30個數據視覺化的簡單圖表工具
1. iCharts

iCharts是能夠連線市場研究出版者、經濟及產業面的資料和專業的消費者的平臺,擁有數以萬計的圖表,涵蓋層面包刮商業、經濟、運動和其他類別,它讓大眾能夠簡單的瞭解並能夠跟上世界最新統計資料的腳步。
為了擁有龐大的資料量,它提供以雲端為基礎和受專利保護的圖表工具,讓企業和個人都能推出品牌、行銷以及用圖表分享他們的資料,透過網站分享給數百萬的人。很棒的是,iChart 提供免費帳戶給使用者,讓你能夠使用基本的互動是圖表,當你花錢購買更進階的版本,你就能使用更多不同的功能;圖表本身是具有互動性的,因此可以從 Google Docs、Excel spreadsheet 和其他來源擷取。
2. Fusion Charts Suit XT

FusionCharts XT是一個專業的、進階版的 JavaScript chart library,讓我們能夠建出任何形式的圖表。
採用 SVG(Scalable Vector Graphics,可縮放向量圖形)和支援超過 90 種以上的圖表型別,包括 3D、甘特圖(gantt)、各種不同的壓力錶圖(gauges chart)、漏斗圖(funnel chart),甚至世界 / 各州 / 個國家的地圖。同樣地,大部分的圖表包含 2D 及 3D 的檢視,圖表是完全可客製化的,標籤、字型、邊界等等全部都是可以依使用者作改變。
除此之外,他們也重視工具間的互動性,提示框(tooltips)、向下延伸資料(drill down)、可點選的圖例關鍵字(legend keys)、縮放及上下捲動,以及一次按鍵進行圖表輸出或列印。
3. Modest Maps

Modest Maps 是一個小而可延伸、給想要使用互動式地圖的設計師和開發者的免費的圖書館,提供核心設定在緊密、清楚的套件特色,擁有許多額外的功能。
4. Pizza Pie Chart

Pizza Pie Chart 是建立在來自 Adobe 的 Snap SVG 結構基礎上的圓餅圖(pie chart),透過 HTML 和 CSS 而非 JavaScript 物件,專注於進行簡單的整合,但你仍可以透過 JavaScript 物件連結到 Pizza。
更方便的是,你可以傳送餅圖到任何有 Pizza 的裝置,在傳送後,餅圖會自動變成合適的大小形式,當然也可以固定它最大的長寬。
5. Raw

Raw 是免費且開源的網站應用程式,為彈性地視覺化資料並儘可能以最簡單的方式進行。
事實上它將自身定位為「彌補電子表格(spreadshit)應用程式和向量圖表編輯之間的遺漏」,藉由下載資料設定、複製貼上或是拖曳資料,讓我們能夠客製化瀏覽或分層。以受觀迎的 D3,js 為基礎,支援各種不同的圖表型別像是樹狀圖、氣泡圖(bubble chart)等等,客戶端安裝 Raw 是非常直接的。
6. Leaflet

Leaflet 是現代化開源的 JavaScript library,是為了手機優化的良好互動地圖。
容量只佔 JavaScript 的 31KB,擁有所有大部分開發商所需要線上地圖的特色,Leaflet 融合了簡單、效能及實用性三者的設計,有效率的跨桌上型及行動手機平臺高效能地運作,雖以 HYML5 及 CSS3 為優勢,但仍能夠讓版本較早的瀏覽器進行瀏覽動作。
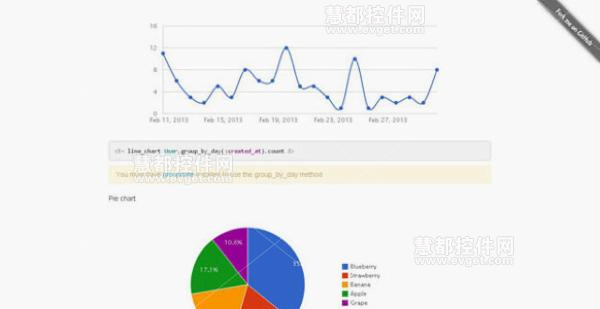
7. Chartkick

