(翻譯)文章列表(Article List)
問題概述
指導使用者找到其感興趣的內容,僅靠分層導航無法實現這個目標。
示例

用途
- 用於幫助使用者找到吸引他或者他感興趣的內容[1];
- 用於將網站內容以時間導航方式呈現,例如推薦一篇新文章,或者關於聖誕節烹飪的季節性內容片段[2];
- 如果想給使用者看的內容不適合以故事的方式呈現,不要使用本模式。
解決方案
文章列表是一種很不錯的靈感交流方式,它讓使用者能夠快速瀏覽一系列感興趣的文章。
設計好的文章列表,有幾件事情需要考慮。要理智地考慮這些設計建議,過度採納會導致一些常見的設計錯誤,本模式後面會一一列出。
優秀文章列表的設計建議
不要過度設計:主要特徵是瀏覽
文章列表主要用於吸引使用者點選某個故事,那麼就讓使用者自己找感興趣的故事。設計師最看重的目標之一就是放開手腳,讓使用者自己動手操作。設計師設計的使用者介面應提供瀏覽功能。[3]
太多的修飾和不必要的設計元素妨礙了瀏覽,這些東西只是為了炫耀。
列表可瀏覽時,列表長度長點合適
有兩個原因導致分頁功能被高估:
- 從內容到導航。使用者每次使用分頁功能檢視更多故事時,都要從故事內容中跳到導航功能,此時使用者想的不再是他們應該讀什麼故事,而是如何讀到更多的故事。使用分頁功能會自然而然的停頓,使用者會重新考慮繼續留在當前網站還是離開。
- 分頁功能的索引頁面沒有意義。頁碼2、3、4有什麼意義?這只是個抽象結構,沒有真實的根節點。對使用者而言,檢視第2、3、4頁僅僅是因為在第1頁上沒有感興趣的內容,檢視第4頁意味著在網站中沒有找到有價值的內容。與此相反,可以尋找有意義的方式來排列文章集合,例如按周、月、年、分類、標籤、字母順序排列。如果列表可以流暢,列表長度就不成問題。
只要能輕而易舉地瀏覽列表,列表長度就不會有影響。
給場景貼分類標籤
使用者從場景的分類標籤中看到期望的內容。有時僅從文章標題中無法獲取足夠資訊,要靠分類標籤提供標題的背景才行。[4]
標題為“香奈兒瘋了”的文章內容可能有多種不同的解讀。如果文章寫的是香奈兒公司最近季度的經濟狀況,這個標題可能會給公司帶來危機;如果寫的是公司的新系列產品,則標題的含義完全不同。
通過這種方式,分類標籤讓使用者瞭解連結背後的內容。給故事貼上“財經新聞”或“時尚”的標籤,文章標題的含義就準確無誤了。[5]
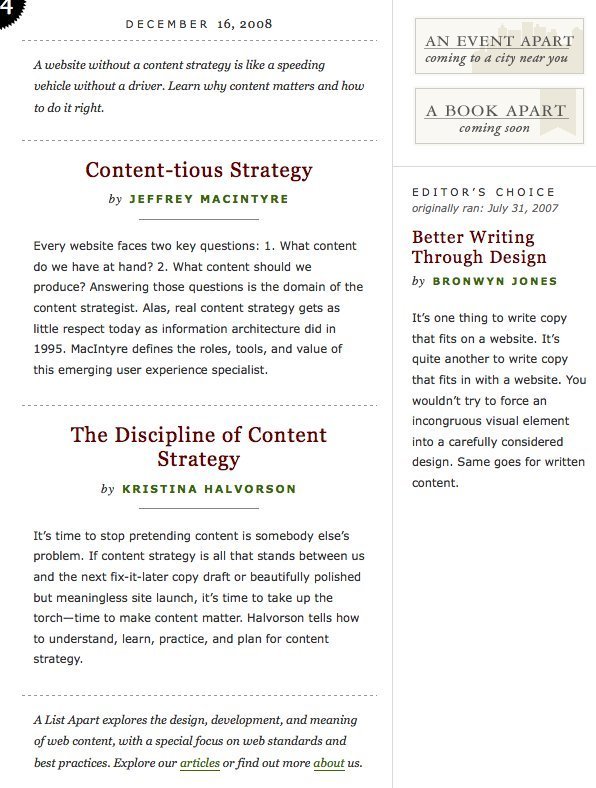
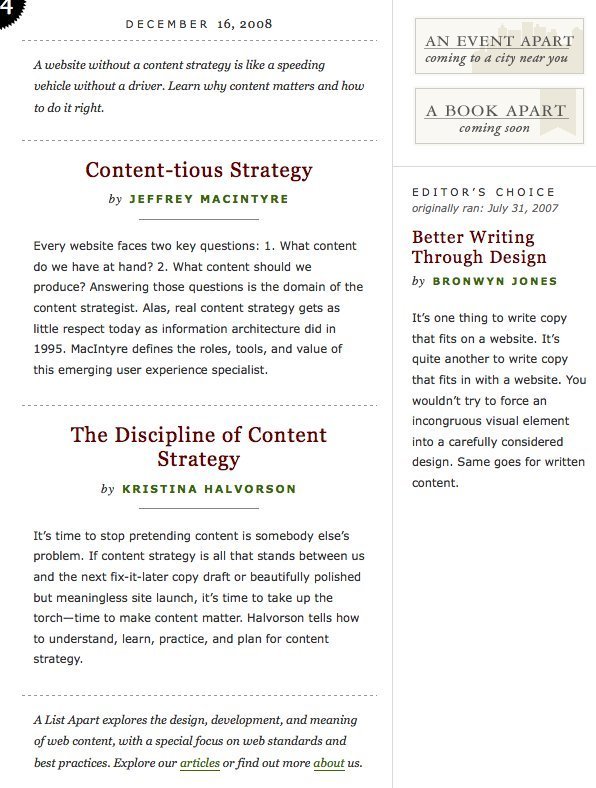
下面的示例,從“電影”標籤中瞭解到採訪Alexander Olch的文章寫是他的新電影,從“文學”標籤中瞭解到即便看到是溜冰鞋的照片,但文章內容不是關於溜冰鞋的。

列出相關文章
新聞網站中,針對某個主題通常有很多篇報道。隨著新聞的進展,報道以片段方式發表,為適應這種情況,很多網站在主頁上不僅顯示主要報道,還會列出與該報道主題相關的報道(通常是在主要報道下方列出)。
一個故事有很多方面能吸引不同的讀者。如果故事的主要內容無法吸引某位讀者,那關於同一個故事的其它文章很有可能會讓他感興趣。[6]
同樣的,同一主題的文章列表是探索整個故事的起點,這也是很好的機會來增加文章的訪問次數。

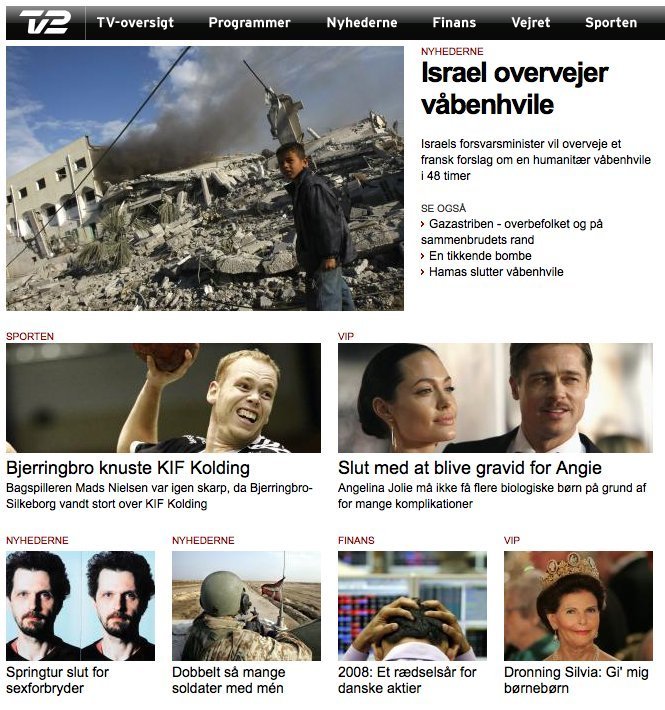
在丹麥TV2臺的網站上,每篇主要報道後都列出同一類別的三篇相關文章。
