瀑布流佈局ajax外掛使用
阿新 • • 發佈:2019-01-31
目的:利用ajax外掛做一個瀑布流的佈局,熟悉ajax的使用。
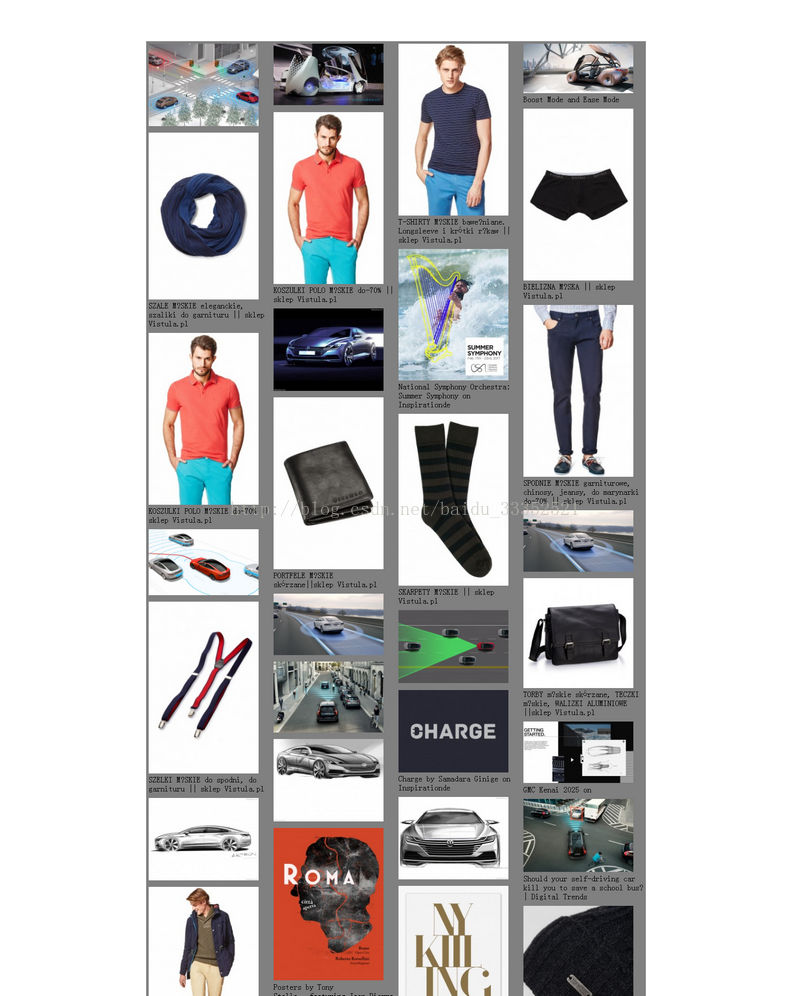
效果圖:
原理:
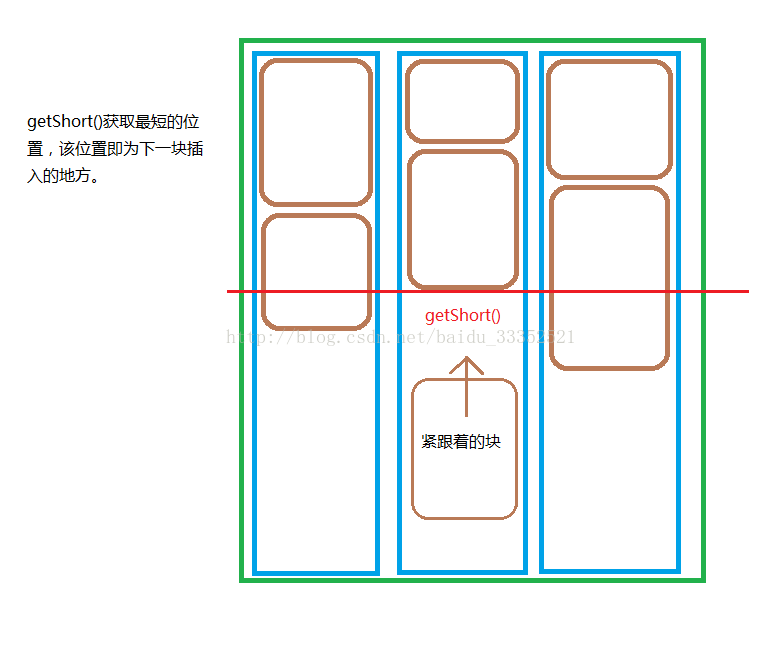
圖片塊的插入方式
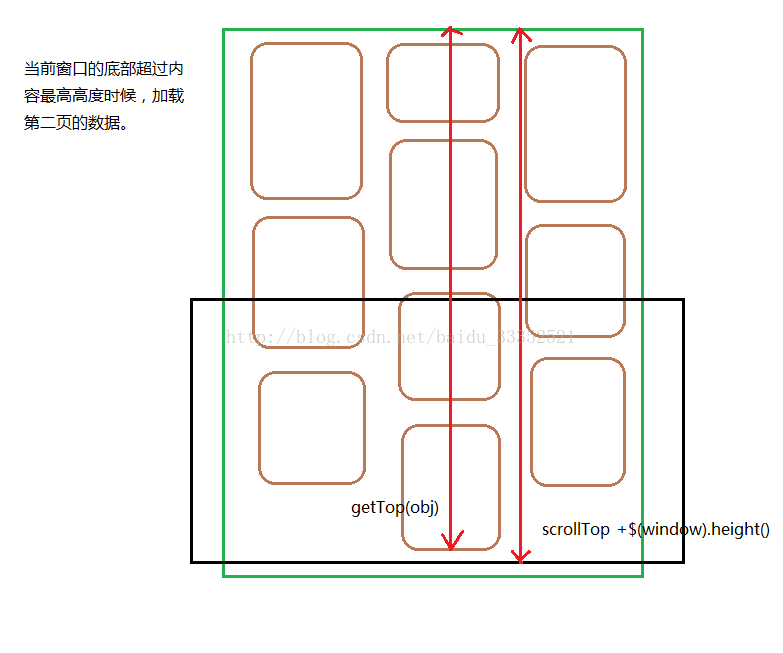
載入第二頁資料的時機判斷
用到的工具:
1. H5Builder
2.WampServer
佈局樣式部分:
<body> <div class="box"> <ul id="ul1"> <li></li> <li></li> <li></li> <li></li> </ul> </div> </body>
<style> * { margin: 0; padding: 0; list-style: none; } .box { width: 1000px; height: 2000px; margin: 50px auto; background: #212121; } ul { width: 100%; } li { float: left; width: 250px; } div { width: 96%; padding: 2%; background: #808080 } div img { width: 100%; }
準備檔案:
1.ajax.js
function ajax(method, url, data, success) { var xhr = null; try { xhr = new XMLHttpRequest(); } catch (e) { xhr = new ActiveXObject('Microsoft.XMLHTTP'); } if (method == 'get' && data) { url += '?' + data; } xhr.open(method,url,true); if (method == 'get') { xhr.send(); } else { xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded'); xhr.send(data); } xhr.onreadystatechange = function() { if ( xhr.readyState == 4 ) { if ( xhr.status == 200 ) { success && success(xhr.responseText); } else { alert('出錯了,Err:' + xhr.status); } } } }
2.getPics.php(資料檔案介面)
<?php
header('Content-type:text/html; charset="utf-8"');
/*
API:
getPics.php
引數
cpage : 獲取資料的頁數
*/
$cpage = isset($_GET['cpage']) ? $_GET['cpage'] : 1;
$url = 'http://www.wookmark.com/api/json/popular?page=' . $cpage;
$content = file_get_contents($url);
