[js點滴]JavaScript之Cookie/Session機制詳解01
一 基本概念
會話(Session)跟蹤是Web程式中常用的技術,用來跟蹤使用者的整個會話。
常用的會話跟蹤技術是Cookie與Session。
1).Cookie通過在客戶端記錄資訊確定使用者身份
2).Session通過在伺服器端記錄資訊確定使用者身份。
那麼他們的工作機制是什麼樣的呢?那又該什麼時候用Cookie,很麼該用Session,這裡給大家詳細說明一下.
二.Cookie機制
在程式中,會話跟蹤是很重要的事情,說白了就是使用者訪問的資料記錄。
理論上,一個使用者的所有請求操作都應該屬於同一個會話,而另一個使用者的所有請求操作則應該屬於另一個會話,二者不能混淆。 例如,people1在網購時,它選購的商品是不是隻能放到它的購物車裡,不管什麼時買,或什麼結賬,它購物車裡面的商品是不是一件沒少,同樣也不會跑到peolple2的購物車裡面,因people1與peolple2屬於兩個不同的使用者,也就是兩個不同的會話層.
而Web應用程式是使用HTTP協議傳輸資料的。HTTP協議是無狀態的協議。
一旦資料交換完畢,客戶端與伺服器端的連線就會關閉,再次交換資料需要建立新的連線。這就意味著伺服器無法從連線上跟蹤會話。即使用者A購買了一件商品放入購物車內,當再次購買商品時伺服器已經無法判斷該購買行為是屬於使用者A的會話還是使用者B的會話了。
要跟蹤該會話,必須引入一種機制。
Cookie就是這樣的一種機制。它可以彌補HTTP協議無狀態的不足。在Session出現之前,基本上所有的網站都採用Cookie來跟蹤會話。
2.1 什麼是Cookie?
Cookie意為“甜餅”,是由W3C組織提出,最早由Netscape社群發展的一種機制。
目前Cookie已經成為標準,所有的主流瀏覽器如IE、Netscape、Firefox、Opera等都支援Cookie。
所以我們測試cookie機制時,我們採用FF瀏覽器來進行測試.
2.2 Cookie的工作原理。
由於HTTP是一種無狀態的協議,伺服器單從網路連線上無從知道客戶身份。怎麼辦呢?就給客戶端們頒發一個通行證吧,每人一個,無論誰訪問都必須攜帶自己通行證。這樣伺服器就能從通行證上確認客戶身份了。
2.2 Cookie的實質。
Cookie實際上是一小段的文字資訊。
客戶端請求伺服器,如果伺服器需要記錄該使用者狀態,就使用response向客戶端瀏覽器頒發一個Cookie。客戶端瀏覽器會把Cookie儲存起來。
2.3 Cookie的作用
1.當瀏覽器再請求該網站時,瀏覽器把請求的網址連同該Cookie一同提交給伺服器。伺服器檢查該Cookie,以此來辨認使用者狀態。
2.伺服器還可以根據需要修改Cookie的內容。
2.4 Cookie的應用
例如我們平時儲存使用者的登入使用者名稱等
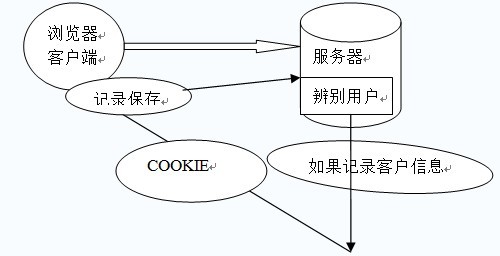
下面來看看原理圖
JavaScript操作程式碼:
// 把內容儲存在cookie中
document.cookie="戰三";
// 讀取cookie中的內容
alert(document.cookie);2.5 cookie注意事項
注意:
1.Cookie功能需要瀏覽器的支援。
2.如果瀏覽器不支援Cookie(如大部分手機中的瀏覽器)或者把Cookie禁用了,Cookie功能就會失效。
3.不同的瀏覽器採用不同的方式儲存Cookie。
4.IE瀏覽器會在“C:\Documents and Settings\你的使用者名稱\Cookies”資料夾下以文字檔案形式儲存,一個文字檔案儲存一個Cookie。
2.6 Cookie的不可跨域名性
很多網站都會使用Cookie。
例如,Google會向客戶端頒發Cookie,Baidu也會向客戶端頒發Cookie。那瀏覽器訪問Google會不會也攜帶上Baidu頒發的Cookie呢?或者Google能不能修改Baidu頒發的Cookie呢?