將評論數作為評價指標
如果文章有很多評論,就認為該文章比評論少的文章更具吸引力,這叫做社會認同。我們用其他人的行為來判斷某物的受歡迎程度。
如果網站中評論源源不斷,列出評論數會讓遊客止步:“這網站肯定很有趣,人們一直在評論”。如果網站中的文章沒有評論或者評論很少,顯示評論數量會讓遊客得出相反的結論。
為受關注的文章新增作者資訊[7]
一切都與背景相關!始終考慮釋出的文章的型別!如果文章受關注,文章概要應包含作者資訊,就像是評論數量多的話,文章概要中也有評論數量資訊。[8]

強調精選文章
某些文章,你相信能吸引大批使用者,或者是投入了大量精力在上面(前者更重要),如果想讓使用者關注這些文章,可以想方設法來突出它們。
一種方法是給文章附加帶有明亮顏色的標籤,另一種方法是更改文章列表項的背景顏色。第三種方法是給文章找一個突出的位置,例如在文章列表上方放一個巨大的縮圖。
牢記行為召喚[9]
牢記要進行使用者行為召喚。有太多關於傳統的“點選這裡”功能的說明,但使用該功能的使用者距離真相還有一半的距離,它不會給使用者任何期望:“我使用該功能會出現什麼情況?”,不過好處是它告訴使用者應該做什麼。“點選這裡”功能讓使用者行動,但不讓使用者思考。[10]
為讓使用者正確行動,應提供預期行為[11]。如果想讓使用者觀看視訊,應提供“觀看視訊”連結;如果顯示了文字的第一段內容,則應提供“檢視更多”連結。
除了文字內容連結,還可以在文章概要中提供其它功能。在視訊概要中,在視訊縮圖上新增“播放”圖示就很不錯。

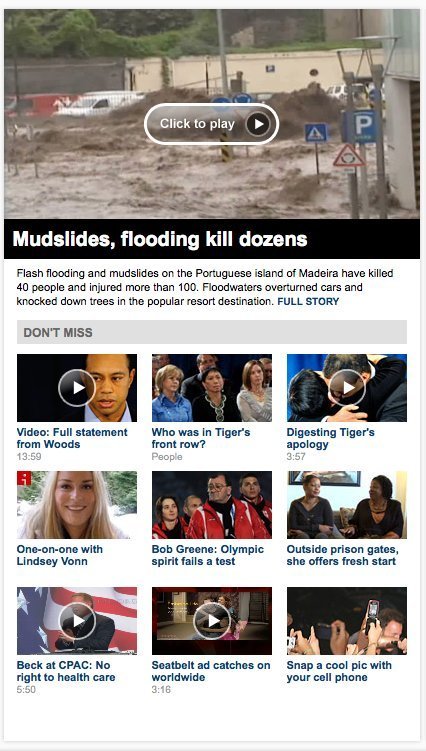
CNN網站主頁中的文章列表是視訊故事和文字故事的優秀組合列表。
常見的文章列表設計缺陷
標題和副標題之間沒有視覺上的差別
文章概要中的元素之間的視覺層次很重要。出於瀏覽的需要,較短的標題應該筆副標題更適於瀏覽,當標題和副標題之間看起來差別很小,使用者要花不必要的精力來區分哪個是哪個。
忘記將所有東西都設為連結
確保使用者能夠通過點選文章概要的任意部分來訪問文章內容:標題、影象、簡介、評價數量、功能呼叫(PS:call out)。使用者習慣無論點選哪裡都可以到達想去的地方。
沒有評論時也顯示評論數量
如果網站中評論活動較少,這時把很多沒有評論的文章的評論數量列出來,會顯得網站很無聊,沒有多少使用者訪問網站。
文章列表的組成元素
要應用文章列表,需要給它準備一組有用的資訊,一如既往,所有資訊都與背景相關。如果文章深受關注,且是社論而不是新聞報道,則文章作者是很重要的資訊;如果網站中有各種型別的文章(新聞報道、智力測驗、戰爭等),則應給文章附上響應的標籤,讓使用者有所預期。[12]
除了背景,下面這些資訊也很重要:
- 文章標題;
- 簡介;
- 發表時間;
- 使用者行為(讀取更多、繼續閱讀、檢視更多等)。[13]
還有些資訊比較常見,但不一定在文章列表中使用:
- 分類標籤;
- 縮圖;
- 評論數量;
- 圖片數量;[14]
- 作者資訊。
說明
在提供內容編輯的網站上,除了文章本身的設計之外,文章概要是最重要的設計元素之一文章概要是文章列表的組成部分,它用於吸引使用者持續瀏覽內容。
雜誌和新聞網站中有最純粹的文章列表形式,但也可以用於其它型別的網站以吸引遊客進行下一步動作。[15]
討論
站在使用者的角度思考,而不是你的角度
