後臺管理UI推薦
目錄
- 一、EasyUI
- 二、DWZ JUI
- 三、HUI
- 四、BUI
- 五、Ace Admin
- 六、Metronic
- 七、H+ UI
- 八、其它UI
- 九、總結
最近要做一個企業的OA系統,以前一直使用EasyUI,一切都好,但感覺有點土了,想換成現在流行的Bootstrap為基礎的後臺UI風格,想滿足的條件應該達到如下幾個:
1、美觀、大方、簡潔
2、兼容IE8、不考慮兼容IE6/IE7,因為現在還有很多公司在使用Win7系統,系統內置了IE8
3、能通過選項卡打開多個頁面,不想做單頁,iframe也沒關系
4、性能好,不要太笨重
5、最好以Bootstrap為基礎
6、還希望在以後別的系統中能夠復用。
一次次反復糾結的選擇開始了,給大家介紹下我考慮過的UI,也給大家一個參考。
一、EasyUI
easyui是一種基於jQuery的用戶界面插件集合。
easyui為創建現代化,互動,JavaScript應用程序,提供必要的功能。
使用easyui你不需要寫很多代碼,你只需要通過編寫一些簡單HTML標記,就可以定義用戶界面。
easyui是個完美支持HTML5網頁的完整框架。
easyui節省您網頁開發的時間和規模。
easyui很簡單但功能強大的。


優點:輕量、功能強大、免費、兼容性好、幫助詳細、使用的人多生態好
缺點:非響應式布局、某些系統看起來有點土(客戶與老板的感覺、確實與最新的那些UI有差距)
獲得:上網搜索、網盤搜索大把被搭建好了基礎功能的框架。下載
下載後大家可以替換成最新的1.5版的easyui
官網:http://www.jeasyui.com/,有免費版,有商業版,商業版收費,幫助非常詳盡