答案是否定的。Cookie具有不可跨域名性。根據Cookie規範,瀏覽器訪問Google只會攜帶Google的Cookie,而不會攜帶Baidu的Cookie。Google也只能操作Google的Cookie,而不能操作Baidu的Cookie。
Cookie在客戶端是由瀏覽器來管理的。瀏覽器能夠保證Google只會操作Google的Cookie而不會操作Baidu的Cookie,從而保證使用者的隱私安全。瀏覽器判斷一個網站是否能操作另一個網站Cookie的依據是域名。Google與Baidu的域名不一樣,因此Google不能操作Baidu的Cookie。
需要注意的是,雖然網站images.google.com與網站www.google.com同屬於Google,但是域名不一樣,二者同樣不能互相操作彼此的Cookie。
注意:使用者登入網站www.google.com之後會發現訪問images.google.com時登入資訊仍然有效,而普通的Cookie是做不到的。這是因為Google做了特殊處理。本章後面也會對Cookie做類似的處理。
2.7 Unicode編碼:儲存中文
中文與英文字元不同,中文屬於Unicode字元,在記憶體中佔4個字元,而英文屬於ASCII字元,記憶體中只佔2個位元組。Cookie中使用Unicode字元時需要對Unicode字元進行編碼,否則會亂碼。
提示:Cookie中儲存中文只能編碼。一般使用UTF-8編碼即可。不推薦使用GBK等中文編碼,因為瀏覽器不一定支援,而且JavaScript也不支援GBK編碼。
2.8 BASE64編碼:儲存二進位制圖片
Cookie不僅可以使用ASCII字元與Unicode字元,還可以使用二進位制資料。例如在Cookie中使用數字證書,提供安全度。使用二進位制資料時也需要進行編碼。
%注意:本程式僅用於展示Cookie中可以儲存二進位制內容,並不實用。由於瀏覽器每次請求伺服器都會攜帶Cookie,因此Cookie內容不宜過多,否則影響速度。Cookie的內容應該少而精。
2.9 設定Cookie的所有屬性
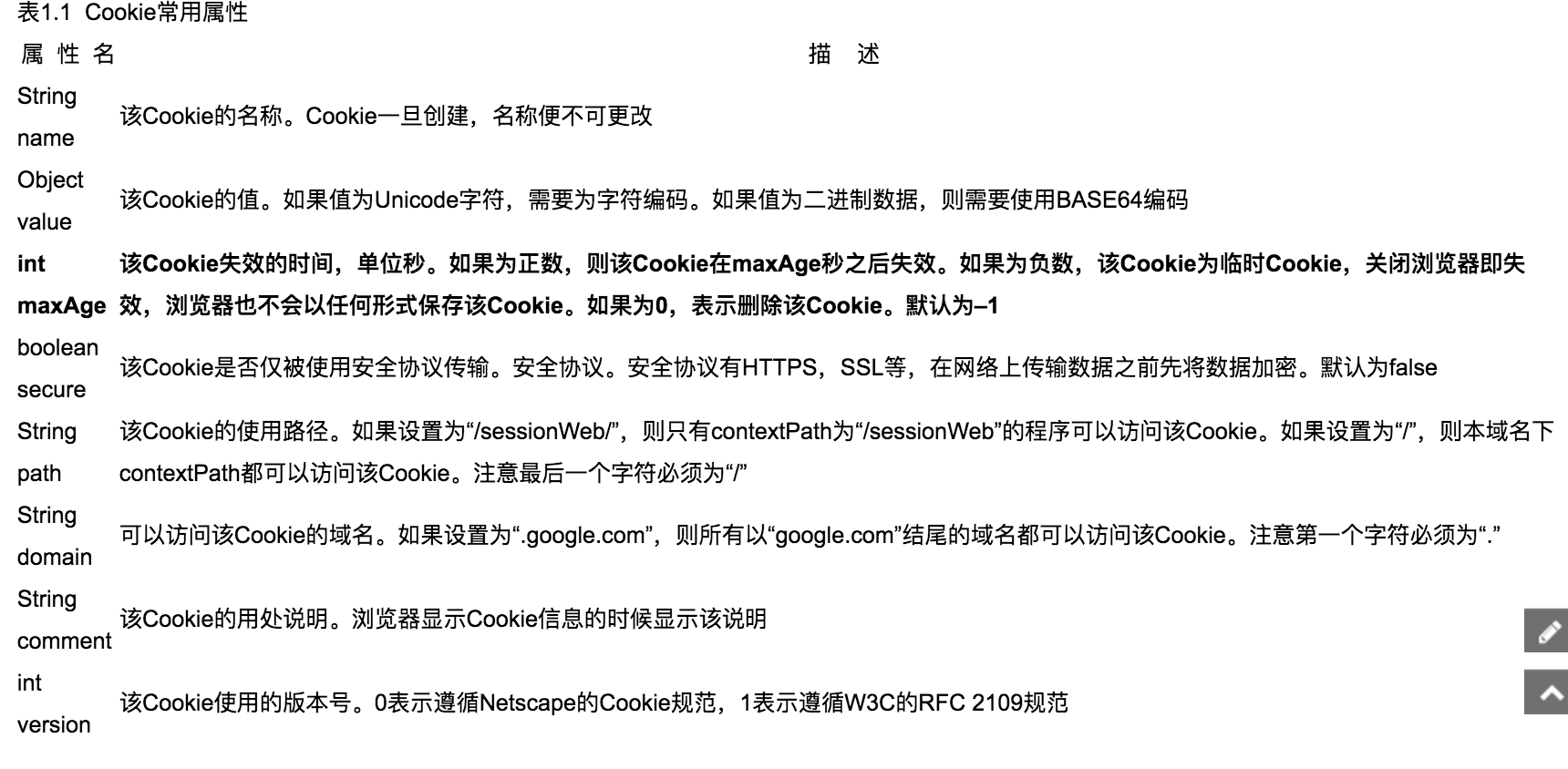
除了name與value之外,Cookie還具有其他幾個常用的屬性。每個屬性對應一個getter方法與一個setter方法。Cookie類的所有屬性如表1.1所示。
2.10Cookie的有效期
Cookie是有有效期的,那麼如何設定它的有效期呢?
/取Cookie的值
function GetCookie(name) {
var arg = name + "=";
var alen = arg.length;
var clen = document.cookie.length;
var i = 0;
while (i < clen) {
var j = i + alen;
if (document.cookie.substring(i, j) == arg) return getCookieVal(j);
i = document.cookie.indexOf(" ", i) + 1;
if (i == 0) break;
}
return null;
}
//寫入到Cookie
//name:cookie名稱 value:cookie值
function SetCookie(name, value) {
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + 60 * 2000);//過期時間 2分鐘
document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString();
}
function getCookieVal(offset) {
var endstr = document.cookie.indexOf(";", offset);
if (endstr == -1) endstr = document.cookie.length;
return unescape(document.cookie.substring(offset, endstr));
} 如果使用者在cookie中儲存了使用者名稱,同時也給cookie設定了有效期,那麼使用者在有效期內,去訪問cookie裡面的元素,是可以取得到,過了有效期,再去取裡面的資料就無法取出了