【修真院pm小課堂】解讀流程圖
http://www.woshipm.com/pd/818876.html
轉自人人是產品經理 侵刪
定義
流程——顧名思義:水流的路程;事物進行中的次序或順序的佈置和安排。流程是自然而然就存在的,它可以不規範,可以不固定,可以充滿問題。
由兩個及以上的步驟,完成一個完整的行為的過程,可稱之為流程;注意是兩個及以上的步驟。
流程圖的核心就在於如何排布事物進行的次序,不同的順序可能造成截然不同的結果。
目的
產品經理畫流程圖的目的不外乎幾點:
- 流程圖為產品設計基石,可以保證產品的使用邏輯合理順暢
- 傳達需求,用流程圖來更好地表達產品邏輯
- 查漏補缺,檢驗是否有遺漏的分支流程
分類
流程圖以描述物件分類,包括:業務流程圖、頁面流程圖、功能流程圖、資料流程圖等。
業務流程圖(Transaction Flow Diagram, TFD)
先以宋丹丹小品中的一個腦筋急轉彎為例:把大象裝冰箱,總共分幾步?
三步:
- 第一步,把冰箱門開啟;
- 第二步,把大象裝進去;
- 第三步,把冰箱門關上。
這看似是一個笑話,但其實蘊含著很強的邏輯思維。首先這裡忽略了很多現實中的限制條件。比如,以大多數冰箱的容積都不可能將大象塞進去;比如是否能把大象切成塊放進去?如果把大象塞進去,它會不會又跑出來?但拋開這些限制條件,那把大象塞冰箱的極簡流程就是三步。開啟冰箱門,把大象裝進去,最後把門關上。
我們做業務流程圖,其實很多時候都需要具有把“大象塞進冰箱”的思維方式,拋開很多現有的認知侷限,將具象的行為一個個抽象出來。
結合上面的例子,再來細細品味“業務流程圖”的定義:
抽象地描述事物進行的次序和順序,不涉及具體操作與執行細節。在網際網路軟體行業通常指脫離產品設計的使用者行為流程。業務流程圖是一種系統分析人員都懂的共同語言, 用來描述系統組織結構、業務流程。
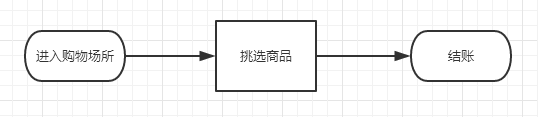
不管是否理解上述定義,下面帶著抽象思維去思考購物行為的業務流程圖應該是什麼樣的?

以上的三步組成了一個最簡的一個流程,其完全涵蓋了任何購物行為的核心。無論是網購還是在實體超市,都是以這三個行為為主體,然後進行擴充套件的。相對於大家平時看到的複雜的網購流程圖,以上的三步流程簡直簡單的令人髮指,而這恰恰是印證了大道至簡的原理。我始終堅信無論再複雜的事情都能簡化為極其簡單的事情,如果你無法將其簡化,說明只是你沒有理解其核心。
依據上面的最小流程單元,我們下面嘗試能不能將其擴充套件,嘗試套用在更細節的流程圖上面。
頁面流程圖(Page Flow Diagram)
定義:指電子產品具體所呈現的頁面跳轉流程圖。其承載了業務流程圖所包含的業務流轉資訊。
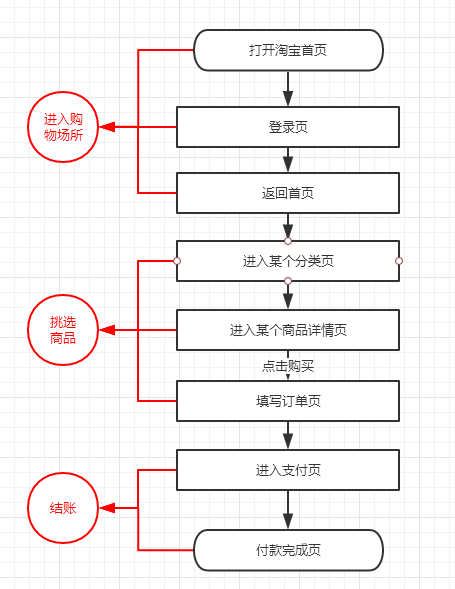
下圖以淘寶為例,展示出了網購的頁面流程。

由上圖紅框中的三個節點我們可以看出,頁面流程圖依然是包含在業務流程圖的。這恰恰符合定義中的要求,同時也印證了頁面流程圖的正確性。相較於一開始的極簡流程圖,現在的流程圖已經漸漸變得複雜了一些。我們將抽象的業務,對映在了具象的頁面上,用軟體的頁面承載起了業務需求。而以上就是由業務流程圖到頁面流程圖的轉化過程。
功能流程圖(Function Flow Diagram)
定義:指單頁面內或多頁面之間的功能操作流程,其包含在頁面流程中。
任何功能都是被包含在頁面內的,但一個頁面內往往不止一個功能,所以單單頁面流程圖可能無法完整表達所有流程,而這時就需要用功能流程圖來更加具體表達每個頁面內所包含的功能。