毫無疑問,你應該站在使用者的角度思考。點選率高或深受歡迎的文章不一定是你投入時間對多的文章,也不一定是你覺得有趣的文章。決定是否突出某篇文章時,要經常站在讀者的角度來評估文章的價值。
當你決定想給使用者展示什麼資料時,切記站在使用者的角度去考慮。你想建立不同型別的文章列表,比如給相簿、部落格文章、事件、專欄文章分別建立文章列表?這也許有意義。考慮如何設法讓使用者使用簡單,而不是讓使用者按你的思路來。
原文地址:http://ui-patterns.com/patterns/ArticleList
[1]原文:Use when you want to guide the user to content that appeals or is interesting to him or her
[2]原文:Use when the content of your site that a temporal navigation device such as a news article or a seasonal piece like a story on Christmas cooking..這句是真不知道該怎麼翻譯,看不出來這句話的結構
[3]原文:The main purpose of the article list is to lure users to click on a story – so let them find one that they find interesting! One of your proudest objectives as a designer should be to get out of the way and let the user perform his or her task. The interface you design should afford scanning.
[4]原文:Category labels set the scene for what the user can expect. They communicate what the title of the article sometimes can’t which helps set the context of the title.
[5]原文:In this way, the category label help set the user’s expectations for what is to be found behind the link. By labelling the story with either “Fashion” or “Financial news”, the correct meaning of the title is set in stone.
[6]原文:There are many aspects of a story which different people find interesting. If the main story will not catch the attention of a specific reader, there is a good chance another article on the same subject will.
[7]原文:Include the author when your articles are opinionated
[8]原文:Everything is about the context. Always! Consider what kind of articles you are presenting. The author is relevant to an article teaser if it is opinionated – just like comment count is relevant to an article teaser if there are lots of them.
[9]原文:Remember the call out,call out不知道該翻譯成什麼好。
[10]原文:Remember to call out for action! Much has been said about the old-school “click here” call out, but whoever used it was on to half of the truth. The bad thing about “click here” is that it does not set expectations: “what is going to happen when I click on it?”. The good thing about “click here” is that it tells people what they should do. It calls out for action and does not require the user to think.
[11]原文:To get the call out right, you need to set expectations.
[12]原文:If your articles are opinionated and more editorial than they are a news story, then the author is an important part. If you have different types of content on your site (news stories, quizzes, battles, etc.), then you would want to label your articles accordingly so that you set expectations.
[13]原文:Call out to action (read more, continue reading, see more, etc.)
[14]原文:Picture count (in gallery)
[15]原文:The most pure form of article lists is seen on magazine and news websites, but the convention is also relevant to all other sites trying to tease another click out of the visitor.
