C# 樹形遞迴,部門樹狀圖
阿新 • • 發佈:2019-02-01
如果資料庫中存在的department部門表,其中ID為主鍵,PID為父類,Name為部門名稱,設計如下:

- publicclass department
- {
- publicint ID { get; set; }
- publicint PID { get; set; }
- publicstring Name { get; set; }
- }
- privatestring departmentRecursion(int pid, List<department> obj)
- {
- string a = "<dl style='margin:0px;padding:0px;'>";
- for (int i = 0; i < obj.Count; i++)
- {
- if (obj[i].PID == pid)
- {
- a += "<dt style='border-bottom:1px solid #808080'>" + obj[i].Name + "</dt>\n<dd>" + departmentRecursion(obj[i].ID, obj) + "</dd>";
- }
- }
- a += "</dl>";
- return a;
- }
- publicActionResult Index()
- {
- return View();
- }
- public ActionResult DeparTmentList()
- {
- List<department> ds = new List<department>()
- {
- new department(){ ID=6, Name="前端開發組1", PID=4},
- new department(){ ID=1, Name="XX公司", PID=0},
- new department(){ ID=2, Name="開發部", PID=1},
- new department(){ ID=3, Name=".NET開發部門", PID=2},
- new department(){ ID=5, Name=".NET開發組1", PID=3},
- new department(){ ID=4, Name="前端開發部門", PID=2},
- new department(){ ID=6, Name=".NET開發組2", PID=3},
- };
- return Content(departmentRecursion(0, ds));
- }
- @{
- Layout = null;
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>Index</title>
- </head>
- <body>
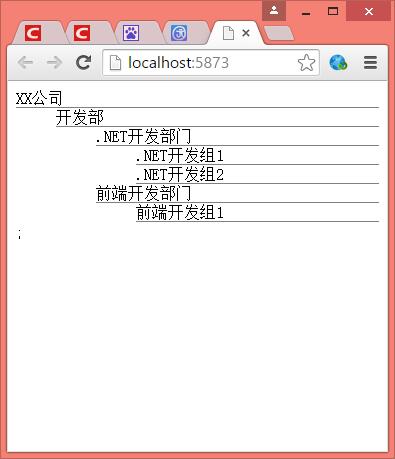
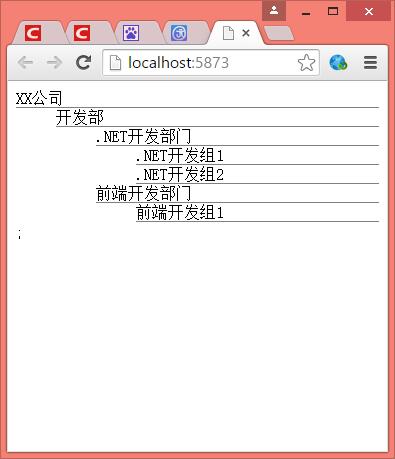
- @Html.Action("DeparTmentList", "Home");<span style="white-space:pre"> </span>
- </body>
- </html>

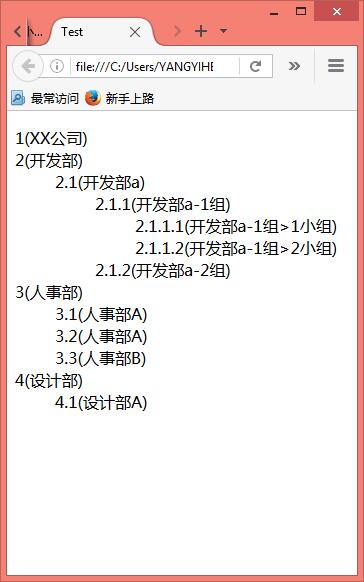
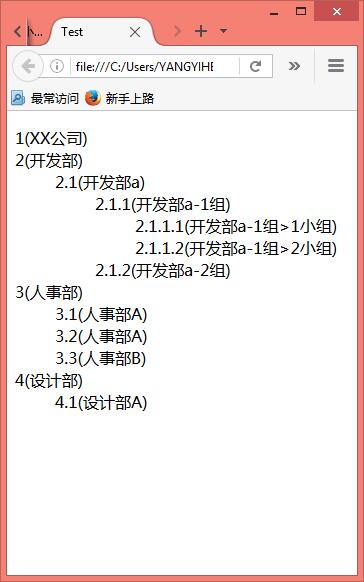
使用JS樹形遞迴,部門樹狀圖:
[javascript] view plain copy- <script>//資料結構
- var json = [
- { id: 1, pid: 0, text: '1(XX公司)' },
- { id: 2, pid: 4, text: '2.1.1(開發部a-1組)' },
- { id: 3, pid: 0, text: '2(開發部)' },
- { id: 4, pid: 3, text: '2.1(開發部a)' },
- { id: 5, pid: 0, text: '3(人事部)' },
- { id: 6, pid: 5, text: '3.1(人事部A)' },
- { id: 7, pid: 0, text: '4(設計部)' },
- { id: 8, pid: 7, text: '4.1(設計部A)' },
- { id: 9, pid: 4, text: '2.1.2(開發部a-2組)' },
- { id: 11, pid: 2, text: '2.1.1.1(開發部a-1組>1小組)' },
- { id: 12, pid: 2, text: '2.1.1.2(開發部a-1組>2小組)' },
- { id: 13, pid: 5, text: '3.2(人事部A)' },
- { id: 19, pid: 5, text: '3.3(人事部B)' }
- ];
- function departmentRecursion(mid, obj) {
- var a = '<dl>';
- for (var i = 0, j; j = obj[i++];)
- if (j.pid == mid)
- a += '<dt>' + j.text + '</dt><dd>' + departmentRecursion(j.id, obj) + '</dd>'
- a += '</dl>';
- return a;
- }
- document.write(departmentRecursion(0, json));
- </script>