Chartkick 是 Ruby gem(同樣也是 JavaScript API-由 JavaScript 語言編寫的應用程式埠)為了能簡單又快速地創造出好看的圖表。整合了兩大圖表庫:Highcharts 以及 Google Charts,並能夠使用和這兩個相簿相同的功能來建立圖表,支援多種圖表型別以及單一圖表含多樣系列,同樣地,像是剛剛所提到地 Chartkick.js,不需要 Ruby 也能夠帶給使用者端相同的功能。
8. Ember Charts

Ember Charts 是由 Ember.js 和 D3.js 架構所建立地圖表庫,它包含時間序列、長條圖、元餅圖以及散佈圖,容易修改並做延伸。這些圖表的元素可以看出在圖表互動性及呈現上,完整地實踐了他們的想法。
9. Springy

Springy 是一個以力導向的圖表版面配置演演算法,也就是說,彈性地使用真實世界的物理來嘗試並理解如何呈現一個好看的網路型圖表,Springy.js 設計的小且且簡單,它提供一個抽象化圖表操作以及計算版面配置,畫版面配置以及互動都是隨個人喜好,這代表說,你可以使用 canvas、SVG、WebGL 甚至是舊版的 HTML 要素。
10. Bonsai

Bonsai 是一個為了建構圖表以及動畫的開源 JavaScript liabrary,由這個相簿提出使用 SVG 以及功能充足的 API 得出的結果,支援建構簡單的圖形如長方形、圓形或橢圓等,有了特定的功能以及為了能客製化圖形的路徑函式,針對不同形狀做顏色、梯度變化率以及漏斗型的篩選如灰階、透明度等應用。
11. Google Charts

Google Charts 提供了非常棒的方式能在網站上視覺化資料,從一條簡單的線圖到很複雜的階層型樹狀圖,相簿藝廊提供了非常多可使用的圖表型別,對於專業視覺畫的圖表如地理圖、動態壓力圖等,是十分好用的工具;另外包內建含動畫和使用者互動控制的功能。
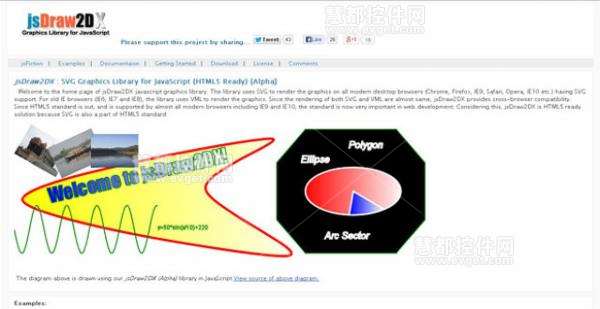
12. jsDraw2DX

jsDraw2DX 是一個獨立於 JavaScript liabrary、為利用 SVG 產生任何形式的互動圖,除了有能夠產生任何基本的圖形如線、長方形、多邊形、圓形、橢圓、弧形等等之外,它也能畫出曲線、任何度數的貝茲曲線(Beziers)、函式繪製圖等等。
13. Cube

Cube 同樣也是開源系統,能視覺化時間序列資料,建立在 MongoDB、Node 以及 D3。如果你將 Cube 傳送到時戳事件,你能在內部後臺簡單地建立集合矩陣的實境視覺化。舉例來說,你也許可以使用 Cube 來監控網站瀏覽量、計算每五分鐘下載量。
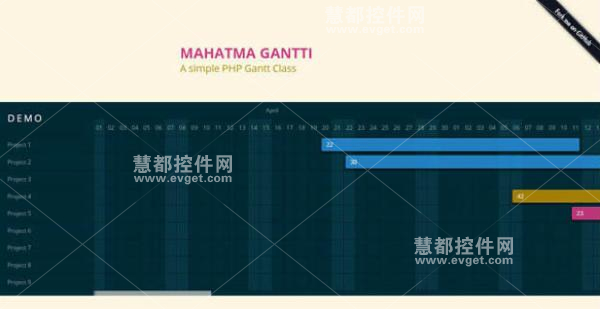
14. Gantti