由上圖紅框中的四個節點我們可以看出,功能流程圖同樣也是由頁面流程圖拓展而來的。功能流程圖是在頁面流程圖的基礎上繼續深化,變得更加複雜。同時也漸漸變得像大家日常看到的流程圖一樣。
資料流程圖(Data Flow Diagram)
定義:特指軟體產品中,描述資料在不同節點被處理的過程所畫的圖表。主要表達計算機程式對於業務的實現原理。使用者在功能流程圖中的每一個操作,對應都會反映在資料流程圖中。同時,資料流程圖也可以叫程式流程圖(Program Flow Diagram)。
它是一種能全面地描述資訊系統邏輯模型的主要工具。它可以利用少數幾種符號綜合的反映出資訊在系統中的流動、處理和儲存的情況。資料流程圖具有抽象性和概括性。
可能業務流程圖、頁面流程圖和功能流程圖大家都耳熟能詳,但資料流程圖恐怕瞭解的就比較少了。其實,每個流程圖中都有一個核心伴隨著不同操作在整個系統中不斷流轉。比如業務流程圖大多以人為核心,每個節點都是在傳遞人的不同行為。而頁面流程圖和功能流程圖也類似,都是以人的操作行為為核心,在不同頁面和功能間進行流轉。但資料流程圖不同,它是以資料為核心,展示整個系統中,資料是如何被處理的。
其更偏技術思維,更多的是展現後臺程式的實現原理。所以,常常是開發人員繪製此圖,而產品經理涉及較少。但隨著產品經理地不斷成長,向上提高到戰略層,而向下則會深入到實現層。理解程式的開發原理和背後的資料流轉,無疑會讓產品經理對產品設計有更加深刻的理解。
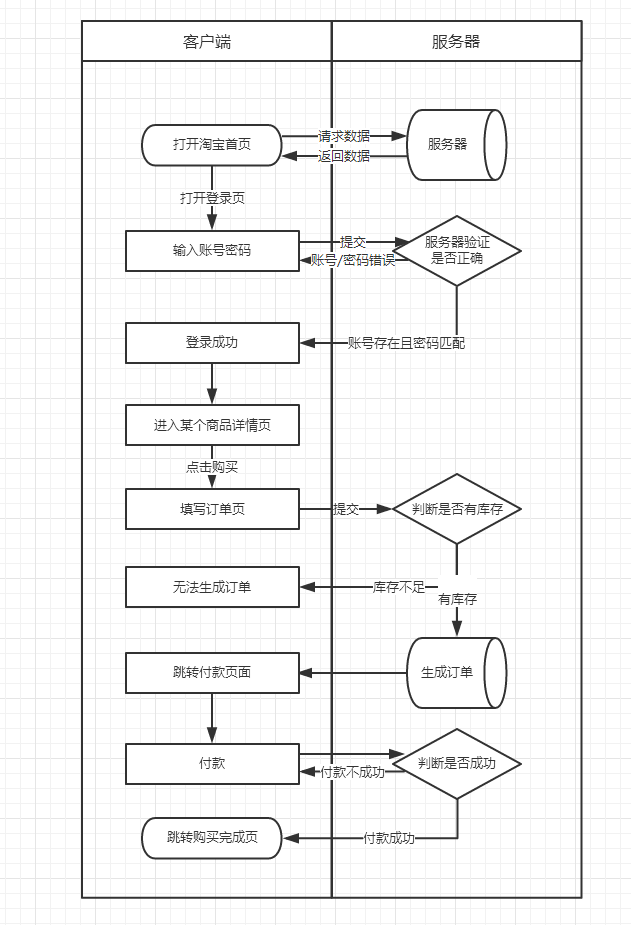
下面仍以購物流程為主題來展示資料流程圖。

相較於之前的圖表,資料流程圖增加了新的維度——程式。客戶端在展現使用者操作行為的同時,也表達了程式在使用者行為背後的動作。而往往大家說一個產品複雜的時候,可能只注意到了它的前端互動複雜,而忽視了後端邏輯的複雜。對於一個優秀的產品經理來說,不止要關注前端的使用者體驗,更要能看清事物背後的邏輯。畢竟人人都可以對使用者體驗指手畫腳,而說到程式實現,那可就體現出產品經理的專業性來了。
小結
以上幾幅圖片分別展示了一個產品的業務流程、頁面流程、功能流程和資料流程。從中可以發現,由業務到頁面,再到功能,再到資料處理,是順序拓展的。一個產品的頁面或功能,不是憑空出現的,而是依據業務層的各個節點和流程進行設計的。這就是為什麼在做產品設計時一定要先理解業務的原因。
在初步學習畫流程圖時,儘量將業務、頁面、功能和資料區分清楚,並且逐層遞進,不要把多種型別的流程圖混雜一起。這樣反而會將思想搞得混亂。
討論
PPT https://github.com/maoniania/PM-NEW/blob/master/20180601-pm.html
視訊 https://v.qq.com/x/page/i0679ctzlws.html
