JavaScript模板引擎Template.js使用詳解
template.js 一款 JavaScript 模板引擎,簡單,好用。提供一套模板語法,使用者可以寫一個模板區塊,每次根據傳入的資料,生成對應資料產生的HTML片段,渲染不同的效果。https://github.com/aui/artTemplate
1、特性
(1)、效能卓越,執行速度通常是 Mustache 與 tmpl 的 20 多倍(效能測試)(2)、支援執行時除錯,可精確定位異常模板所在語句(演示)
(3)、對 NodeJS Express 友好支援(4)、安全,預設對輸出進行轉義、在沙箱中執行編譯後的程式碼(Node版本可以安全執行使用者上傳的模板)
(5)、支援include語句
(6)、可在瀏覽器端實現按路徑載入模板(詳情)
(7)、支援預編譯,可將模板轉換成為非常精簡的 js 檔案
(8)、模板語句簡潔,無需字首引用資料,有簡潔版本與原生語法版本可選
(9)、支援所有流行的瀏覽器
2、語法
(1)、使用
引用簡潔語法的引擎版本,例如: <script src="dist/template.js"></script>
(2)、表示式
{{ 與 }} 符號包裹起來的語句則為模板的邏輯表示式。
(3)、輸出表達式
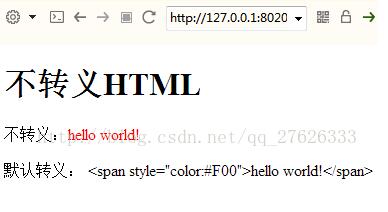
對內容編碼輸出: {{content}}
不編碼輸出: {{#content}}
編碼可以防止資料中含有 HTML 字串,避免引起 XSS 攻擊。
(4)、條件表示式
?| 1234567 | {{if admin}} <p>admin</p> {{else if code > 0}} <p>master</p> {{else}} <p>error!</p> {{/if}} |
(5)、遍歷表示式
無論陣列或者物件都可以用 each 進行遍歷。
?| 123 | {{each list as value index}} <li>{{index}} - {{value.user}}</li> {{/each}} |
亦可以被簡寫:
?| 123 | {{each list}} <li>{{$index}} - {{$value.user}}</li> {{/each}} |
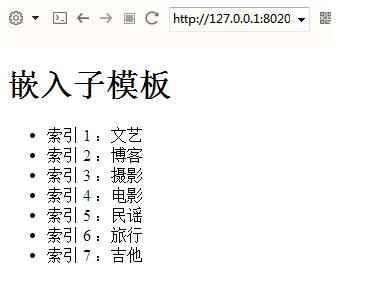
(6)、模板包含表示式
用於嵌入子模板。
{{include 'template_name'}}
子模板預設共享當前資料,亦可以指定資料:{{include 'template_name' news_list}}
(7)、輔助方法
使用template.helper(name, callback)註冊公用輔助方法:
?| 1234 | template.helper('dateFormat', function (date, format) { // .. return value; }); |
模板中使用的方式: {{time | dateFormat:'yyyy-MM-dd hh:mm:ss'}}
支援傳入引數與巢狀使用: {{time | say:'cd' | ubb | link}}
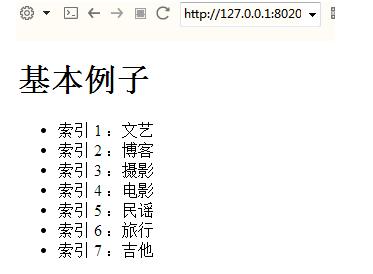
3、例項
?| 123456789101112131415161718192021222324252627282930 | <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>basic-demo</title> <script src="../dist/template.js"></script> </head> <body> <div id="content"></div> <script id="test" type="text/html"> {{if isAdmin}} <h1>{{title}}</h1> <ul> {{each list as value i}} <li>索引 {{i + 1}} :{{value}}</li> {{/each}} </ul> {{/if}} </script> <script> var data = { title: '基本例子', isAdmin: true, list: ['文藝', '部落格', '攝影', '電影', '民謠', '旅行', '吉他'] }; var html = template('test', data); document.getElementById('content').innerHTML = html; </script> </body> </html> |

| 12345678910111213141516171819202122232425 | <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>no escape-demo</title> <script src="../dist/template.js"></script> </head> <body> <h1>不轉義HTML</h1> <div id="content"></div> <script id="test" type="text/html"> <p>不轉義:{{#value}}</p> <p>預設轉義: {{value}}</p> </script> <script> var data = { value: '<span style="color:#F00">hello world!</span>' }; var html = template('test', data); document.getElementById('content').innerHTML = html; </script> </body> </html> |

| 1234567891011121314151617181920212223242526272829303132 | <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>include-demo</title> <script src="../dist/template.js"></script> </head> <body> <div id="content"></div> <script id="test" type="text/html"> <h1>{{title}}</h1> {{include 'list'}} </script> <script id="list" type="text/html"> <ul> {{each list as value i}} <li>索引 {{i + 1}} :{{value}}</li> {{/each}} </ul> </script> <script> var data = { title: '嵌入子模板', list: ['文藝', '部落格', '攝影', '電影', '民謠', '旅行', '吉他'] }; var html = template('test', data); document.getElementById('content').innerHTML = html; </script> </body> </html> |

| 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384 | <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>helper-demo</title> <script src="../dist/template.js"></script> </head> <body> <h1>輔助方法</h1> <div id="content"></div> <script id="test" type="text/html"> {{time | dateFormat:'yyyy年 MM月 dd日 hh:mm:ss'}} </script> <script> /** * 對日期進行格式化, * @param date 要格式化的日期 * @param format 進行格式化的模式字串 * 支援的模式字母有: * y:年, * M:年中的月份(1-12), * d:月份中的天(1-31), * h:小時(0-23), * m:分(0-59), * s:秒(0-59), * S:毫秒(0-999), * q:季度(1-4) * @return String * @author yanis.wang */ template.helper('dateFormat', function (date, format) { if (typeof date === "string") { var mts = date.match(/(\/Date(\d+)\/)/); if (mts && mts.length >= 3) { date = parseInt(mts[2]); } } date = new Date(date); if (!date || date.toUTCString() == "Invalid Date") { return ""; } var map = { "M": date.getMonth() + 1, //月份 "d": date.getDate(), //日 "h": date.getHours(), //小時 "m": date.getMinutes(), //分 "s": date.getSeconds(), //秒 "q": Math.floor((date.getMonth() + 3) / 3), //季度 "S": date.getMilliseconds() //毫秒 }; format = format.replace(/([yMdhmsqS])+/g, function(all, t){ var v = map[t]; if(v !== undefined){ if(all.length > 1){ v = '0' + v; v = v.substr(v.length-2); } return v; } else if(t === 'y'){ return (date.getFullYear() + '').substr(4 - all.length); } return all; }); return format; }); // -------- var data = { time: 1408536771253, }; var html = template('test', data); document.getElementById('content').innerHTML = html; </script> </body> </html> |