Gantti是一個為了快速地產生 Gantt 圖表的開源 PHP 類別,這些圖表單純地涵蓋了 HTML5-CSS3,而沒有任何 JavaScript。預設的圖表結果看起來就已經很有親和力了,但也能很簡單地客製化,它運作只單純地透過定義開始入口以及結束時間、要求單一函式指令;同樣地,這些圖表能夠跨瀏覽器。
15. Smoothie Charts

Smoothie Charts 是真的小型地圖表資料庫,主要是為了實際現場串流資料。雖然有很多圖表資料庫能讓你動態地更新資料內容,但沒有一個能真正地優化持續性的串流資料。Smoothie Charts 目前只能在 Chrome 和 Safari 上運作,事實上,相較於其他視覺化形式的資料庫像是 Flot,它比較不好用;但是,還是得強調,它真的非常擅長於展現串流資料。
16. Envision.js

Envision.js 是一個 JavaScript liabrary,用來簡化創造快速又具有互動性的 HTML5 視覺化影象。它有兩種不同的圖表型別:財務型的時間序列資料以及專為開發者所用的 API 以建立客製化圖表。它採用 framework-agnostic 模型以及依賴部分微型圖表庫。
17. BirdEye

BirdEye 是 Declarative Visual Analytics,它屬於一個群體專案,為了要提升設計和廣泛的開源資料視覺化發展,並且為 Adobe Flex 建視覺分析相簿,這個動作以敘述性的資料庫為主,讓使用者能夠建立多元資料視覺化介面來分析以及呈現資訊。
18. Arbor.js

Arbor.js 是由網頁工程師以及 jQuery 所建立的圖表視覺化資料庫,提供有效率、以力導向的版面配置演演算法,抽象畫圖表組織以及篩選更新的處理。
它不受限於你必須要用特定的方法來進行螢幕繪畫,可以使用 canvas、SVG 甚至是 HTML 定位要素,能夠依據你的專案來選定你需要的東西。Arbor.js 幫助你專注於圖表資料以及它的特色,而非要花一堆時間在數學運算來產出版面配置。
19. Gephi

Gephi 對於所有型別的網路及複雜的系統、動態性和階層圖等,都兼具互動性視覺化以及搜尋平臺。以圖表為基礎的視覺化者以及資料搜尋者,不只能夠應付大量的資料集,還能創出美麗的圖表,同樣也能讓你篩選、清除不必要的資料。
20. HighChartjs

Highcharts JS 是單純由 JavaScript 所寫的圖表資料庫,提供簡單的方法來增加互動性圖表道你的網站或是網站應用程式。目前它能支援線圖、樣條函式圖(spline)、面積圖、面積樣條函式圖(areaspline)、柱狀圖、長條圖、圓餅圖和散佈圖等等。特別的是,它能夠在現代瀏覽器像是 iPhone 和版本 6 的 IE 等運作,不需要特別的程式設計技術,就能設定 Highcharts 組態。
21. Javascript InfoVIS Toolkit

JavaScript InfoVis Toolkit 提供創造網站上的 Interactive Data Visualizations,這個資料庫擁有很多獨特的樣式以及動畫編輯效果,而且也是免費的。
22. Axiis

Axiis 是開源資料視覺化架構,專為初學者以及專業開發者設計,Axiis 給予開發者有辦法來深入的定義資料視覺化,只要透過簡要而直觀的標籤語言。Axiis 提供預建的視覺化內容以及抽象的版面配置模板,以及讓你能夠創造自己獨特的視覺化圖表。
23. Protovis
Protovis 是使用 canvas 元素的 JavaScript 視覺化工具包,利用圖表的方法讓資料視覺化,透過基本的幾何圖如柱狀圖與點圖,來組合客製化的資料瀏覽。這些幾何圖被稱作為 marks,每個 mark 經過編碼後成一筆視覺化資料,並且透過動態性,像是顏色及位置來呈現,當然你可以有趣地來結合它們來變得更豐富、又具互動性的視覺資料。
24. HumbleFinance

