Chrome:inspect檢視android資料庫常用的幾種配置方法、chrome://inspect除錯工具離線包
目錄
前言
android比較常用的資料庫框架分別是:greendao、ormlite、realm,對於這三種資料庫的優缺點,既然你要使用了,就說明你有一定的瞭解,在這裡就不介紹了!如果需要可自行google搜尋即可。接下來主要說一下如何檢視及配置資料庫。
Realm配置和Stetho配置
一、1.引入Realm:在你的專案build.gradle檔案下配置:
// Top-level build file where you can add configuration options common to all sub-projects/modules. buildscript { repositories { google() jcenter() } dependencies { classpath 'com.android.tools.build:gradle:3.1.4' classpath "io.realm:realm-gradle-plugin:5.1.0" //新增這一行 // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle files } } allprojects { repositories { google() jcenter() } } task clean(type: Delete) { delete rootProject.buildDir }
2.在你app的build.gradle中:
apply plugin: 'com.android.application'
apply plugin: 'realm-android'二、1.引入stetho
在你專案的build.gradle中: repositories { maven { url 'https://github.com/uPhyca/stetho-realm/raw/master/maven-repo' } } 在你app的build.gradle中: implementation 'com.facebook.stetho:stetho:1.5.0' implementation 'com.uphyca:stetho_realm:2.1.0'
stetho_realm的github地址:https://github.com/uPhyca/stetho-realm
三、專案中配置:
1.建立MyApplication
package com.example.administrator.myapplication; import android.app.Application; import com.facebook.stetho.Stetho; import com.uphyca.stetho_realm.RealmInspectorModulesProvider; import io.realm.Realm; import io.realm.RealmConfiguration; public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); // Initialize Realm (just once per application) Realm.init(this); RealmConfiguration config = new RealmConfiguration.Builder() .name("test.realm") //檔名 .schemaVersion(3) //版本號 .migration(new CustomMigration()) .build(); Realm.setDefaultConfiguration(config); Stetho.initialize( Stetho.newInitializerBuilder(this) .enableDumpapp(Stetho.defaultDumperPluginsProvider(this)) .enableWebKitInspector(RealmInspectorModulesProvider.builder(this).build()) .build()); } }
RealmConfiguration支援的方法:
-
Builder.name : 指定資料庫的名稱。如不指定預設名為default。
-
Builder.schemaVersion : 指定資料庫的版本號。
-
Builder.encryptionKey : 指定資料庫的金鑰。
-
Builder.migration : 指定遷移操作的遷移類。
-
Builder.deleteRealmIfMigrationNeeded : 宣告版本衝突時自動刪除原資料庫。
-
Builder.inMemory : 宣告資料庫只在記憶體中持久化。
-
build : 完成配置構建。
Stetho在Chrome上直接除錯android應用資料庫&Okhttp網路請求
Stetho是FaceBook開源的一個android外掛專案,使用它可以在Chrome瀏覽器上直接進行網路和資料庫的除錯。
步奏:
1.引入Stetho
implementation'com.facebook.stetho:stetho:1.5.0'
implementation'com.facebook.stetho:stetho-okhttp3:1.5.0'2.初始化Stetho
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
Stetho.initializeWithDefaults(this);
}
}
Enable network inspection
If you are using the popular OkHttp library at the 3.x release, you can use the Interceptors system to automatically hook into your existing stack. This is currently the simplest and most straightforward way to enable network inspection:
new OkHttpClient.Builder()
.addNetworkInterceptor(new StethoInterceptor())
.build()Chrome除錯工具離線包 操作步驟
步驟:
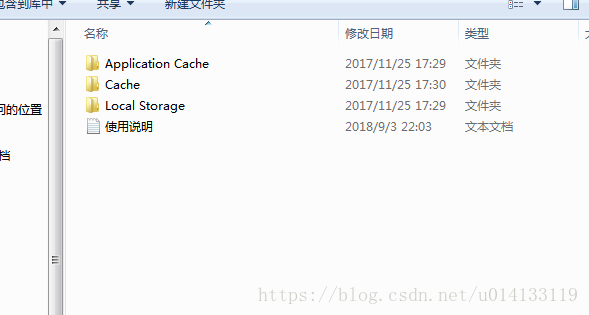
1.chrome:inspect 離線除錯工具包 下載後解壓,得到的就是離線開發者工具包,如下圖:
2. chrome位址列輸入chrome://appcache-internals,檢視chrome離線包應該存放的路徑,如下圖 :
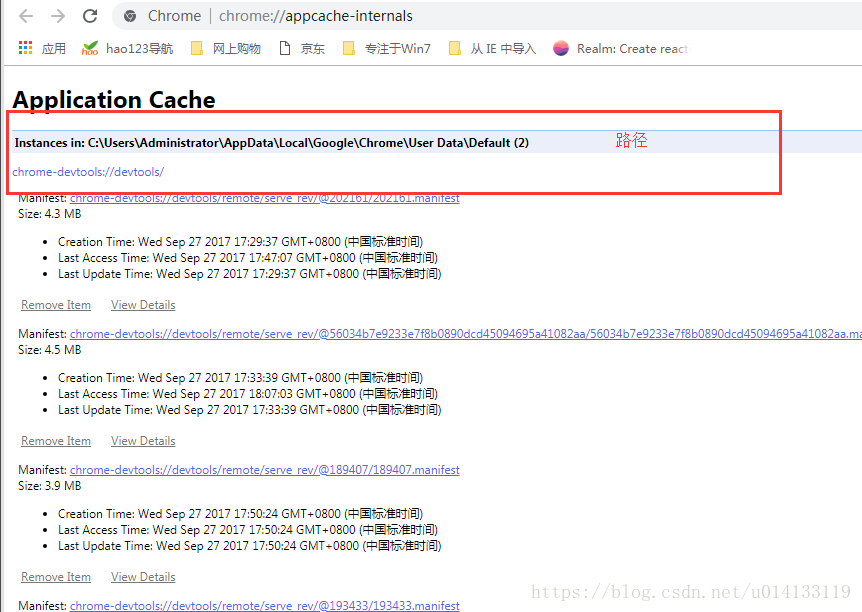
3.關閉chrome, 將第1步得到的3個資料夾複製到第2步顯示的路徑下。選擇全部覆蓋!再次開啟chrome://appcache-internals頁面應該一項對應您的版本。如果是空白,就是覆蓋的路徑不對。 如下圖是正確顯示。
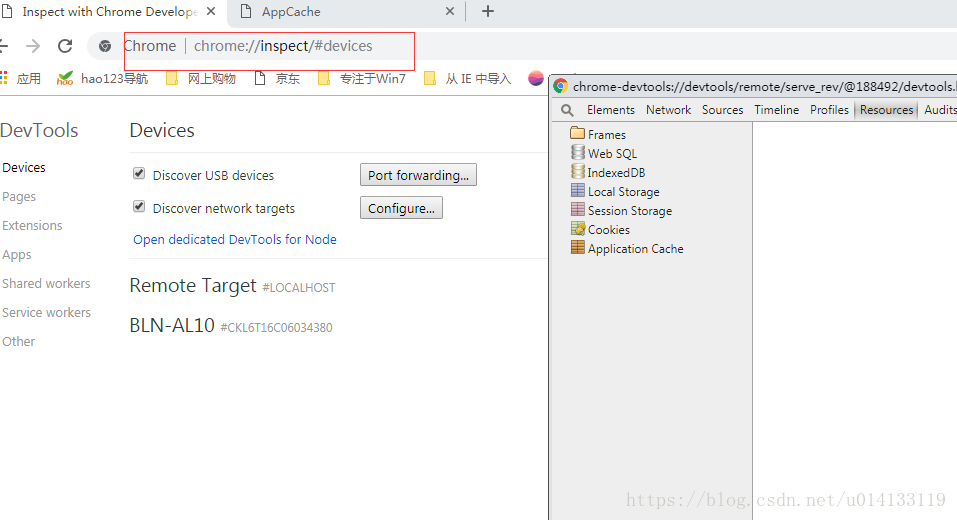
4. 重新開啟chrome,inspect除錯就出來內容了
總結:
以上所有操作都執行三步驟:
-
builder引入依賴包
-
MyApplication初始化一下
-
執行App, 開啟Chrome輸入
chrome://inspect/#devices(別忘了用資料線把手機和電腦連起來哦)
到此結束!!!