資源:http://www.jeasyui.net/,easy是國外的產品,這個網站類似官網的中文版
二、DWZ JUI
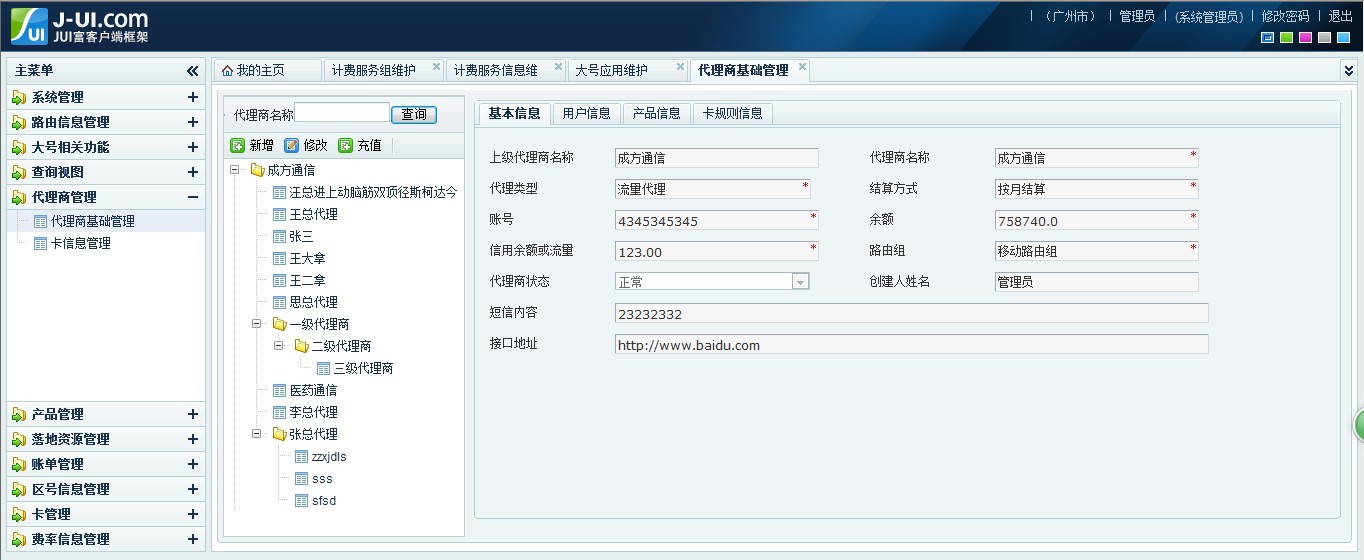
特點:DWZ富客戶端框架(jQuery RIA framework), 是中國人自己開發的基於jQuery實現的Ajax RIA開源框架. 設計目標是簡單實用,快速開發,降低ajax開發成本。

官網:http://jui.org/
下載:https://github.com/dwzteam/
三、HUI
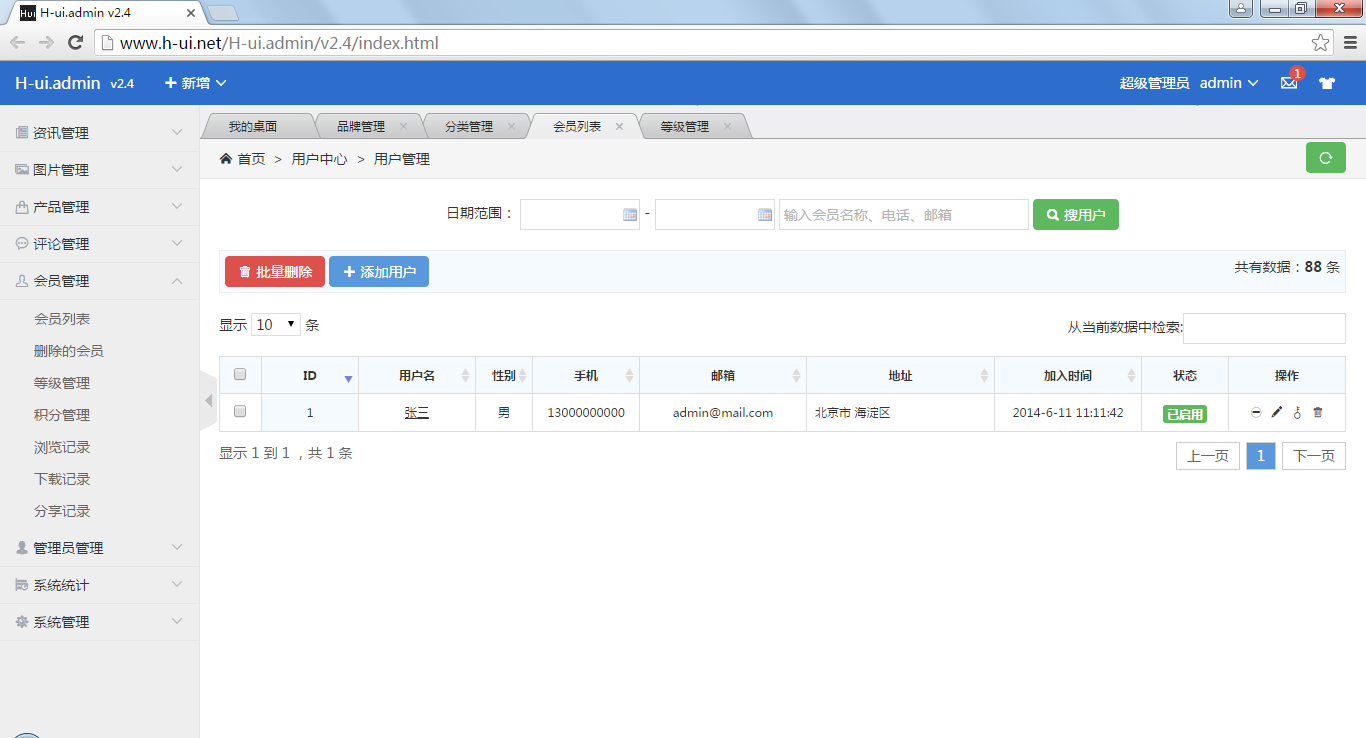
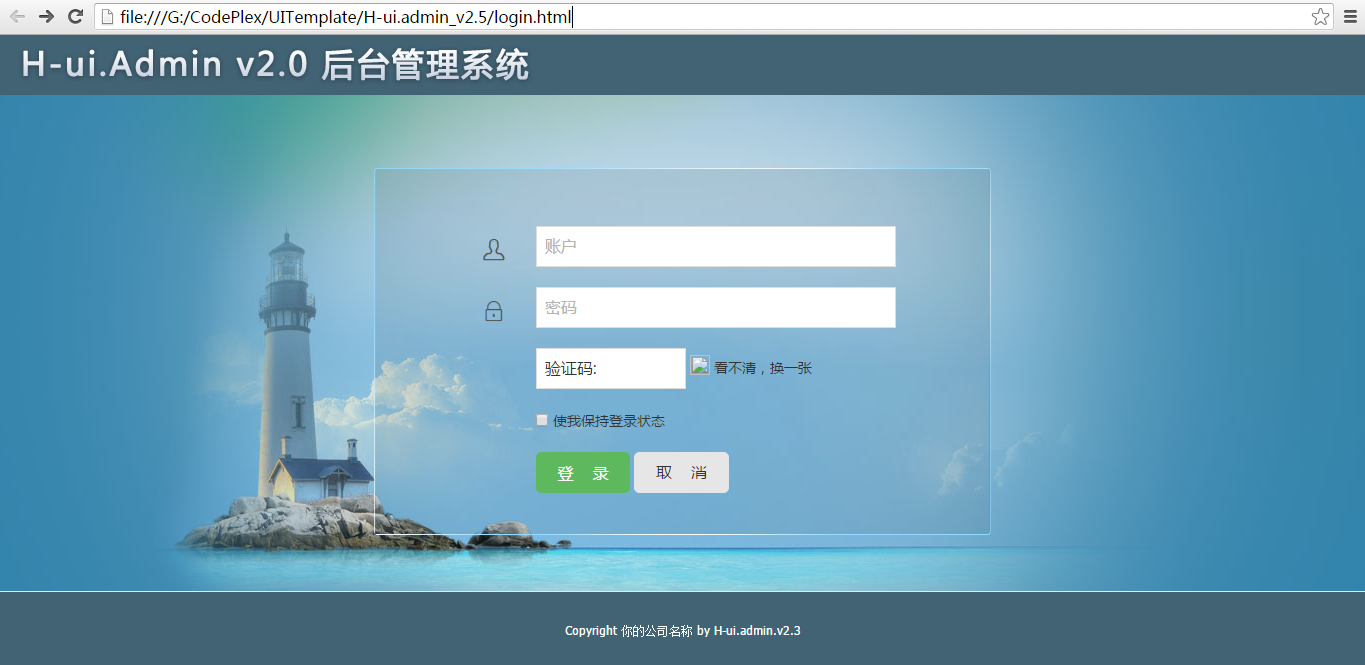