HumbleFinance 是一個 HTML5 資料視覺化工具,和 Google Finance 的 Flash 圖表很相似,利用 Prototype 和 Flotr libraries,不受限只有呈現財務資料,任兩個分享在橫軸的 2D 的資料都能夠可以。資料必須儲存在 JavaScript 變數,以及在跑函式來產生圖表前,需要設定三個引數。可以手動地選擇一部分的資料,並放大該部分的資料,這是一個非常有用的功能當你在處理大量的資料時。
25. D3.js
D3 是一個為了操作以資料為主的 HTML 檔案,小而免費的 JavaScript library。D3 能夠幫助你快速的視覺化你的資料,不論是 HTML 或是 SVG 都可以,並且可以進行互動性、合併流暢的轉換以及階段性動態到你的頁面上。
D3 不是傳統的視覺化架構。D3 只解決問題的癥結點:有效率的操作資料檔案,這反而給予 D3 特別的彈性,能夠在 CSS3、HTML5 以及 SVG 上功能都很完整。
26. Dipity

Dipity 讓你能夠建立免費的數位時間軸,不只建立,在互動模式下還能分享、插入,視覺化的時間軸能夠整合到影音、圖片、文字、連結、社群媒體、時戳以及位置中。
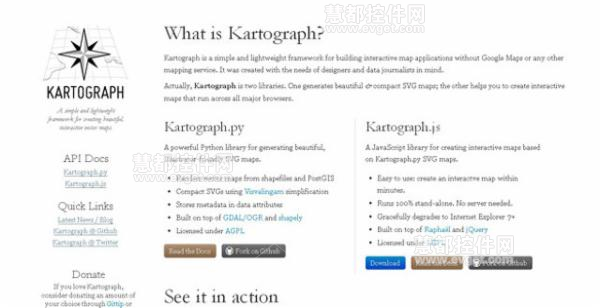
27. Kartograph

Kartograph 不需要任何地圖提供者像 Google Maps,用來建立互動式地圖,由兩個 libraries 組成:從空間資料開放格式,利用向量投影的 Python library 以及 Post GIS,並將兩者結合到 SVG 和 JavaScripts library,並把這些 SVG 資料轉變成互動性地圖。
28. TimeFlow

TimeFlow Analytical Timeline 是為了暫時性資料的視覺化工具,現在有 alpha 版本因此有機會可以發現差錯,提供了以下不同的呈現方式:時間軸、日曆、柱狀圖、表格等。
29. Paper.js

Paper.js 是一個開源向量圖表敘述架構,能夠在 HTML5 Canvas 運作,對於初學者來說它是很容易學習的,其中也有許多專業面向可以提供中階及高階使用者。
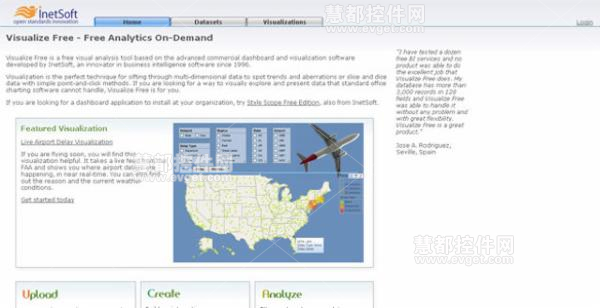
30. Visualize Free

Visualize Free是一個建立在高階商業後臺集遊 InetSoft 開發的視覺化軟體免費的視覺分析工具,視覺化是一個很棒的方法,從多元變數資料篩選並看其趨勢,或是利用簡單地點及方法來切割資料或是小範圍的資料,如果你正在找一個方法來視覺化搜尋並呈現資料,而一般的 office 圖表軟體沒辦法處理,那 Visualize Free 會是一個很棒的選擇。
