WPF 自定義鍵盤焦點樣式(FocusVisualStyle)
阿新 • • 發佈:2019-02-01
WPF 自帶的鍵盤焦點樣式是與傳統控制元件樣式搭配的,但 WPF 憑著其強大的自定義樣式的能力,做出與傳統控制元件樣式完全不同風格的 UI 簡直易如反掌。這時,其自帶的鍵盤焦點樣式(FocusVisualStyle)就非常不搭了,改改會舒服得多。比如,改成 UWP 的樣式。
本文將展示 WPF 自定義鍵盤焦點樣式自定義的坑!

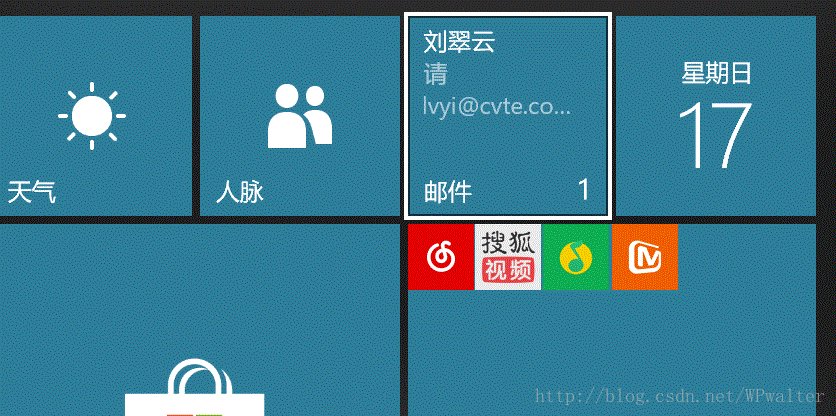
▲ WPF 自帶的鍵盤焦點樣式

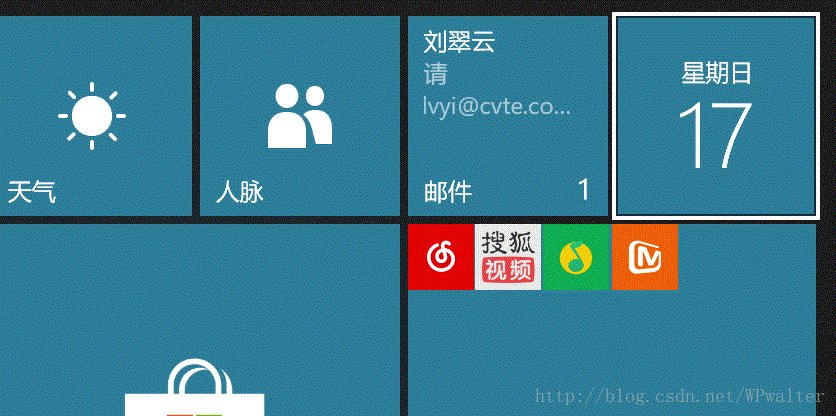
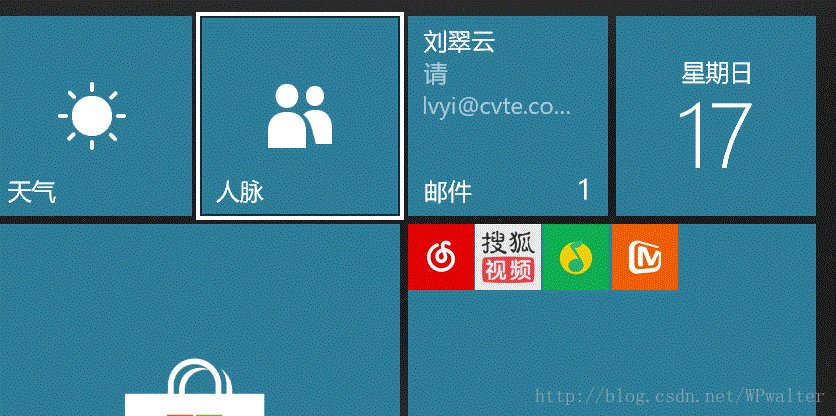
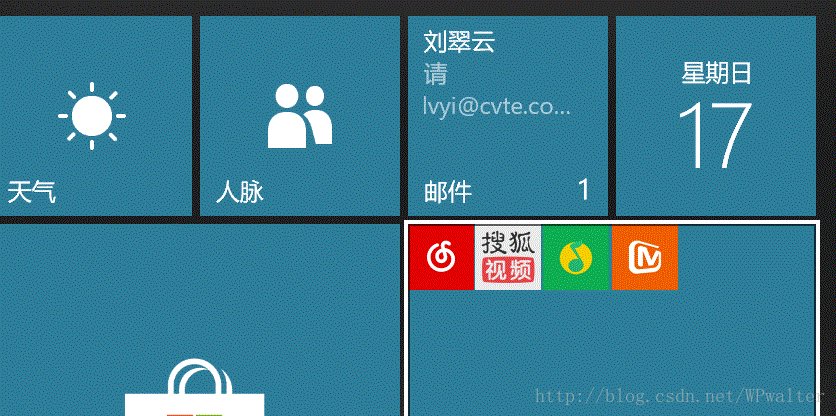
▲ UWP 暗主題鍵盤焦點樣式
所以,我試著寫一個樣式以覆蓋預設的樣式:
<Style x:Key="{x:Static SystemParameters.FocusVisualStyleKey}">
<Setter 執行一看,結果完全沒有效果……
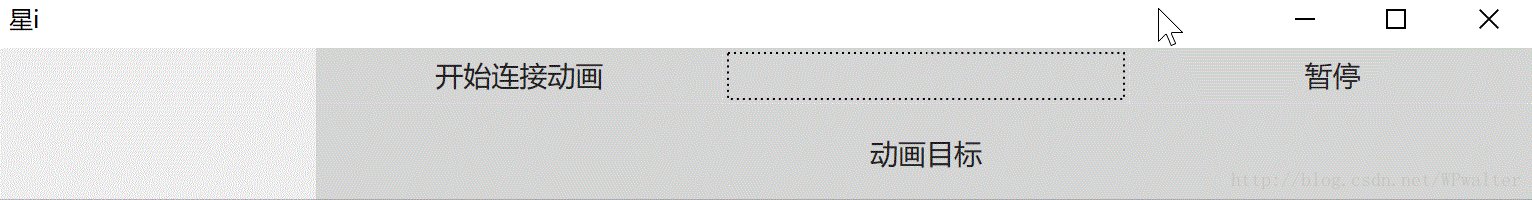
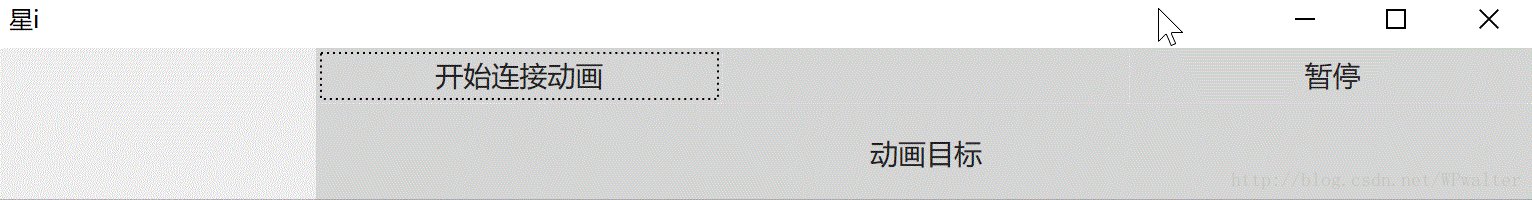
然而同樣的程式碼應用到專案中,我們會發現,我們此前定義的無 Key 樣式也失效了:
我的程式碼是這樣的,試圖用上此前定義的無 Key 樣式,只是無效。
<Style x:Key="{x:Static SystemParameters.FocusVisualStyleKey}">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle 那麼,有沒有辦法能夠一次定義整個應用程式生效呢?
答案是——
所以,當希望為 WPF 程式自定義 FocusVisualStyle 樣式的話,建議從零開始,定義每一個最底層樣式的時候設定好 FocusVisualStyle,其他樣式定義的時候繼承自最底層樣式。