AngularJS內建指令示例——表單驗證
阿新 • • 發佈:2019-01-31
示例1:
<html ng-app='TestFormModule'> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="FormBasic.js"></script> </head> <body> <form name="myForm" ng-submit="save()" ng-controller="TestFormModule"> <input name="userName" type="text" ng-model="user.userName" required/> <input name="password" type="password" ng-model="user.password" required/> <input type="submit" ng-disabled="myForm.$invalid"/> </form> </body> </html>
var appModule = angular.module('TestFormModule', []);
appModule.controller("TestFormModule",function($scope){
$scope.user={
userName:'Jason',
password:''
};
$scope.save=function(){
alert("儲存資料!");
}
});示例2:
<!doctype html> <html ng-app="form-example2"> <head> <link href="../bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="FormCustom.js"></script> <style type="text/css"> div[contentEditable] { cursor: pointer; background-color: #D0D0D0; } </style> </head> <body> <div> <div contentEditable="true" ng-model="content" title="Click to edit">Some</div> <pre>model = {{content}}</pre> </div> </body> </html>
angular.module('form-example2', []).directive('contenteditable', function() { return { require : 'ngModel', link : function(scope, elm, attrs, ctrl) { // view -> model elm.bind('keyup', function() { scope.$apply(function() { ctrl.$setViewValue(elm.text()); }); }); // model -> view ctrl.$render = function() { elm.html(ctrl.$viewValue); }; // load init value from DOM ctrl.$setViewValue(elm.html()); } }; });

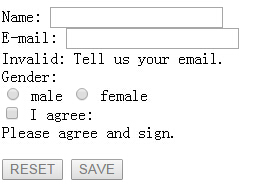
示例3:
<!doctype html>
<html ng-app>
<head>
<script src="framework/angular-1.3.0.14/angular.js"></script>
<script src="FormAdv1.js"></script>
</head>
<body>
<div ng-controller="Controller">
<form name="form" class="css-form" novalidate>
Name:
<input type="text" ng-model="user.name" name="uName" required /><br/>
E-mail:
<input type="email" ng-model="user.email" name="uEmail" required /><br/>
<div ng-show="form.uEmail.$dirty && form.uEmail.$invalid">
Invalid:
<span ng-show="form.uEmail.$error.required">Tell us your email.</span>
<span ng-show="form.uEmail.$error.email">This is not a valid email.</span>
</div>
Gender:<br/>
<input type="radio" ng-model="user.gender" value="male" />
male
<input type="radio" ng-model="user.gender" value="female" />
female<br/>
<input type="checkbox" ng-model="user.agree" name="userAgree" required />
I agree:
<input ng-show="user.agree" type="text" ng-model="user.agreeSign" required />
<div ng-show="!user.agree || !user.agreeSign">
Please agree and sign.
</div>
<br/>
<button ng-click="reset()" ng-disabled="isUnchanged(user)">
RESET
</button>
<button ng-click="update(user)" ng-disabled="form.$invalid || isUnchanged(user)">
SAVE
</button>
</form>
</div>
</body>
</html>
function Controller($scope) {
$scope.master = {};
$scope.update = function(user) {
$scope.master = angular.copy(user);
};
$scope.reset = function() {
$scope.user = angular.copy($scope.master);
};
$scope.isUnchanged = function(user) {
return angular.equals(user, $scope.master);
};
$scope.reset();
}
示例4:
<!doctype html>
<html ng-app="form-example1">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" media="screen">
<script src="framework/angular-1.3.0.14/angular.js"></script>
<script src="FormValidation.js"></script>
</head>
<body>
<div>
<form name="myForm" class="css-form" novalidate>
<div>
整數(0-10):
<input type="number" ng-model="size" name="size" min="0" max="10" integer/>
{{size}}
<br/>
<span ng-show="myForm.size.$error.integer">不是合法的整數!</span>
<span ng-show="myForm.size.$error.min || myForm.size.$error.max">
數值必須位於0到10之間!
</span>
</div>
<div>
浮點數:
<input type="text" ng-model="length" name="length" smart-float />
{{length}}
<br/>
<span ng-show="myForm.length.$error.float">不是合法的浮點數!</span>
</div>
<div>
遠端校驗:
<input type="text" ng-model="remote" name="remote" remote-validation />
{{remote}}
<br/>
<span ng-show="myForm.remote.$error.remote">非法資料!</span>
</div>
</form>
</div>
</body>
</html>
var app = angular.module('form-example1', []);
var INTEGER_REGEXP = /^\-?\d*$/;
app.directive('integer', function() {
return {
require : 'ngModel',
link : function(scope, elm, attrs, ctrl) {
ctrl.$parsers.unshift(function(viewValue) {
if (INTEGER_REGEXP.test(viewValue)) {
ctrl.$setValidity('integer', true);
return viewValue;
} else {
ctrl.$setValidity('integer', false);
return undefined;
}
});
}
};
});
var FLOAT_REGEXP = /^\-?\d+((\.|\,)\d+)?$/;
app.directive('smartFloat', function() {
return {
require : 'ngModel',
link : function(scope, elm, attrs, ctrl) {
ctrl.$parsers.unshift(function(viewValue) {
if (FLOAT_REGEXP.test(viewValue)) {
ctrl.$setValidity('float', true);
return parseFloat(viewValue.replace(',','.'));
} else {
ctrl.$setValidity('float', false);
return undefined;
}
});
}
};
});
app.directive('remoteValidation', function($http) {
return {
require : 'ngModel',
link : function(scope, elm, attrs, ctrl) {
elm.bind('keyup', function() {
$http({method: 'GET', url: 'FormValidation.jsp'}).
success(function(data, status, headers, config) {
if(parseInt(data)==0){
ctrl.$setValidity('remote',true);
}else{
ctrl.$setValidity('remote',false);
}
}).
error(function(data, status, headers, config) {
ctrl.$setValidity('remote', false);
});
});
}
};
});