H-ui前端框架是在bootstrap的思想基礎上基於 HTML、CSS、JAVASCRIPT開發的輕量級web前端框架,開源免費,簡單靈活,兼容性好,滿足大多數中國網站。分了前端UI與後端UI。


官網:http://www.h-ui.net/H-ui.admin.shtml 後臺,http://www.h-ui.net/ 前臺
下載:https://github.com/jackying/
缺點:感覺用的人少,名氣小,資料不全,配套組件不多,但國人的產品符合國人的口味。
四、BUI
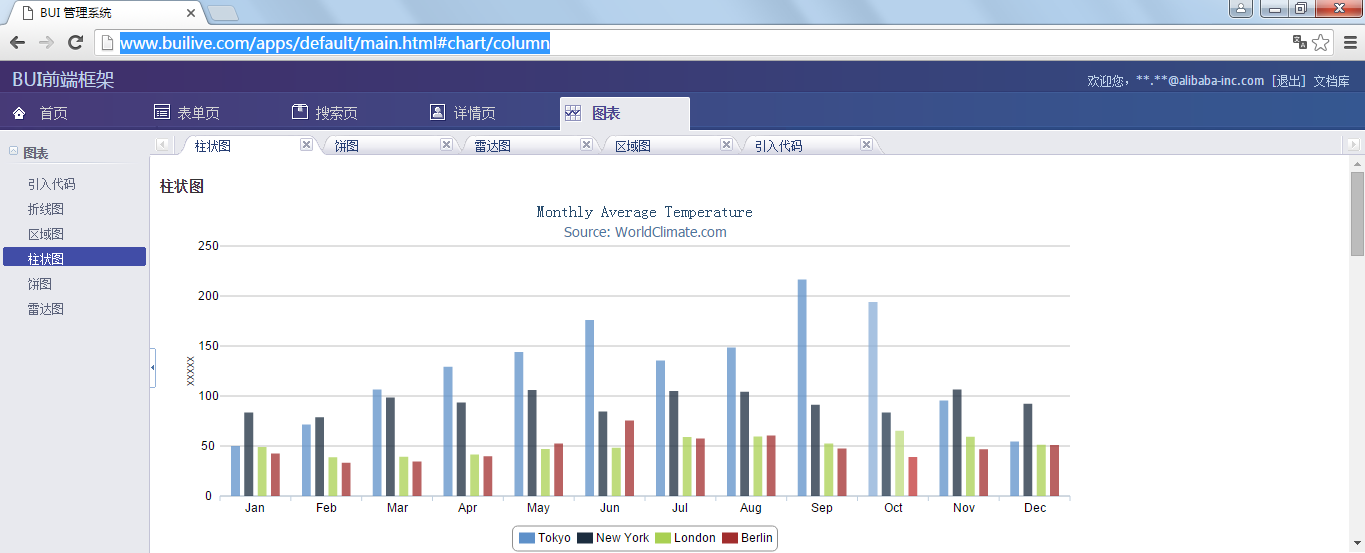
BUI她是基於jQuery,兼容KISSY的UI類庫,專致於解決後臺系統的框架方案,BUI提供了豐富的DPL含有強大的控件庫對業務做了精細的分析。

