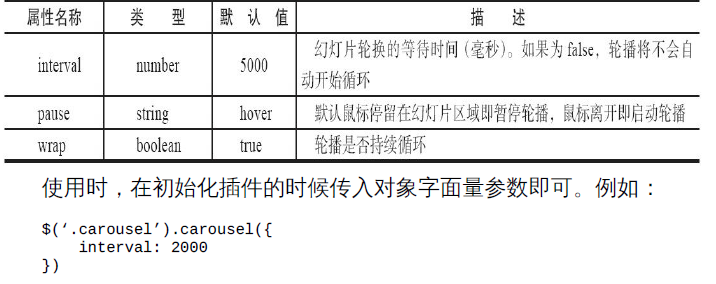
$(‘.carousel’).carousel(); // 所有帶carousel樣式的容器元素都開啟輪播// 或者
$(‘#carousel-container’).carousel(); // 針對特定元素,開啟輪播3、方法:
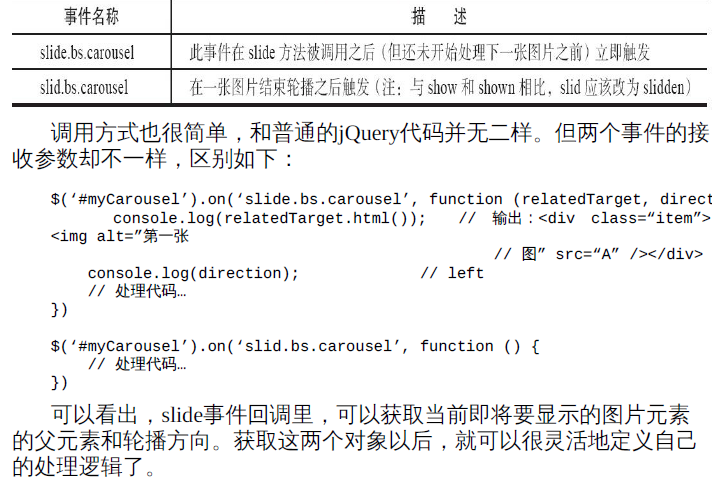
4、事件: