thinkphp5使用H-ui後臺
阿新 • • 發佈:2019-02-01
1、開發環境說明:
1)軟體版本:thinkphp5.0.12_full,Wampserver64(php5.6.xx,apache2.4.xx,mysql5.7.xx),H-ui.admin_v3.1.xx。
版本不需要一模一樣,是同一級別就行,可以用phpStudy取代Wampserver。
2)下載與安裝
下載不多說明,上百度吧。
安裝:
首先安裝產品Wampserver64,選好目錄無腦next就行(我的是安裝在D:\tools\wamp64),然後在www目錄下建立自己的專案名(我這裡以bolg為例),解壓tp5安裝包,放在D:\tools\wamp64\www\blog下面。啟動apache,在瀏覽器訪問入口檔案:http://localhost/blog/public/index.php,出現下圖說明成功:

2、配置thinkphp5與H-ui專案的開發結構
關於tp5的結構,網上很多,這裡不多說明。
tp5保持著php一貫的靈活方便,加上路由的多樣化配置、sql的形式多樣,程式碼更是天馬行空。讓我這個多年的java程式設計師強迫症犯了,給這個tp5專案“規範”了下。
1)建立開發模組
tp5開始往MVVM方向發展,當然還是完美支援MVC。小專案MVC足夠了,這裡是按MVC的模式設計專案結構。
tp5所有的開發模組都放置在application中,在tp5給的示例中application/index/controller/Index.php中有一個index函式,我們要訪問它,要對應於一個什麼樣的URL呢?
tp5採用單一入口模式訪問應用,對應用的所有請求都定向到應用的入口檔案,即:http://localhost/blog/public/index.php。然後才依次是:模組/控制器/操作(可以依次理解為:模組資料夾名/控制器類名/公共方法名)。所以訪問的路徑是:http://localhost/blog/public/index.php/index/Index/index。
說了半天,我們只要依葫蘆畫瓢建自己的模組名就是了,建立模組可以用命令去生成(需要配置環境變數),為了節省大家時間,這裡採用直接建立的方式。這裡以“部落格分類”為例項:
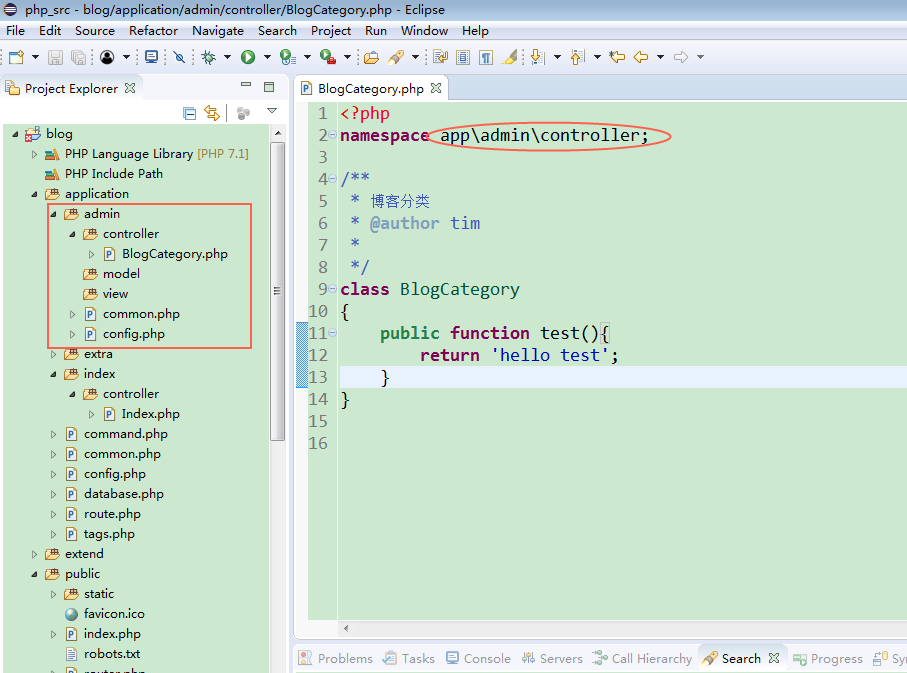
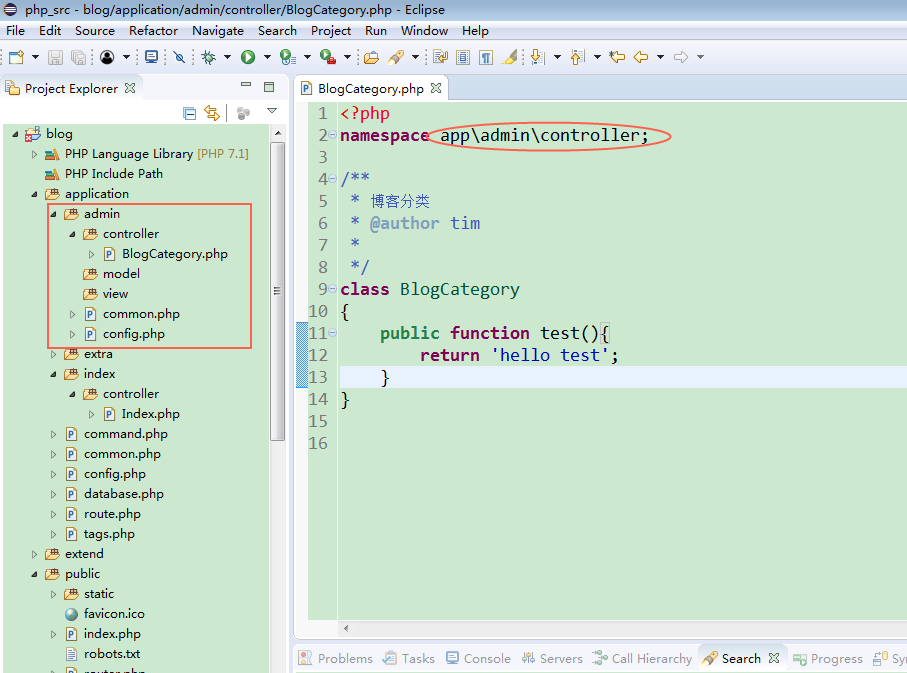
a、在application資料夾下建立admin資料夾;
b、在admin下建立好controller、model、view資料夾和common.php、config.php這兩個php檔案(這兩個檔案先空白留著,以後有模組公共的方法和配置可以放這)。
c、在controller目錄下建立BlogCategory類(大駝峰方式),和test測試函式,如圖:

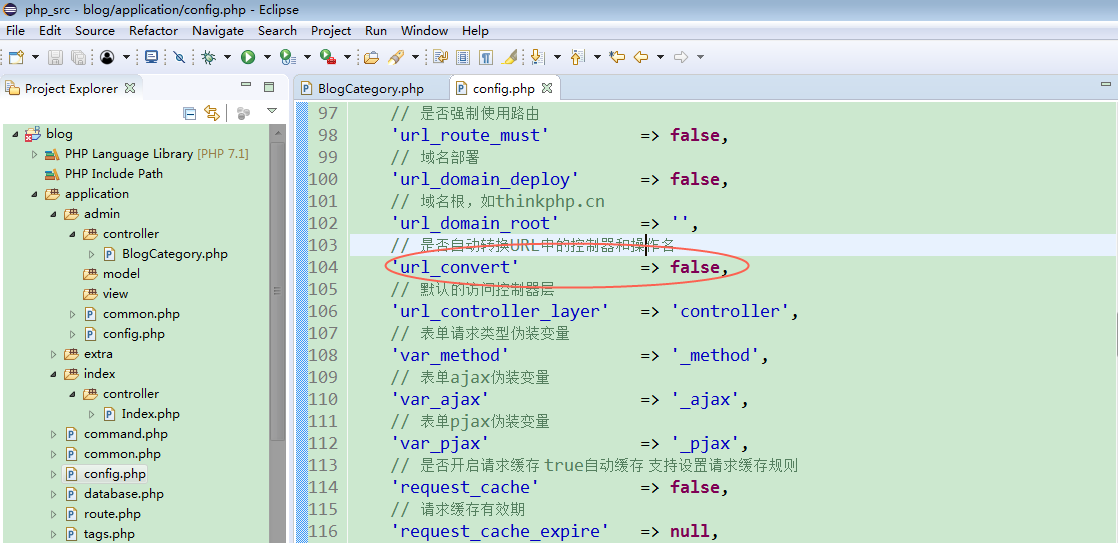
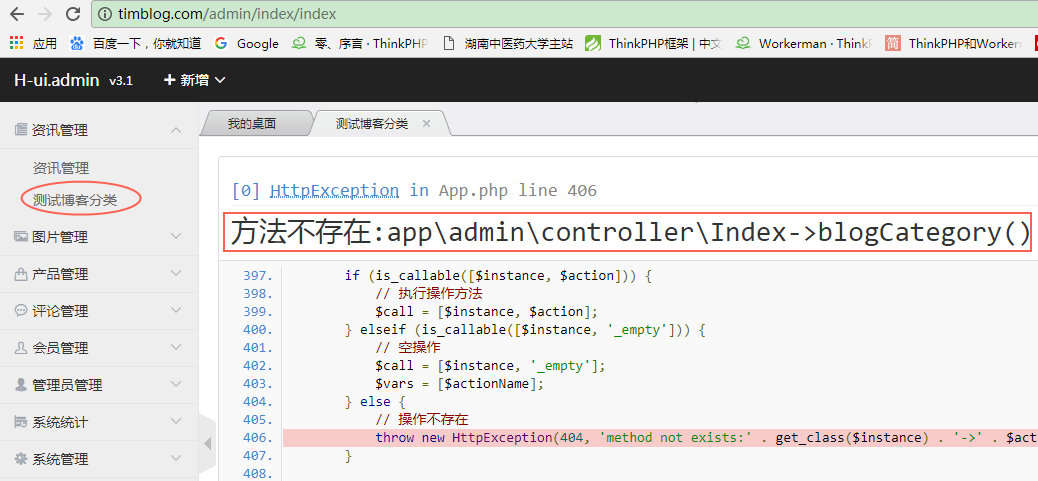
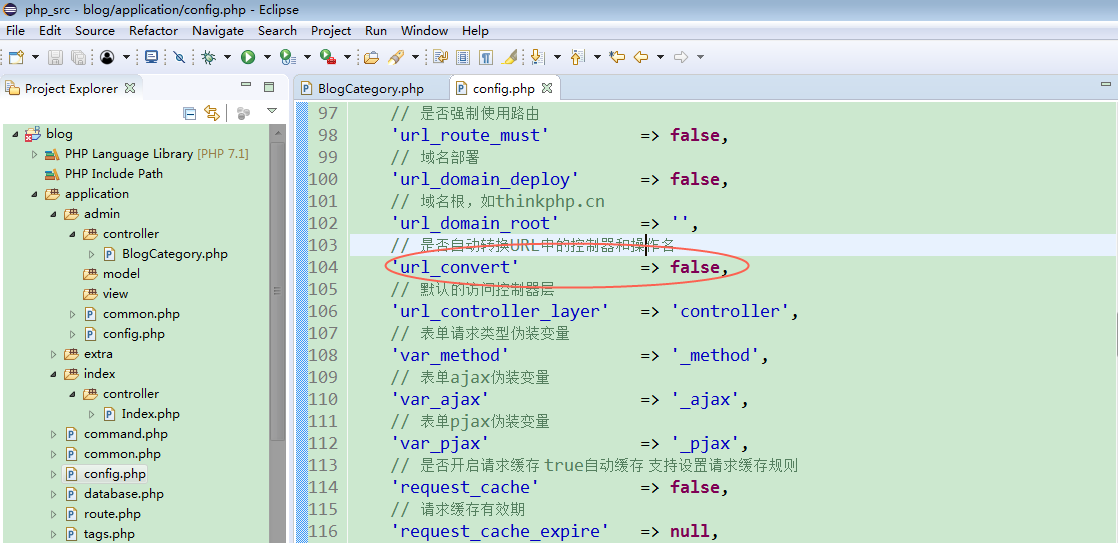
在瀏覽器中輸入http://localhost/blog/public/index.php/admin/BlogCategory/test進行訪問,你會發現報錯了,說BlogCategory不存在。原因是tp5.0有一個URL預設自動轉換的配置,會把駝峰轉換下劃線連線的方式,即:blog_category。所以在瀏覽器中輸入http://localhost/blog/public/index.php/admin/blog_category/test就可以訪問了。為了保持駝峰的訪問方式,只需要修改公共config.php下的url_convert=false,如圖:

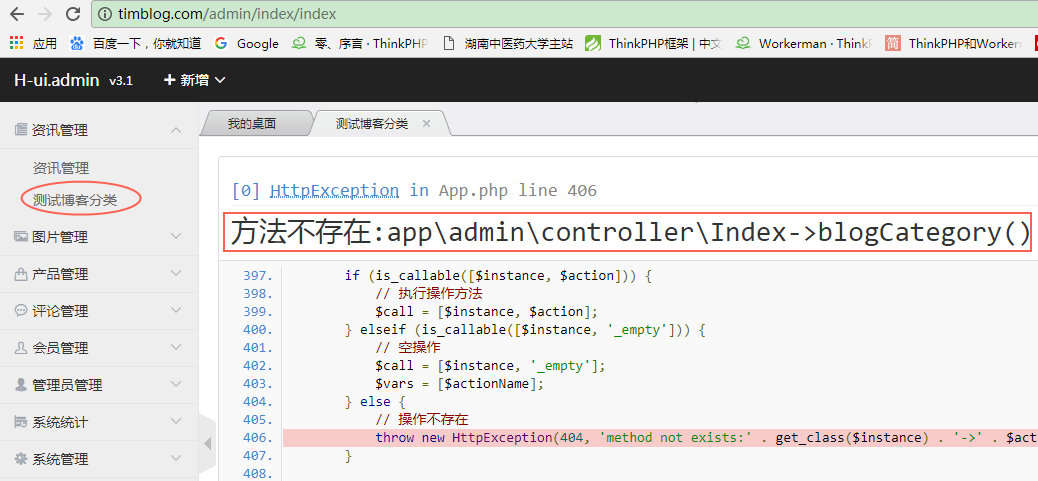
注意我們訪問的時候約定用小駝峰的方式,即首字母小寫:http://localhost/blog/public/index.php/admin/blogCategory/test(預設情況下,URL地址中的控制器和操作名是不區分大小寫的)。
2)配置虛擬主機
在接下來的開發過程中,總是要輸入一長串的入口檔案地址,這樣不太方便,尤其是有多個測試引數的時候。這裡簡單說下如何在Wampserver中配置虛擬主機。
我這裡是計劃用timblog.com取代掉http://localhost/blog/public。
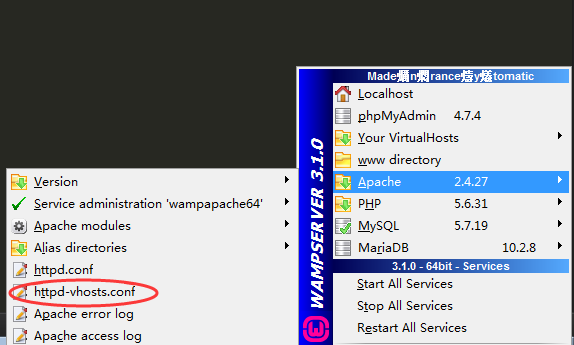
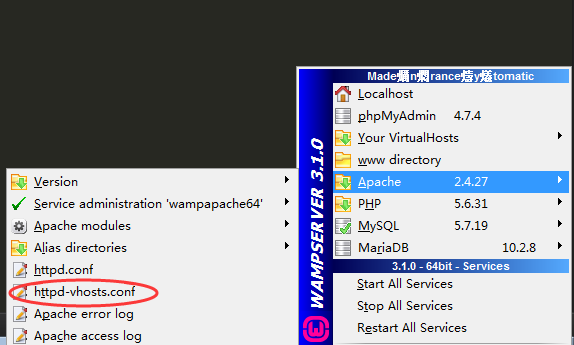
首先開啟Wampserver的httpd-vhosts.conf,如圖:

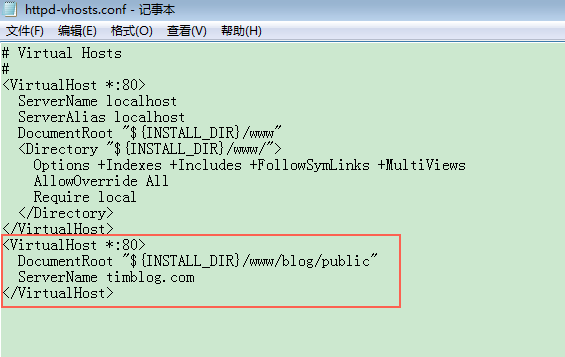
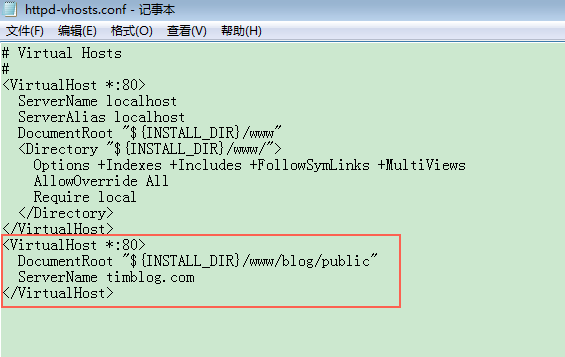
依照原有的配置,增加一組VirtualHost,如圖:

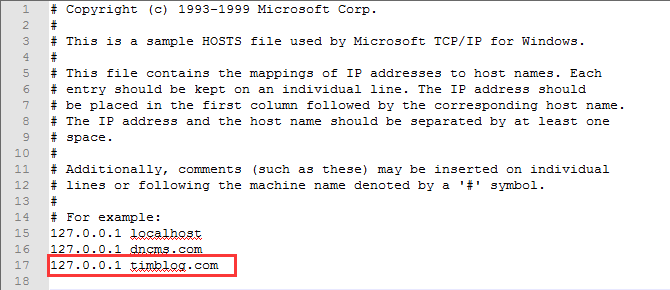
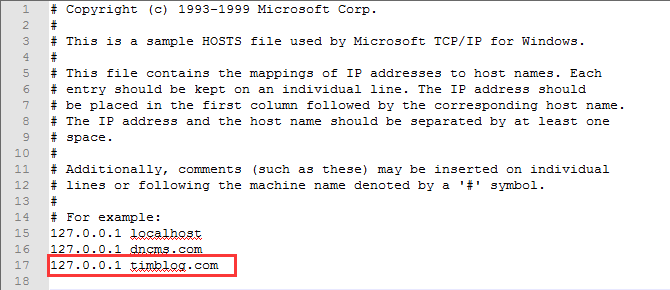
再在C:\Windows\System32\drivers\etc中找到hosts檔案,用文字編輯器開啟,增加
127.0.0.1 timblog.com如圖:

這樣就配置好了,重啟下apache。通過timblog.com/index.php/admin/blogCategory/test就能訪問了。
3)隱藏URL中的index.php
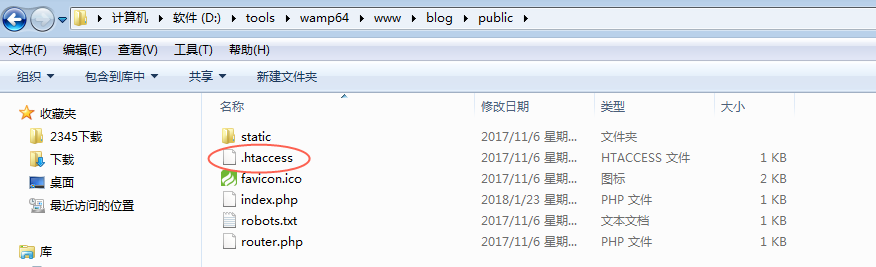
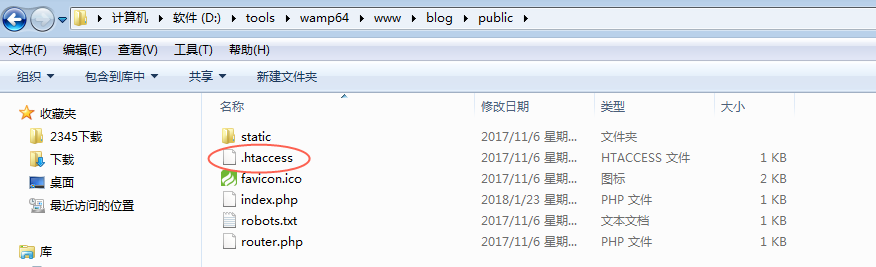
光上面的URL還不夠簡單,我們再隱藏下index.php,如果使用apache伺服器,只要在index.php的同一個目增加.htaccess檔案,內容為:

如果你的index.php移了位置,而又想在URL中隱藏index.php,那麼.htaccess檔案要跟著index.php走。
我們訪問起來就清爽多了。timblog.com/admin/blogCategory/test
4)使用H-ui樣式和外掛
H-ui就不多介紹,對於不太擅長CSS和佈局的小夥伴來說,這款後臺模板,相當不錯。
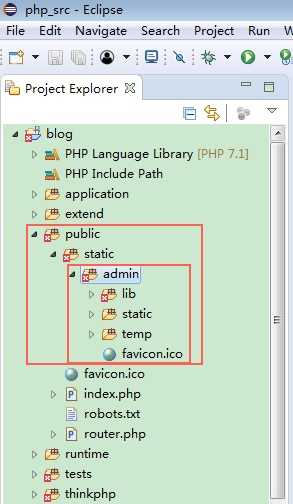
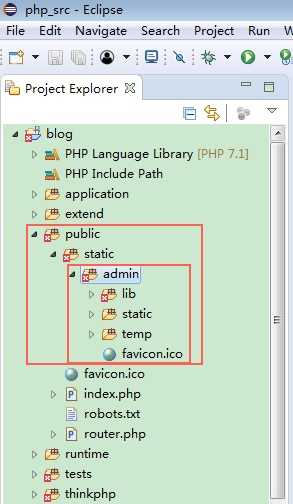
我這邊是計劃前後臺放在同一個專案中的,所以,先在static的目錄下建立admin目錄,然後將H-ui中的lib、static、temp和favicon.ico(可以使用自己的logo)拷貝到admin目錄下,如圖:

關於lib下面的ueditor,我們整合的時候詳細說明,這裡忽略下。
5)配置View.php和後臺公共模板
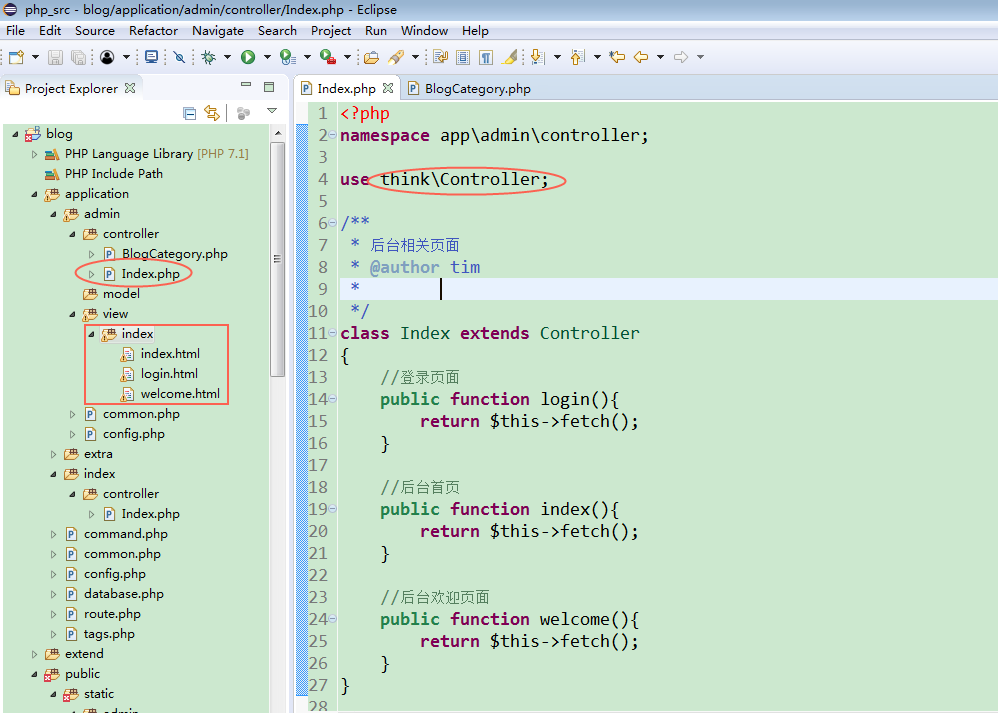
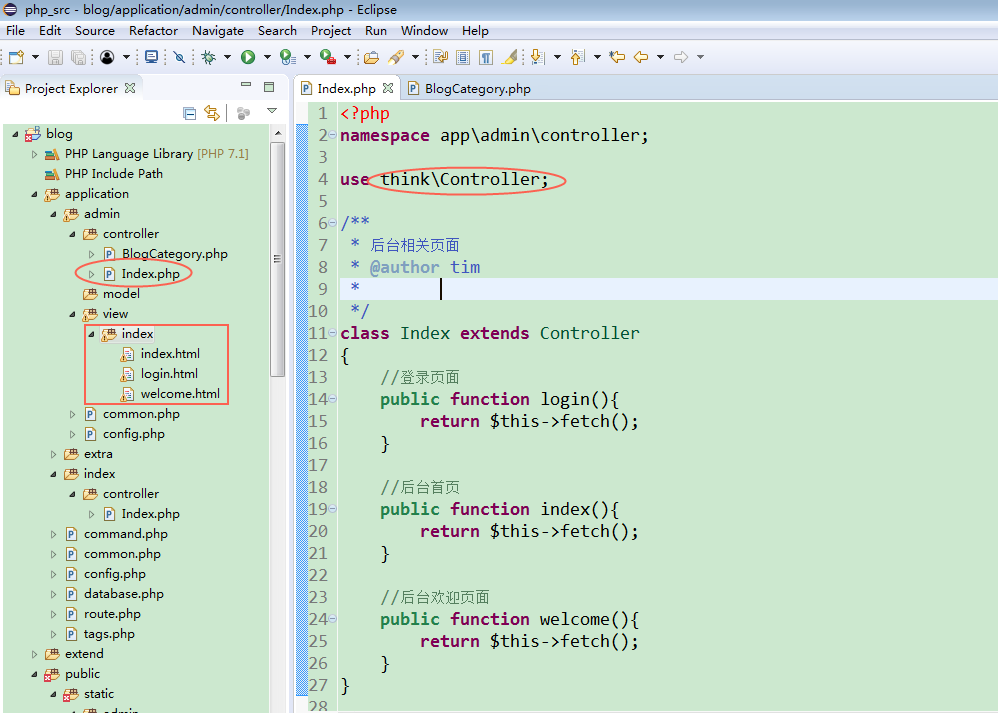
我們先寫好訪問後臺登入、後臺首頁的方法,並且將H-ui中的index.html、login.html和welcome.html頁面放入view中(記得增加模組目錄),如圖:

照理說,這就可以通過URL(timblog.com/admin/index/login、index)來訪問了,只是樣式慘不忍睹。
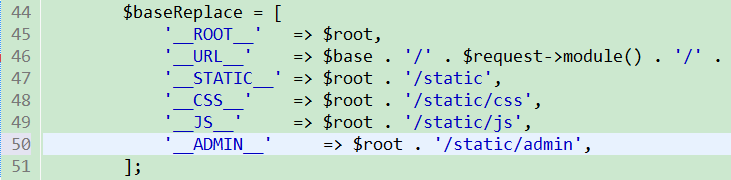
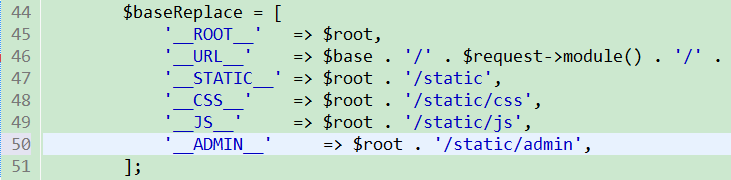
接下來我們配置一些公共的替代常量,開啟thinkphp/library/think/View.php,找到__construct函式,修改$baseReplace配置,這裡可以很清楚的知道,這些常量到了專案的哪個目錄了,我們增加一個專門為後臺使用的常量:__ADMIN__,如圖:

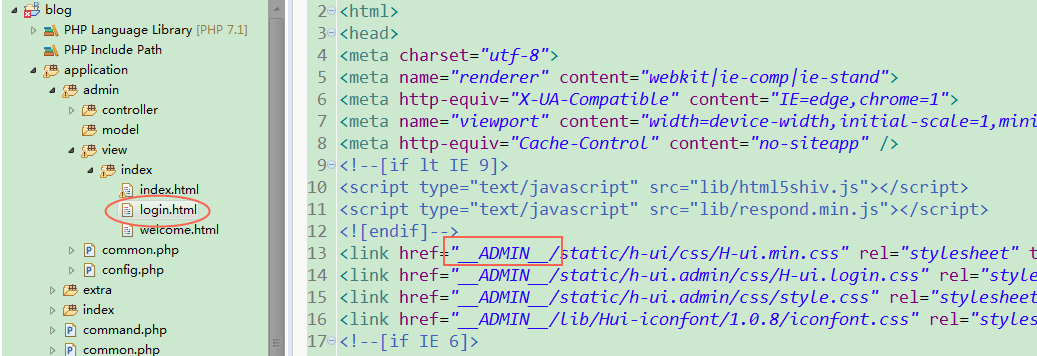
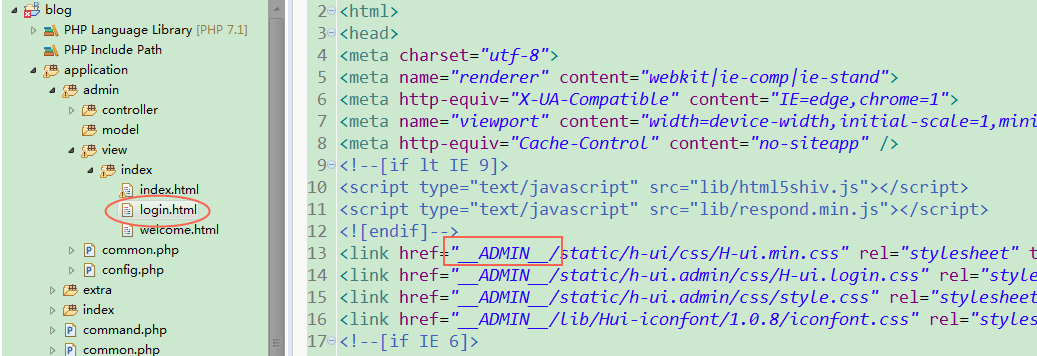
剩下的就只要這個常量作為字首一一放到靜態頁面就是了,這裡就只截一張示例圖:


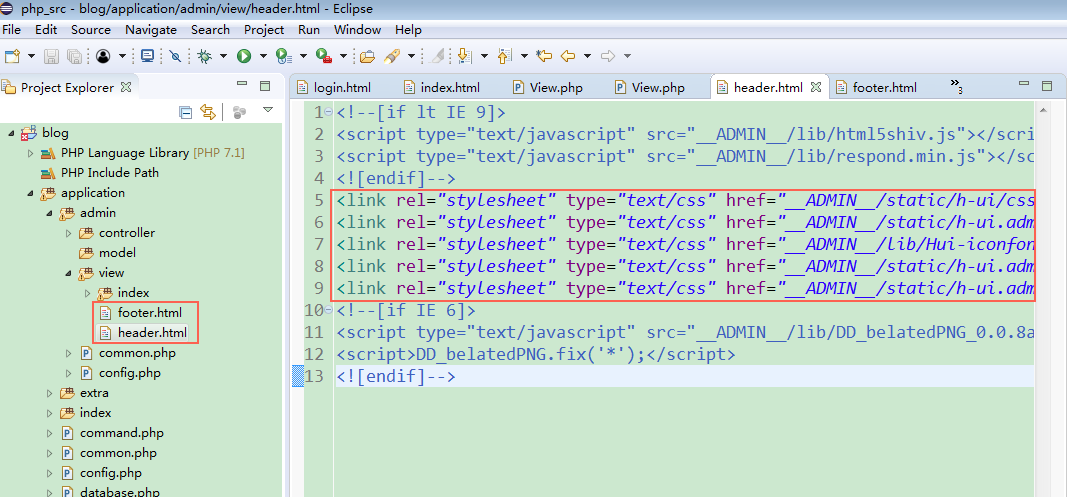
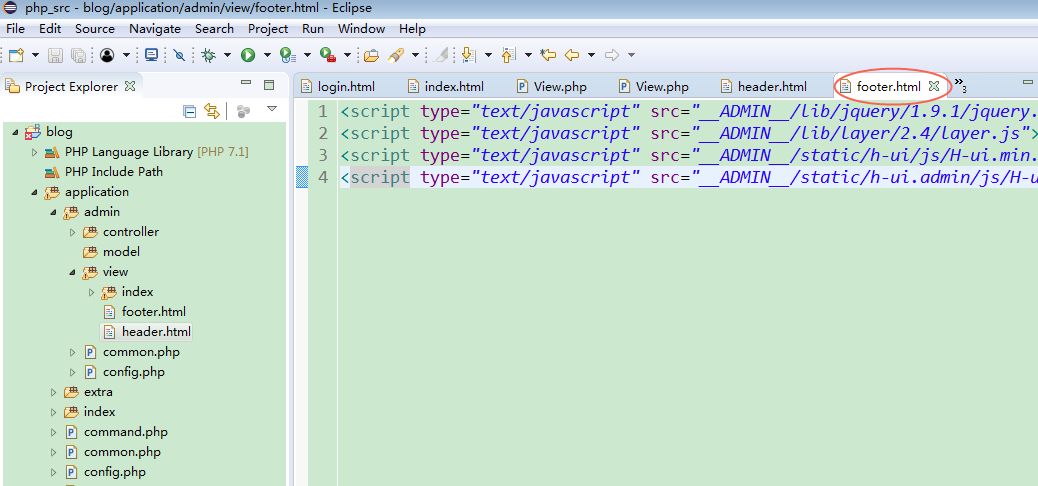
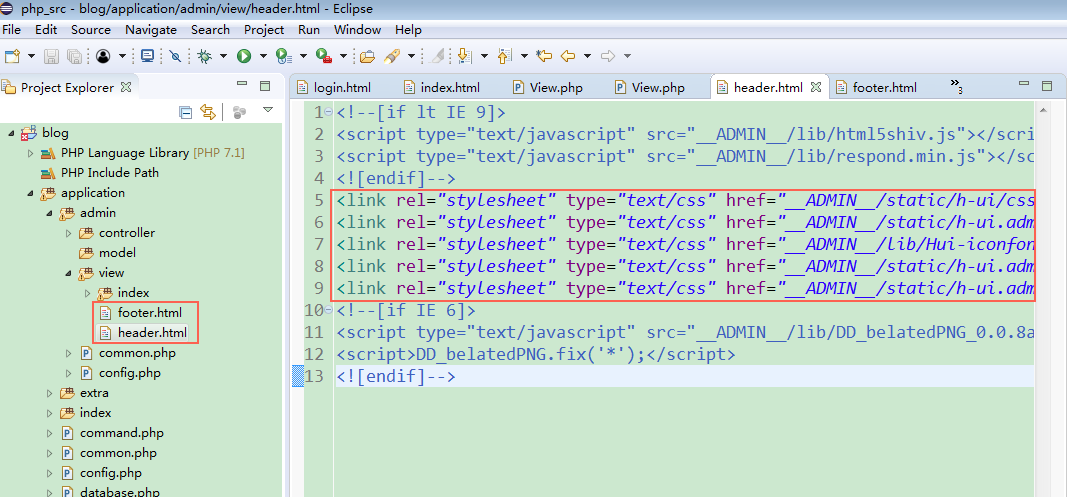
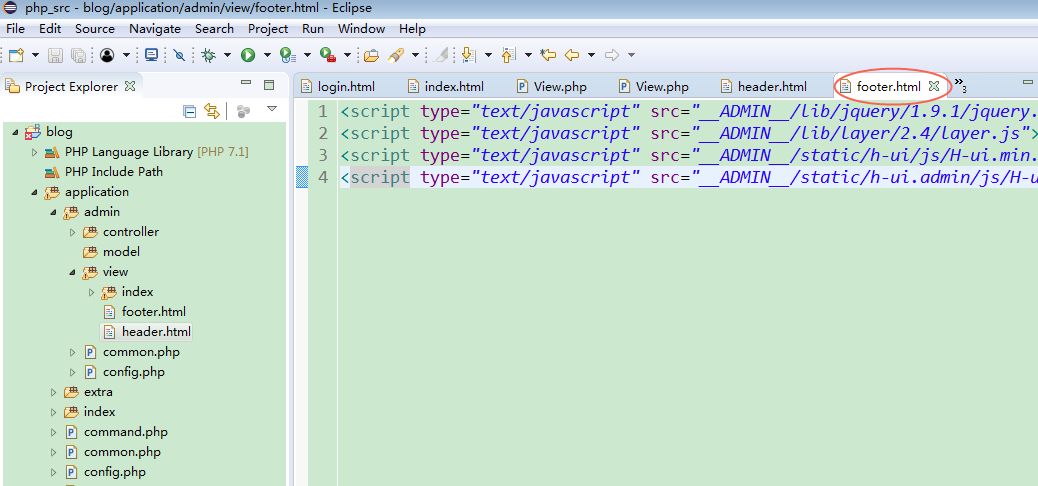
在操作的過程中,你會發現header和footer可以提取出來,作為公共人模板,這裡不多解釋,直接在view目錄下建立header.html和footer.html,並複製對應的內容,如圖:


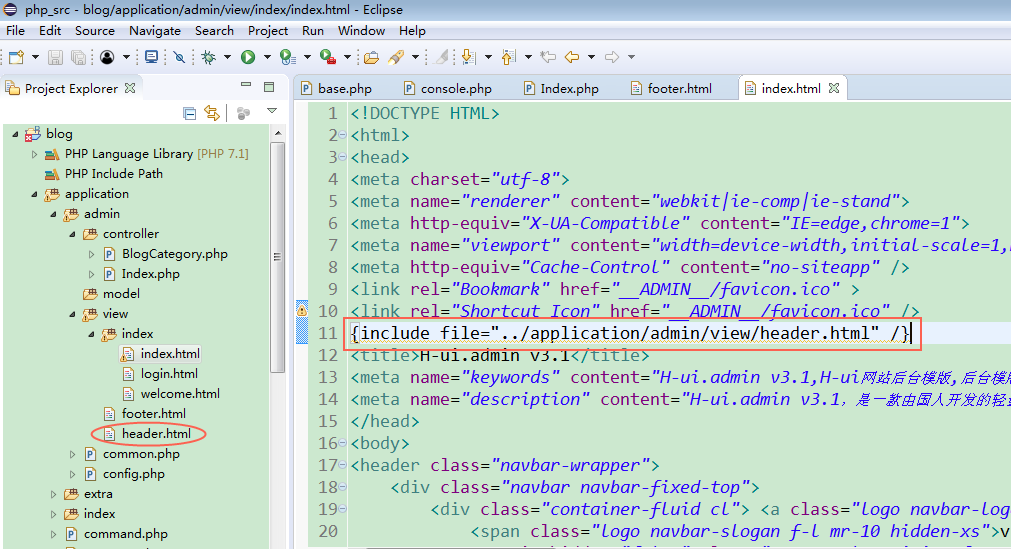
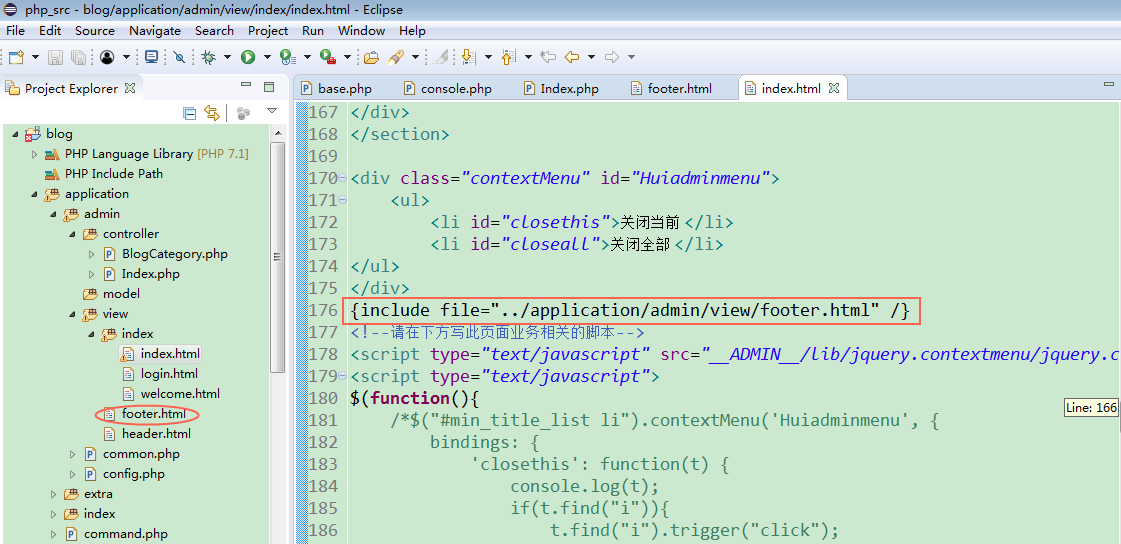
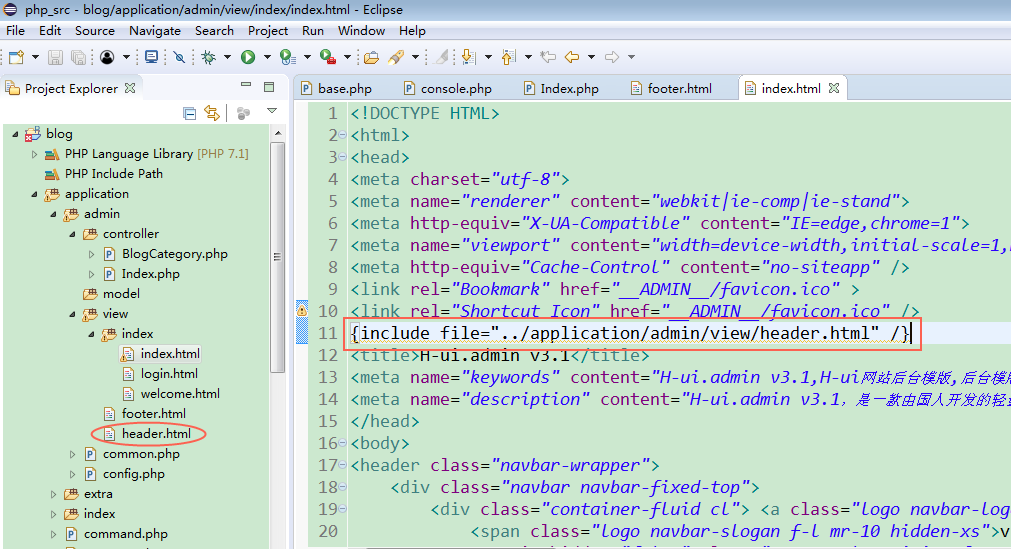
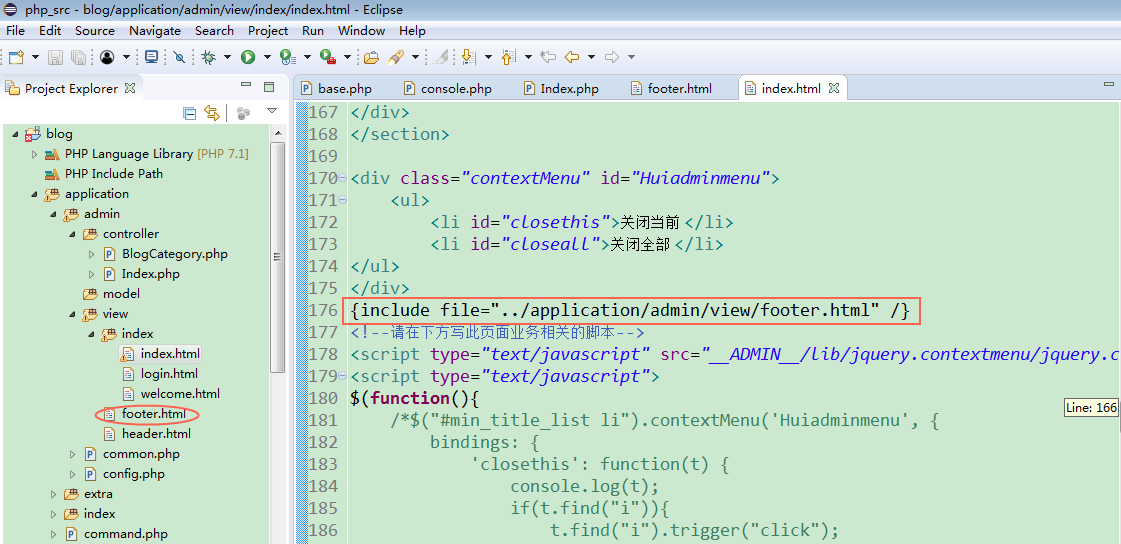
其他頁面只要引入公共模板就行,這裡以index.html為例,如圖:


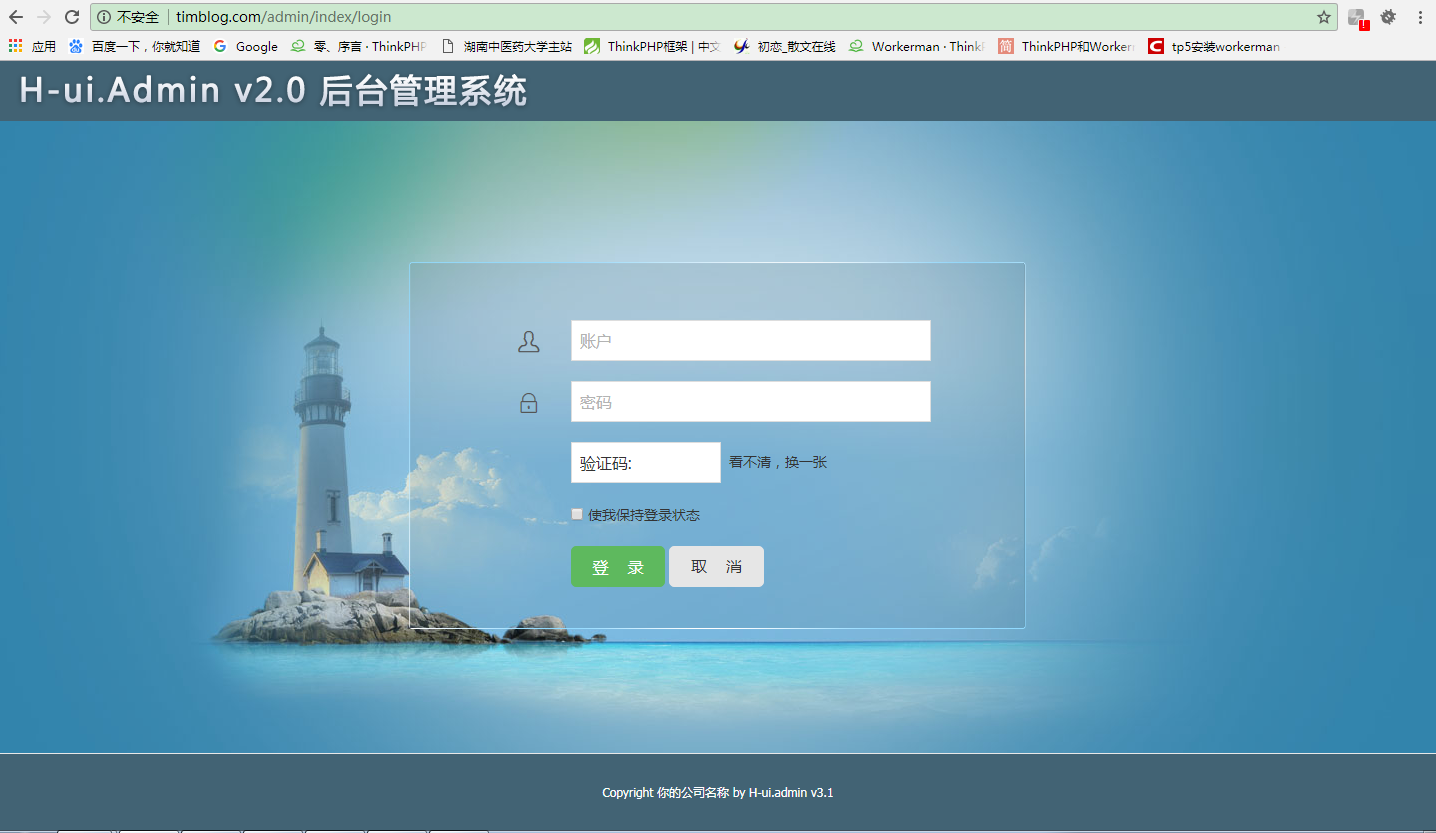
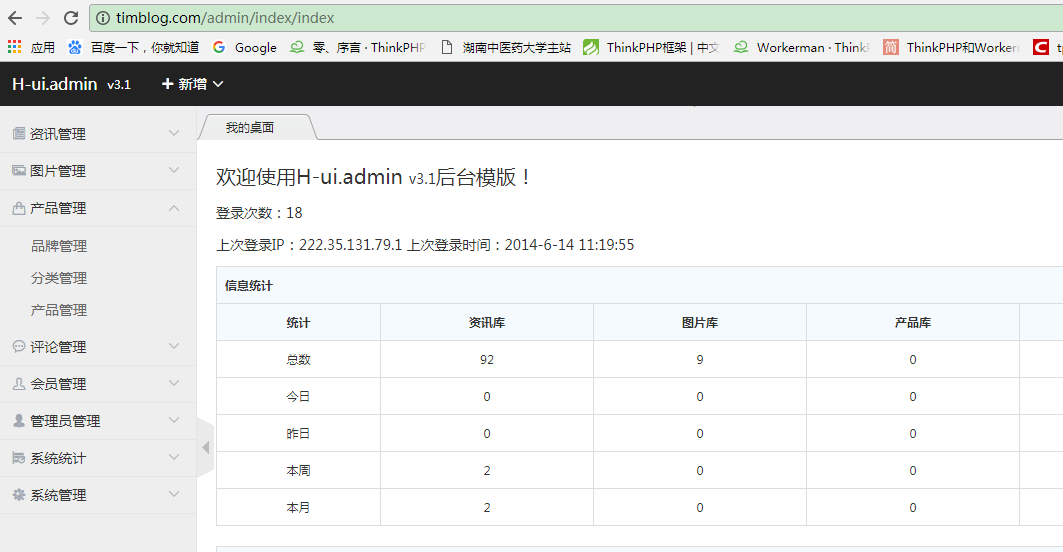
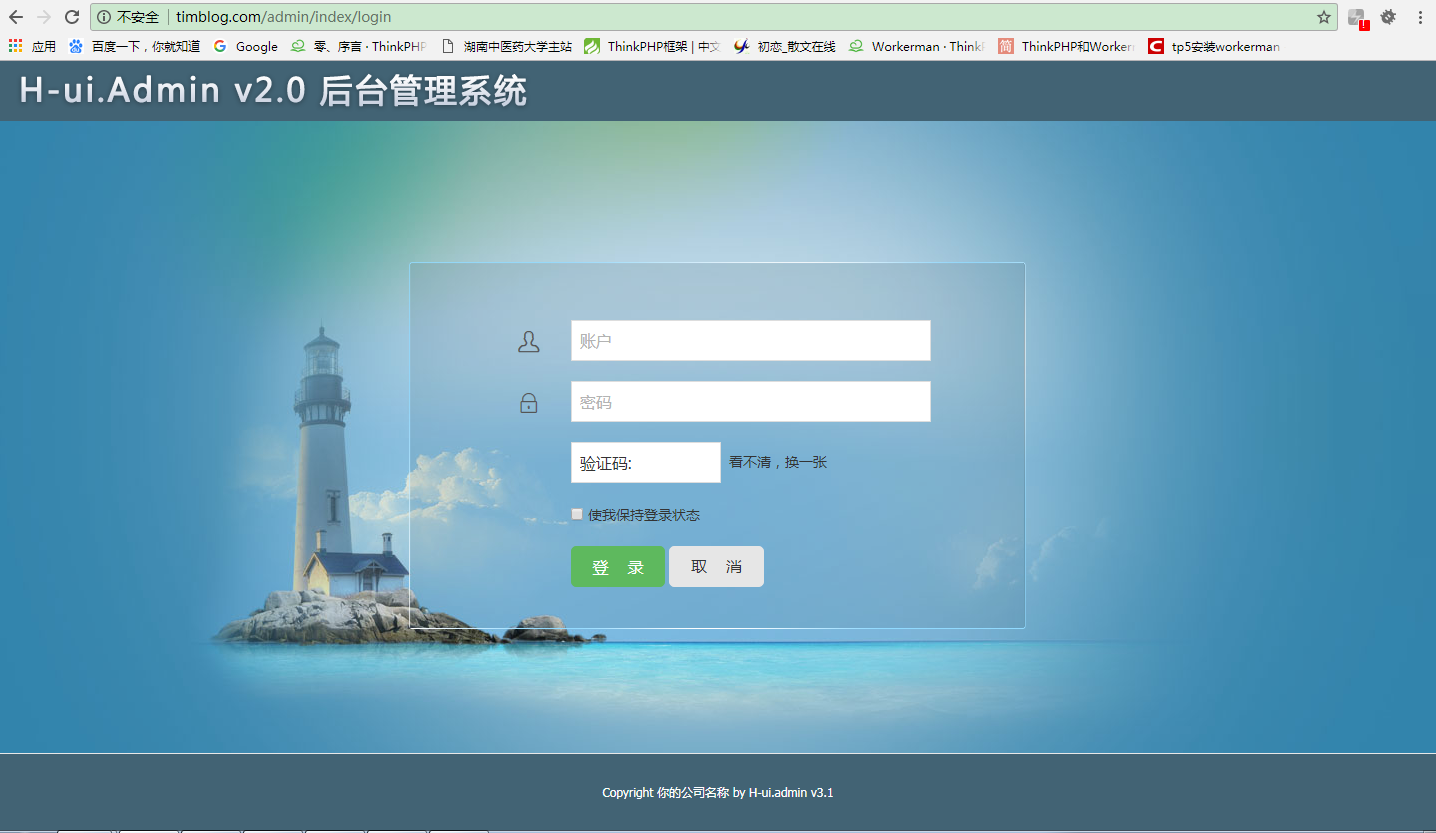
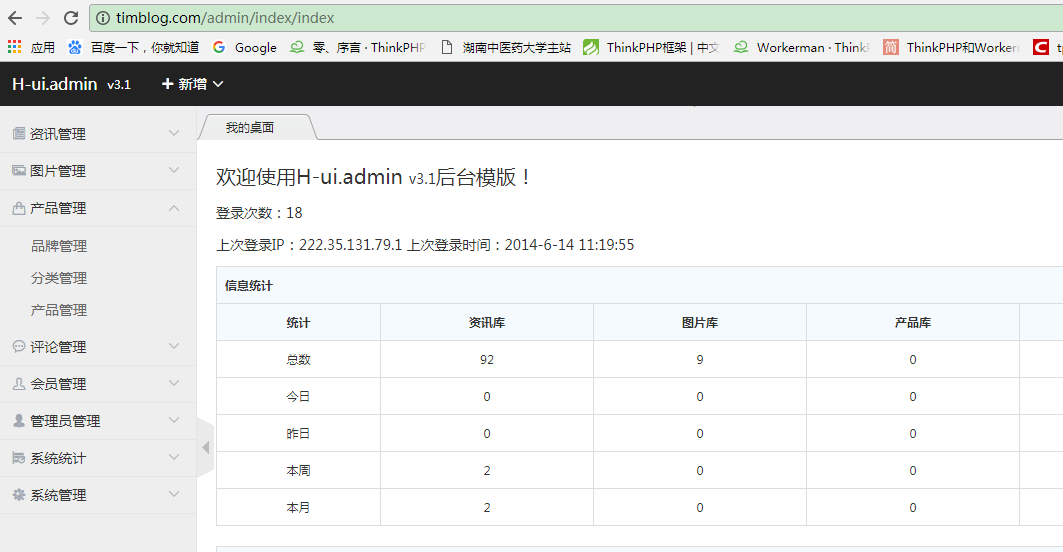
在welcome.html頁面中也引入公共模板,訪問timblog.com/admin/index/login就可以看見效果了,如圖:

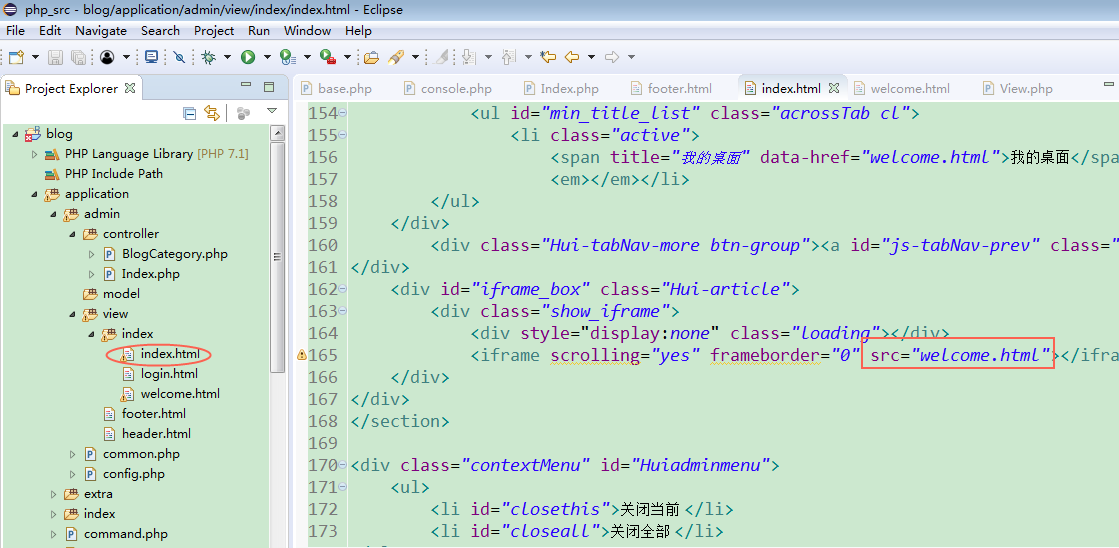
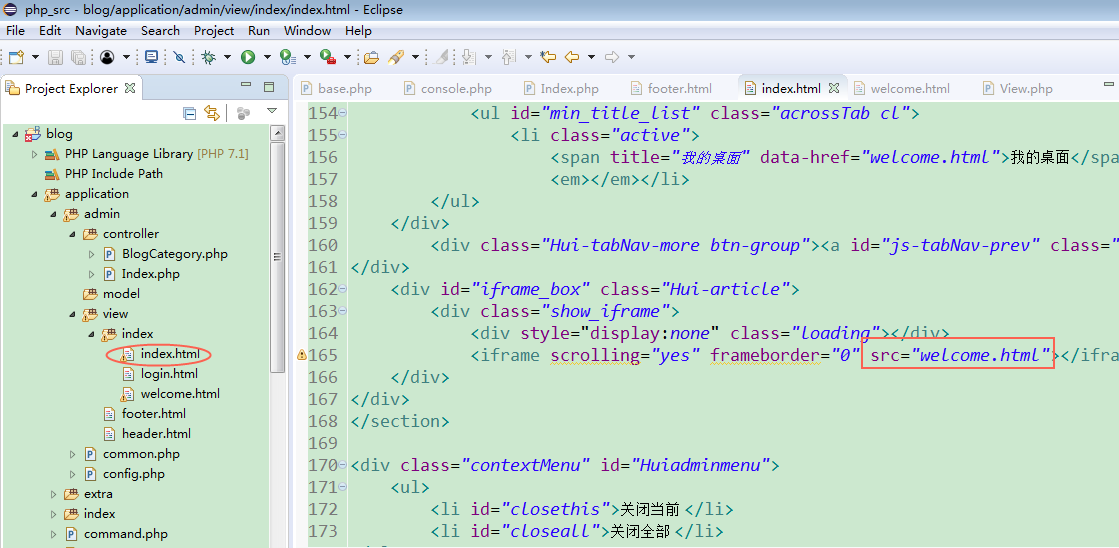
關於index.html中自動載入的welcome.html頁面,我們顯然在開發的過程中是動態的從controller層獲取的,而不是像圖中的,載入一個靜態頁面,如圖:

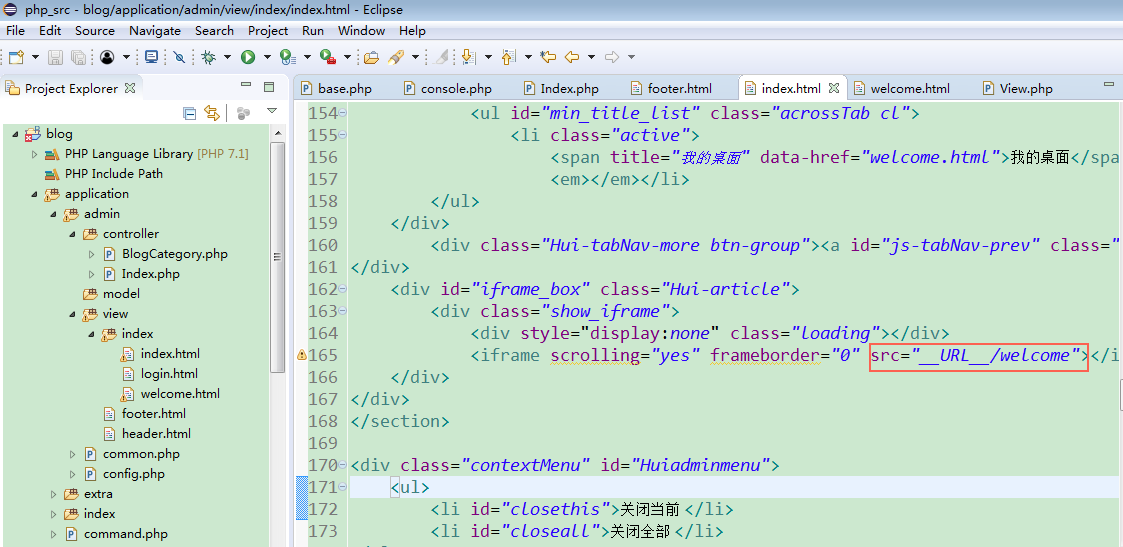
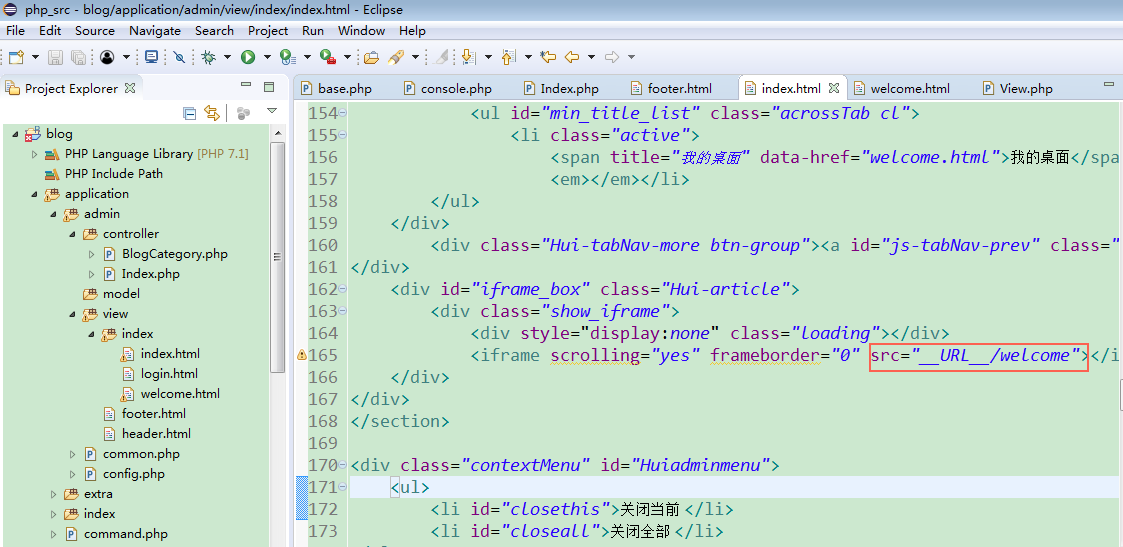
當然,我們在同一個專案中也肯定不會寫src='timblog.com/admin/index/welcome'這樣的程式碼,而是使用View.php中配置好的替代常量__URL__,如圖:

訪問後的效果是一樣的。
到這裡還沒有結束,我們仔細看看__URL__配置的值:


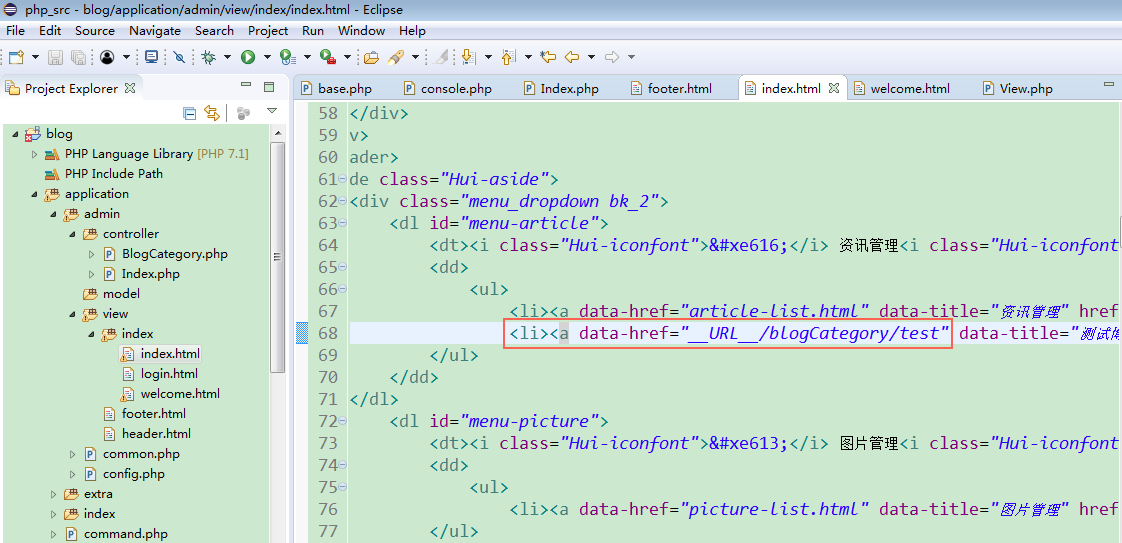
做法很簡單,只要讓__URL__精確到'/admin'(模型層)就可以了。
6)全域性config.php中開發時的一些實用配置
a、應用除錯模式,上圖中看到的錯誤就是除錯模式下的。
1)軟體版本:thinkphp5.0.12_full,Wampserver64(php5.6.xx,apache2.4.xx,mysql5.7.xx),H-ui.admin_v3.1.xx。
版本不需要一模一樣,是同一級別就行,可以用phpStudy取代Wampserver。
2)下載與安裝
下載不多說明,上百度吧。
安裝:
首先安裝產品Wampserver64,選好目錄無腦next就行(我的是安裝在D:\tools\wamp64),然後在www目錄下建立自己的專案名(我這裡以bolg為例),解壓tp5安裝包,放在D:\tools\wamp64\www\blog下面。啟動apache,在瀏覽器訪問入口檔案:http://localhost/blog/public/index.php,出現下圖說明成功:

2、配置thinkphp5與H-ui專案的開發結構
關於tp5的結構,網上很多,這裡不多說明。
tp5保持著php一貫的靈活方便,加上路由的多樣化配置、sql的形式多樣,程式碼更是天馬行空。讓我這個多年的java程式設計師強迫症犯了,給這個tp5專案“規範”了下。
1)建立開發模組
tp5開始往MVVM方向發展,當然還是完美支援MVC。小專案MVC足夠了,這裡是按MVC的模式設計專案結構。
tp5所有的開發模組都放置在application中,在tp5給的示例中application/index/controller/Index.php中有一個index函式,我們要訪問它,要對應於一個什麼樣的URL呢?
tp5採用單一入口模式訪問應用,對應用的所有請求都定向到應用的入口檔案,即:http://localhost/blog/public/index.php。然後才依次是:模組/控制器/操作(可以依次理解為:模組資料夾名/控制器類名/公共方法名)。所以訪問的路徑是:http://localhost/blog/public/index.php/index/Index/index。
說了半天,我們只要依葫蘆畫瓢建自己的模組名就是了,建立模組可以用命令去生成(需要配置環境變數),為了節省大家時間,這裡採用直接建立的方式。這裡以“部落格分類”為例項:
a、在application資料夾下建立admin資料夾;
b、在admin下建立好controller、model、view資料夾和common.php、config.php這兩個php檔案(這兩個檔案先空白留著,以後有模組公共的方法和配置可以放這)。
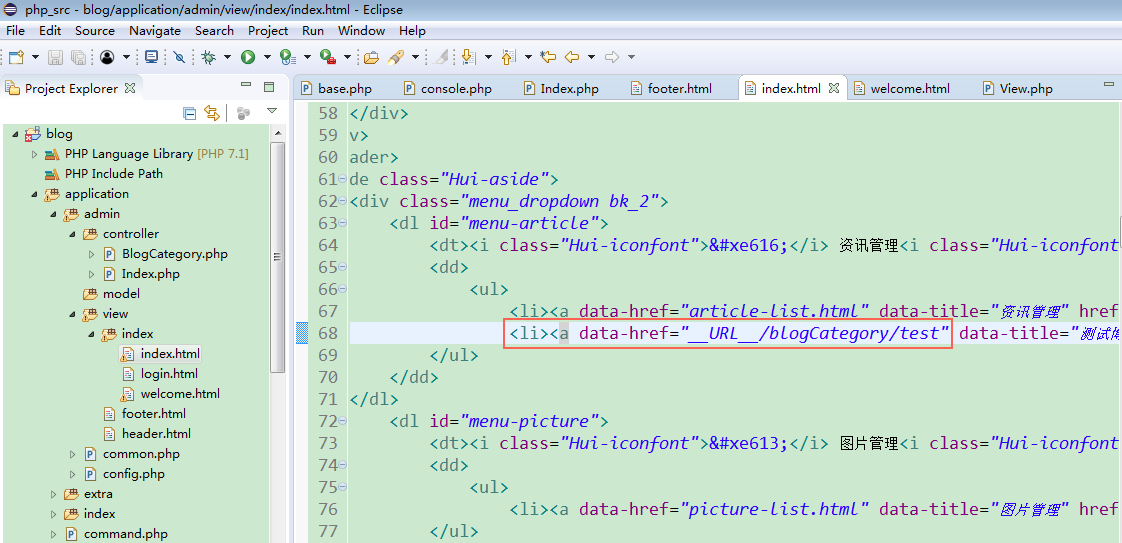
c、在controller目錄下建立BlogCategory類(大駝峰方式),和test測試函式,如圖:

在瀏覽器中輸入http://localhost/blog/public/index.php/admin/BlogCategory/test進行訪問,你會發現報錯了,說BlogCategory不存在。原因是tp5.0有一個URL預設自動轉換的配置,會把駝峰轉換下劃線連線的方式,即:blog_category。所以在瀏覽器中輸入http://localhost/blog/public/index.php/admin/blog_category/test就可以訪問了。為了保持駝峰的訪問方式,只需要修改公共config.php下的url_convert=false,如圖:

注意我們訪問的時候約定用小駝峰的方式,即首字母小寫:http://localhost/blog/public/index.php/admin/blogCategory/test(預設情況下,URL地址中的控制器和操作名是不區分大小寫的)。
2)配置虛擬主機
在接下來的開發過程中,總是要輸入一長串的入口檔案地址,這樣不太方便,尤其是有多個測試引數的時候。這裡簡單說下如何在Wampserver中配置虛擬主機。
我這裡是計劃用timblog.com取代掉http://localhost/blog/public。
首先開啟Wampserver的httpd-vhosts.conf,如圖:

依照原有的配置,增加一組VirtualHost,如圖:

再在C:\Windows\System32\drivers\etc中找到hosts檔案,用文字編輯器開啟,增加
127.0.0.1 timblog.com如圖:

這樣就配置好了,重啟下apache。通過timblog.com/index.php/admin/blogCategory/test就能訪問了。
3)隱藏URL中的index.php
光上面的URL還不夠簡單,我們再隱藏下index.php,如果使用apache伺服器,只要在index.php的同一個目增加.htaccess檔案,內容為:
- <IfModule mod_rewrite.c>
- Options +FollowSymlinks -Multiviews
- RewriteEngine on
- RewriteCond %{REQUEST_FILENAME} !-d
- RewriteCond %{REQUEST_FILENAME} !-f
- RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
- </IfModule>

如果你的index.php移了位置,而又想在URL中隱藏index.php,那麼.htaccess檔案要跟著index.php走。
我們訪問起來就清爽多了。timblog.com/admin/blogCategory/test
4)使用H-ui樣式和外掛
H-ui就不多介紹,對於不太擅長CSS和佈局的小夥伴來說,這款後臺模板,相當不錯。
我這邊是計劃前後臺放在同一個專案中的,所以,先在static的目錄下建立admin目錄,然後將H-ui中的lib、static、temp和favicon.ico(可以使用自己的logo)拷貝到admin目錄下,如圖:

關於lib下面的ueditor,我們整合的時候詳細說明,這裡忽略下。
5)配置View.php和後臺公共模板
我們先寫好訪問後臺登入、後臺首頁的方法,並且將H-ui中的index.html、login.html和welcome.html頁面放入view中(記得增加模組目錄),如圖:

照理說,這就可以通過URL(timblog.com/admin/index/login、index)來訪問了,只是樣式慘不忍睹。
接下來我們配置一些公共的替代常量,開啟thinkphp/library/think/View.php,找到__construct函式,修改$baseReplace配置,這裡可以很清楚的知道,這些常量到了專案的哪個目錄了,我們增加一個專門為後臺使用的常量:__ADMIN__,如圖:

剩下的就只要這個常量作為字首一一放到靜態頁面就是了,這裡就只截一張示例圖:


在操作的過程中,你會發現header和footer可以提取出來,作為公共人模板,這裡不多解釋,直接在view目錄下建立header.html和footer.html,並複製對應的內容,如圖:


其他頁面只要引入公共模板就行,這裡以index.html為例,如圖:


在welcome.html頁面中也引入公共模板,訪問timblog.com/admin/index/login就可以看見效果了,如圖:

關於index.html中自動載入的welcome.html頁面,我們顯然在開發的過程中是動態的從controller層獲取的,而不是像圖中的,載入一個靜態頁面,如圖:

當然,我們在同一個專案中也肯定不會寫src='timblog.com/admin/index/welcome'這樣的程式碼,而是使用View.php中配置好的替代常量__URL__,如圖:

訪問後的效果是一樣的。
到這裡還沒有結束,我們仔細看看__URL__配置的值:
- $base = $request->root();
- ...
- ...
- '__URL__' => $base . '/' . $request->module() . '/' . Loader::parseName($request->controller()),


做法很簡單,只要讓__URL__精確到'/admin'(模型層)就可以了。
- '__URL__' => $base . '/' . $request->module(),
- src="__URL__/index/welcome"
6)全域性config.php中開發時的一些實用配置
a、應用除錯模式,上圖中看到的錯誤就是除錯模式下的。
- 'app_debug'=> true,
- 'controller_suffix'=> true,