官網:http://www.builive.com/
下載:https://github.com/dxq613/bui
感覺也比較冷、與HUI有點類似的優點整體框架符合我的要求,但風格有種說不出的感覺。
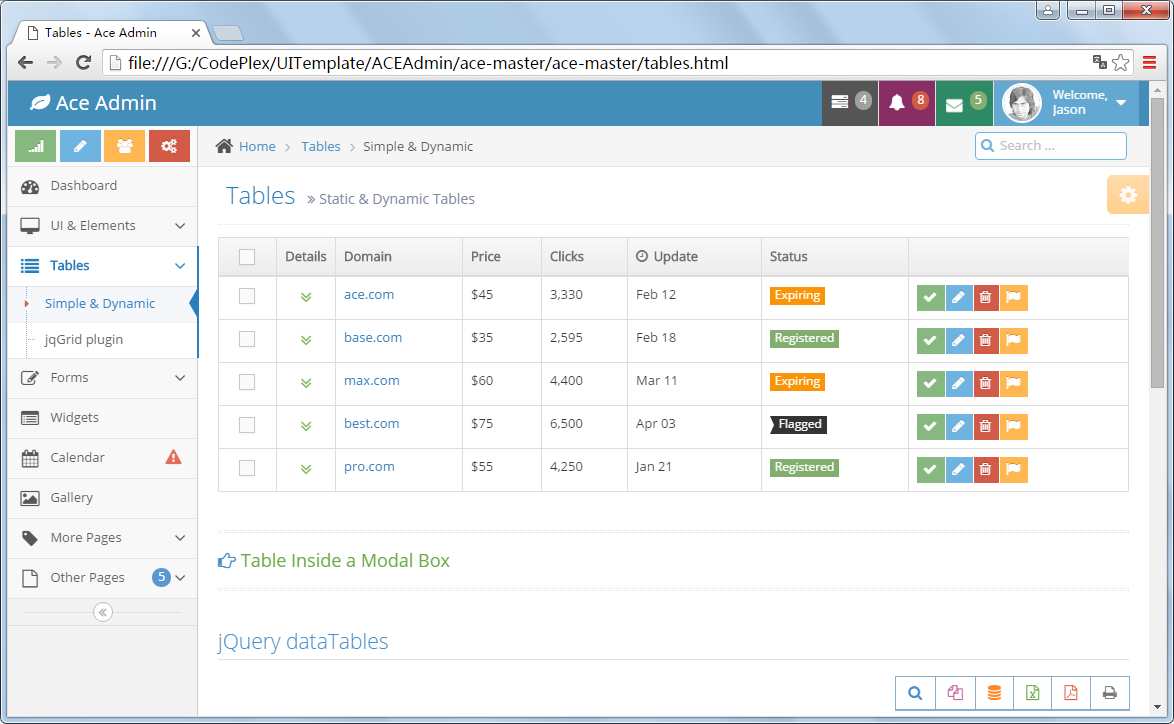
五、Ace Admin
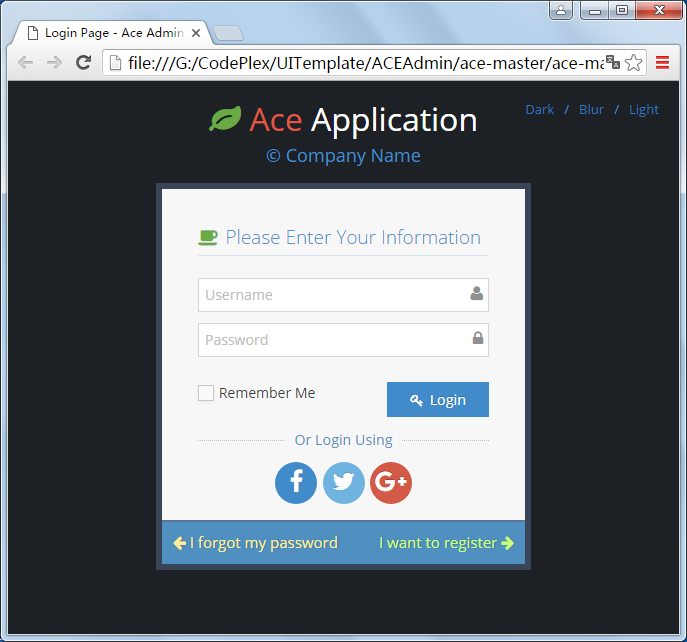
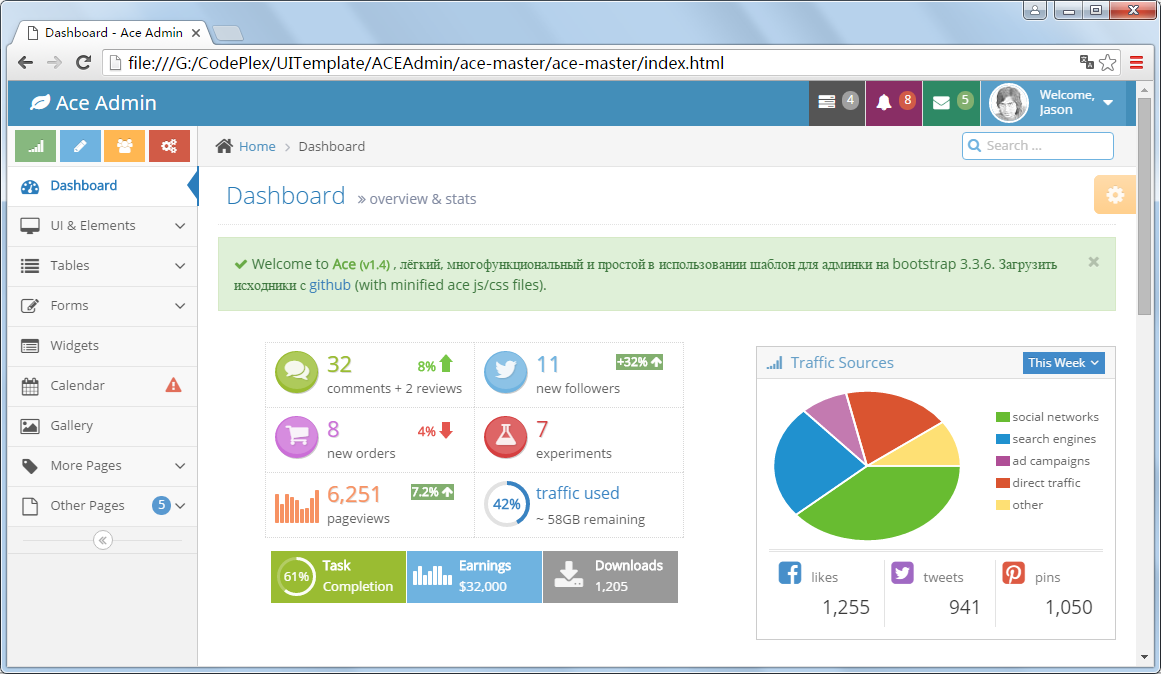
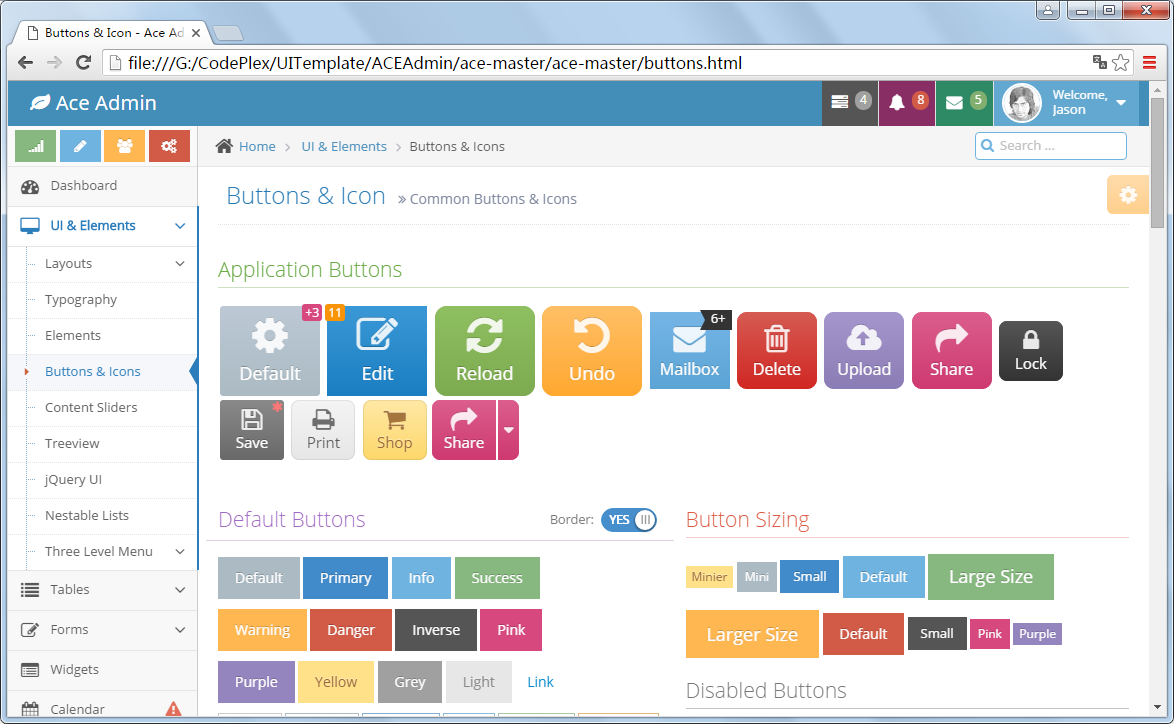
響應式Bootstrap網站後臺管理系統模板ace admin,非常不錯的輕量級易用的admin後臺管理系統,基於Bootstrap3,擁有強大的功能組件以及UI組件,基本能滿足後臺管理系統的需求,而且能根據不同設備適配顯示,而且還有四個主題可以切換。以前收費,好像最新版不再收費了。




下載:https://github.com/bopoda/ace
官網:http://ace.jeka.by/
感覺比較全,功能強大,組件多,美觀,只是用了很多不同的插件,兼容性不錯。
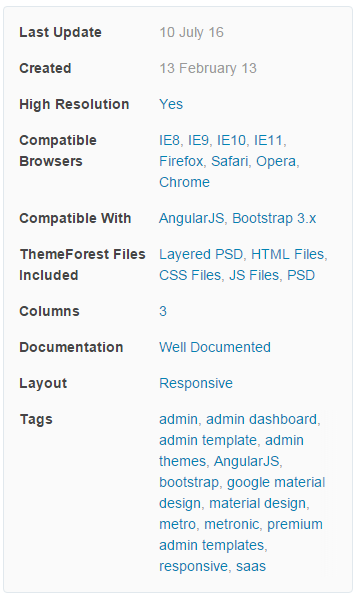
兼容的瀏覽器:
- Internet Explorer 10
- Internet Explorer 11
- Internet Explorer 8
- Internet Explorer 9
- Latest Chrome
- Latest Firefox
- Latest Opera
- Latest Safari
使用的插件:
 View Code
View Code
使用到的插件並沒有分開存放,使用起來會麻煩一些。
另外該插件也被很多人簡化、修改成選項卡+iframe風格了。
六、Metronic
Metronic 是一套精美的響應式後臺管理模板,基於強大的 Twitter Bootstrap 框架實現。Metronic 擁有簡潔優雅的 Metro UI 風格界面,6 種顏色可選,76 個模板頁面,包括圖表、表格、地圖、消息中心、監控面板等後臺管理項目所需的各種組件。



頁面規範、精致、細膩、美觀大方;功能強大、非常全;在所有我看到過的基於Bootstrap的網站模版中,Metronic是我認為最優秀的,其外觀之友好、功能之全面讓人驚嘆。Metronic 是一個自適應的HTML模版,提供後臺管理模版和前端內容網頁模版兩種風格。
優點:
支持HTML5 和 CSS3
