HTML自定義滾動條(仿網易郵箱滾動條)轉載
阿新 • • 發佈:2018-08-28
基本上 fma 內容 scrollbar color http code %20 water 
它是使用CSS中的偽元素來實現的,主要由以下三個來完成:
1. -webkit-scrollbar:定義滾動條的樣式,如長寬。
2. -webkit-scrollbar-thumb:定義滾動條上滑塊的樣式。
3. -webkit-scrollbar-track:定義滾動條主幹部分(背景)的樣式。
接下來我們就把它的核心代碼拿下來瞧瞧。
滾動條樣式
1 .nui-scroll::-webkit-scrollbar { 2 width: 8px;//表示垂直滾動條的寬度 3 height: 8px;//表示水平滾動條的高度 4 }
可以看出給了一個nui-scroll這麽一個類選擇器,然後設置滾動條的樣式。width和height的含義上面已經給出了。
滾動條滑塊樣式
1 /*正常情況下滑塊的樣式*/ 2 .nui-scroll::-webkit-scrollbar-thumb { 3 background-color: rgba(0,0,0,.05); 4 border-radius: 10px; 5 -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); 6 } 7 /*鼠標懸浮在該類指向的控件上時滑塊的樣式*/ 8 .nui-scroll:hover::-webkit-scrollbar-thumb { 9 background-color: rgba(0,0,0,.2); 10 border-radius: 10px; 11 -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); 12 } 13 /*鼠標懸浮在滑塊上時滑塊的樣式*/ 14 .nui-scroll::-webkit-scrollbar-thumb:hover { 15 background-color: rgba(0,0,0,.4); 16 -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); 17 }
滑塊的樣式也很簡單。
滾動條主幹部分樣式
1 /*正常時候的主幹部分*/ 2 .nui-scroll::-webkit-scrollbar-track {3 border-radius: 10px; 4 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0); 5 background-color: white; 6 } 7 /*鼠標懸浮在滾動條上的主幹部分*/ 8 .nui-scroll::-webkit-scrollbar-track:hover { 9 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4); 10 background-color: rgba(0,0,0,.01); 11 }
我們的代碼基本上就完了,最後設置一下該控件顯示滾動條,要顯示滾動條那麽就得給定它的寬和高並且設置其樣式overflow為auto。
顯示滾動條
1 .nui-scroll{ 2 margin-left: 100px;/*為了咱們看著好看就向右移動一點*/ 3 border: 1px solid #000;/*給個邊框看著更舒服*/ 4 width: 200px;/*設置寬*/ 5 height: 500px;/*設置高*/ 6 overflow: auto;/*當內容溢出時顯示滾動條*/ 7 }
有了上面的類,我們再定義一個DIV使用該類就大功告成了!
1 <div class="nui-scroll"> 2 123<br/> 3 123<br/> 4 <!--這裏有好多上面這結構為了節省篇幅就省去了--> 5 </div>
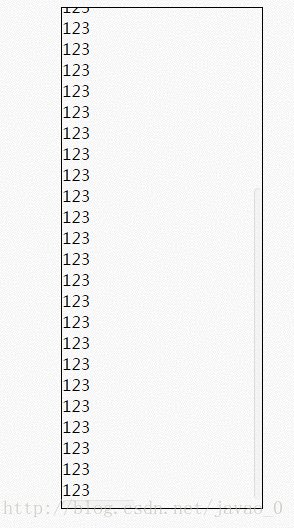
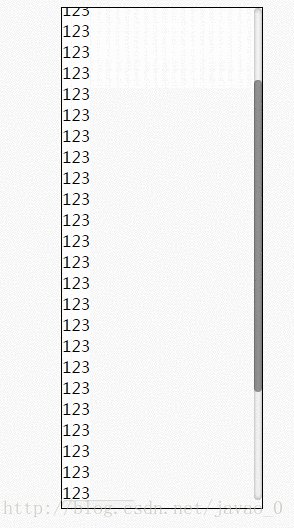
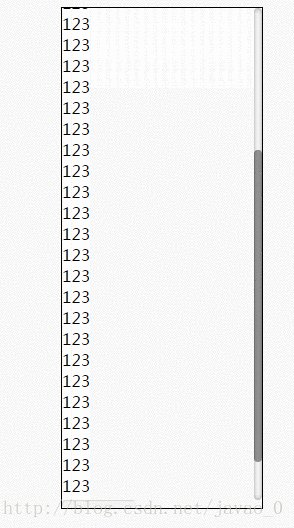
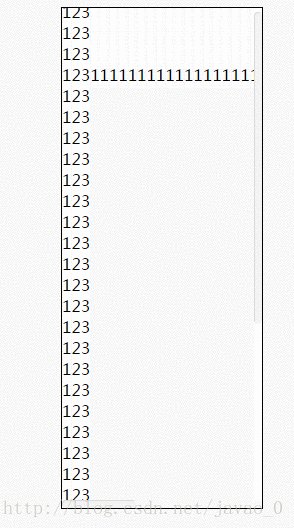
最後我們運行一下看看結果:

最後給出所有的代碼,小夥伴們可以直接把代碼拷過去稍加修改做成更加高大上的滾動條,如果大家懶得粘貼也可以直接下載代碼,不要任何幣,完全免費哦。
完整代碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>滾動條示例</title> 6 <style type="text/css"> 7 .nui-scroll{ 8 margin-left: 100px; 9 border: 1px solid #000; 10 width: 200px; 11 height: 500px; 12 overflow: auto; 13 } 14 .nui-scroll::-webkit-scrollbar { 15 width: 8px; 16 height: 8px; 17 } 18 /*正常情況下滑塊的樣式*/ 19 .nui-scroll::-webkit-scrollbar-thumb { 20 background-color: rgba(0,0,0,.05); 21 border-radius: 10px; 22 -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); 23 } 24 /*鼠標懸浮在該類指向的控件上時滑塊的樣式*/ 25 .nui-scroll:hover::-webkit-scrollbar-thumb { 26 background-color: rgba(0,0,0,.2); 27 border-radius: 10px; 28 -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); 29 } 30 /*鼠標懸浮在滑塊上時滑塊的樣式*/ 31 .nui-scroll::-webkit-scrollbar-thumb:hover { 32 background-color: rgba(0,0,0,.4); 33 -webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1); 34 } 35 /*正常時候的主幹部分*/ 36 .nui-scroll::-webkit-scrollbar-track { 37 border-radius: 10px; 38 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0); 39 background-color: white; 40 } 41 /*鼠標懸浮在滾動條上的主幹部分*/ 42 .nui-scroll::-webkit-scrollbar-track:hover { 43 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4); 44 background-color: rgba(0,0,0,.01); 45 } 46 </style> 47 </head> 48 <body> 49 <div class="nui-scroll"> 50 123<br/> 51 123<br/> 52 <!--這裏有好多上面這結構為了節省篇幅就省去了--> 53 </div> 54 </body> 55 </html>
HTML自定義滾動條(仿網易郵箱滾動條)轉載