$content = iconv('gbk', 'utf-8', $content);
echo $content;
?>編寫js函式:
<script src="ajax.js"></script>
<script type="text/javascript">
window.onload = function() {
var oUl = document.getElementById('ul1');
var aLi = oUl.getElementsByTagName('li');
var iPage = 1;
var b = true;//設定一個引數用於判斷是否載入更多的頁面資料
getList();
//獲取圖片列表資料與插入
function getList() {
ajax('get', 'getPics.php', 'cpage=' + iPage, function(data) {
var arr = JSON.parse(data);
for(var i=0;i<arr.length;i++){
var _index=getShort();
var oDiv=document.createElement('div');
var oImg=document.createElement('img');
oImg.src=arr[i].preview;
oImg.style.width='200px';
oImg.style.height=arr[i].height*(200/arr[i].width)+'px';
oDiv.appendChild(oImg);
var oP=document.createElement('p');
oP.innerHTML=arr[i].title;
oDiv.appendChild(oP);
aLi[_index].appendChild(oDiv);
}
if(!arr.lenth){
return;
}
b=true;
})
}
//當滾動至底部時候載入更多的資料
window.onscroll=function(){
var _index=getShort();
var oLi=aLi[_index];
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
if(getTop(oLi)+oLi.offsetHeight<document.documentElement.clientHeight+scrollTop){
if(b){
b=false;
iPage++;
getList();
}
}
}
//取得最短的圖片
function getShort(){
var index=0;
var ih=aLi[index].offsetHeight;
for(var i=1;i<aLi.length;i++){
if(aLi[i].offsetHeight<ih){
index=i;
ih=aLi[i].offsetHeight;
}
}
return index;
}
//獲取當前內容的最高高度
function getTop(obj){
var iTop=0;
while(obj){
iTop+=obj.offsetTop;
obj=obj.offsetParent;
}
return iTop;
}
}
</script>