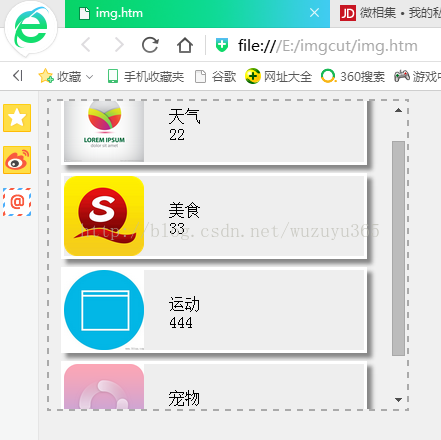
html列表可滾動
阿新 • • 發佈:2019-01-31
<style> body{ background:#f0f0f0; } .img_celebrity_avatar{ width:80px; height:80px; vertical-align:middle; float:left; #border:1px solid green; } .div_celebrity_row{ width:300px; height:80px; margin:8px; background:#eee; border:3px solid white; box-shadow: 5px 5px 5px #888888; } .div_celebrity_list{ width:350px; height:300px; overflow-y:scroll; padding:4px; border:2px dashed #aaa; } .ul_celebrity_info{ margin:0;padding:0; #border:1px solid red; list-style:none; } .div_celebrity_info{ float:left; width:150px; margin-top:25px; margin-left:25px; #border:1px solid red; } </style> <script src="jquery-1.4.2.min.js"></script> <div class="div_celebrity_list"> <div class='div_celebrity_row'> <div style='float'> <img class='img_celebrity_avatar' src='http://pic62.nipic.com/file/20150329/2531170_103550104000_2.jpg'/> </div> <div class='div_celebrity_info'> <ul class='ul_celebrity_info'> <li>天氣</li> <li>22</li> </ul> </div> </div> <div class='div_celebrity_row'> <div style='float' > <img class='img_celebrity_avatar' src='http://131225.vip602.cn/news/20151207/540228afc07f45b389ebdf01edc5c517.png'/> </div> <div class='div_celebrity_info'> <ul class='ul_celebrity_info'> <li>美食 </li> <li>33 </li> </ul> </div> </div> <div class='div_celebrity_row'> <div style='float' > <img class='img_celebrity_avatar' src='http://pic.58pic.com/10/81/55/53bOOOPIC43.jpg'/> </div> <div class='div_celebrity_info'> <ul class='ul_celebrity_info'> <li>運動 </li> <li>444 </li> </ul> </div> </div> <div class='div_celebrity_row'> <div style='float' > <img class='img_celebrity_avatar' src='http://img.zcool.cn/community/016cd3565d430232f8759647cebcd2.png'/> </div> <div class='div_celebrity_info'> <ul class='ul_celebrity_info'> <li>寵物 </li> <li>444 </li> </ul> </div> </div> </div> <script> </script>