JSP分頁c:foreach分頁程式碼以及效果新聞釋出系統
阿新 • • 發佈:2019-02-01
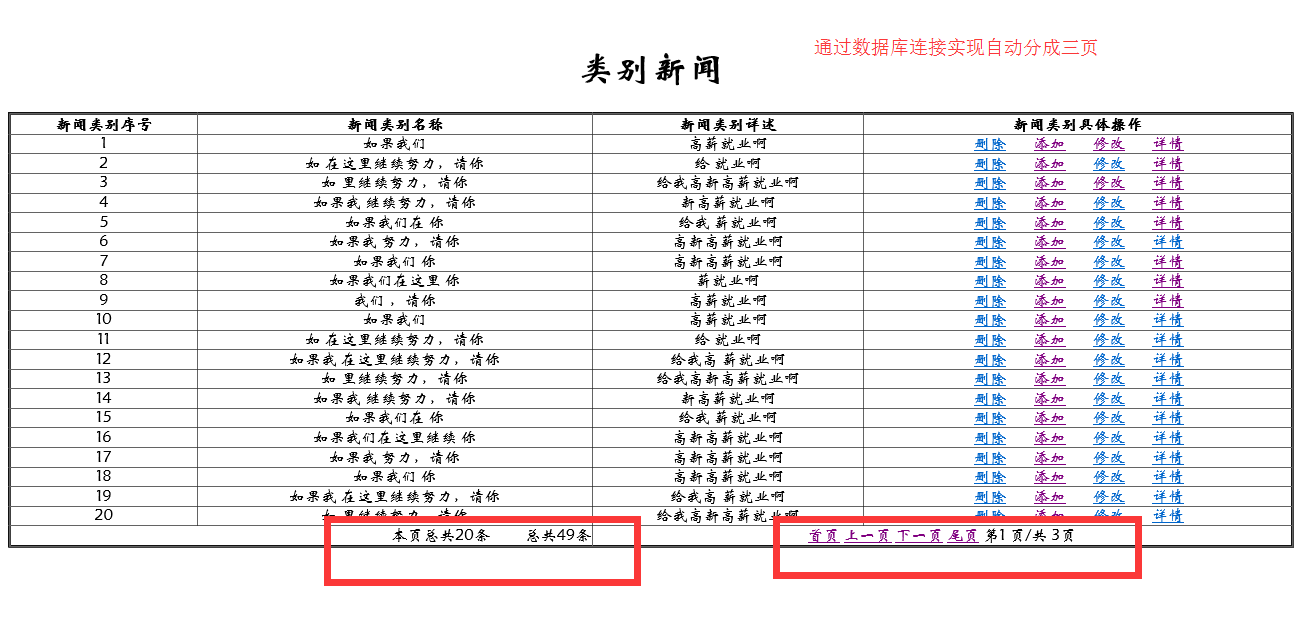
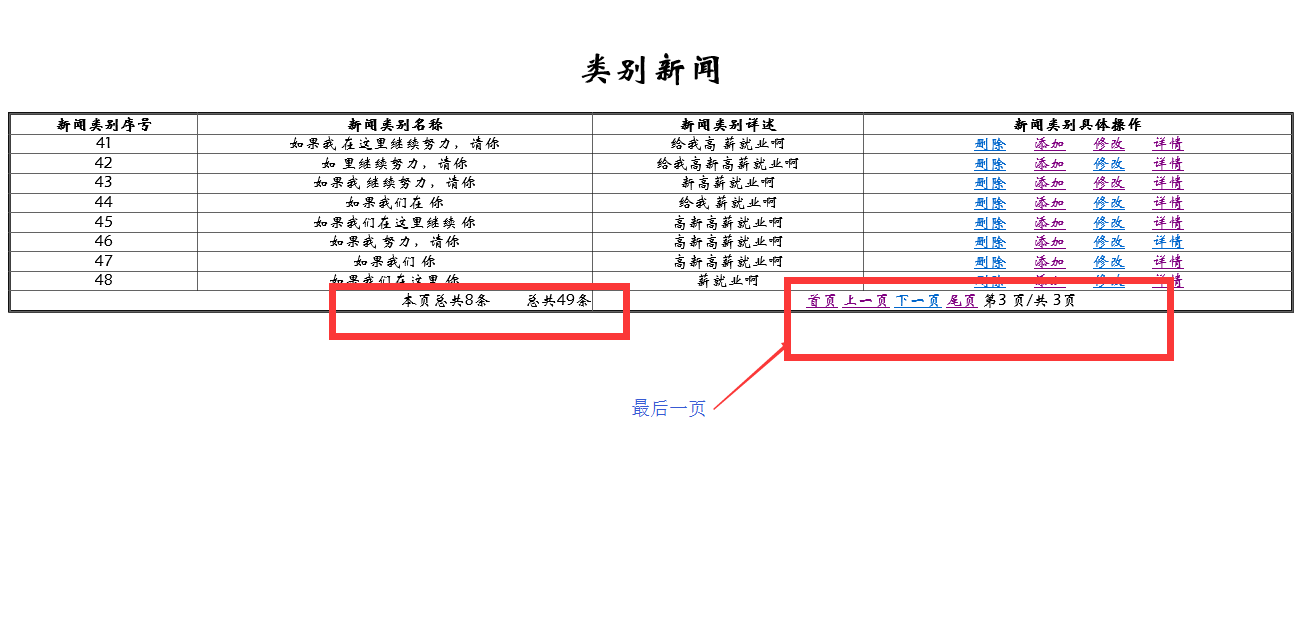
我們實訓周做了一個新聞釋出系統,也就是今天2015年10月10號週六,剛過完國慶,今天加課,我做了新聞類別的增刪改查,耗費了倆個小時做出來了分頁,值得讓我記錄一下,挺費勁的
下面是實現的JSP用到c: foreach的標籤庫結構實現分頁
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ page language="java" import="bean.*" %>
<%@ page language="java" import="dal.*" %>
<%@ page language="java"