自適應,基於響應式 Twitter Bootstrap框架,同時面向桌面電腦、平板、手機等終端。
整合AngularJS 框架。
可自定義管理面板,包括靈活的布局、主題、導航菜單、側邊欄等。
提供了部分電子商務模塊:CMS, CRM, SAAS。
多風格,提供了3個前端風格,7個後端管理面板風格。
簡潔扁平風格設計。
700多個網頁模版,1500多個UI小組件,100多個表單,80多個jQuery插件。
提供說明文檔。
缺點:
太大了,真的不知道從那裏開始
對IE的兼容不好,雖然官方聲稱支持IE8,但我測試結果不支持
收費,今天的價格是$28

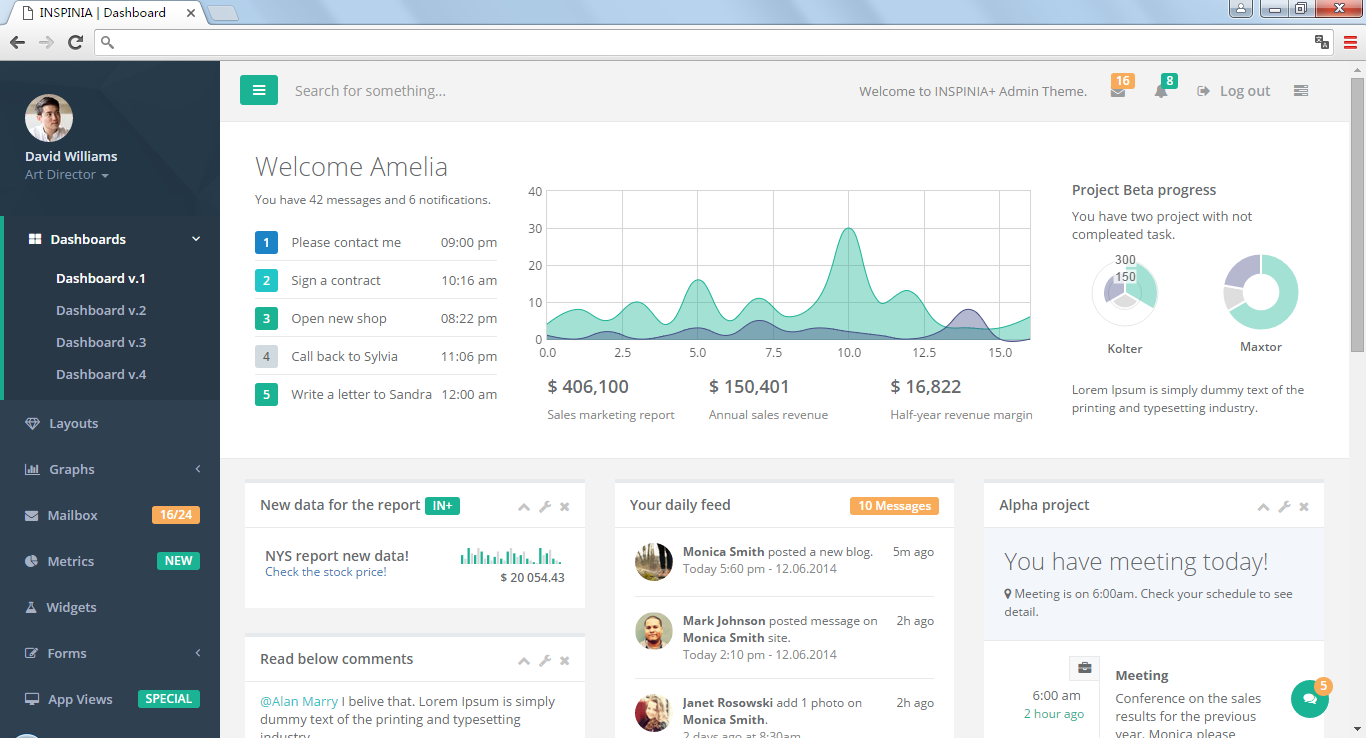
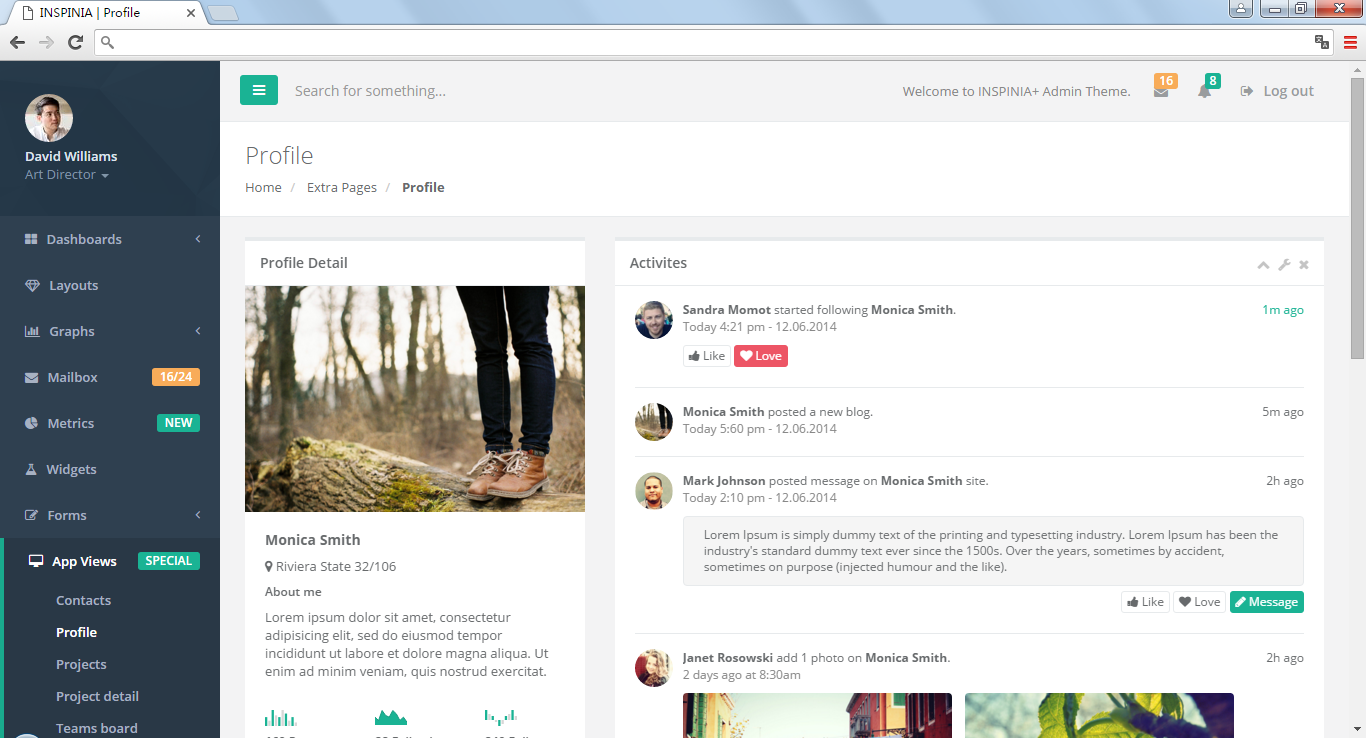
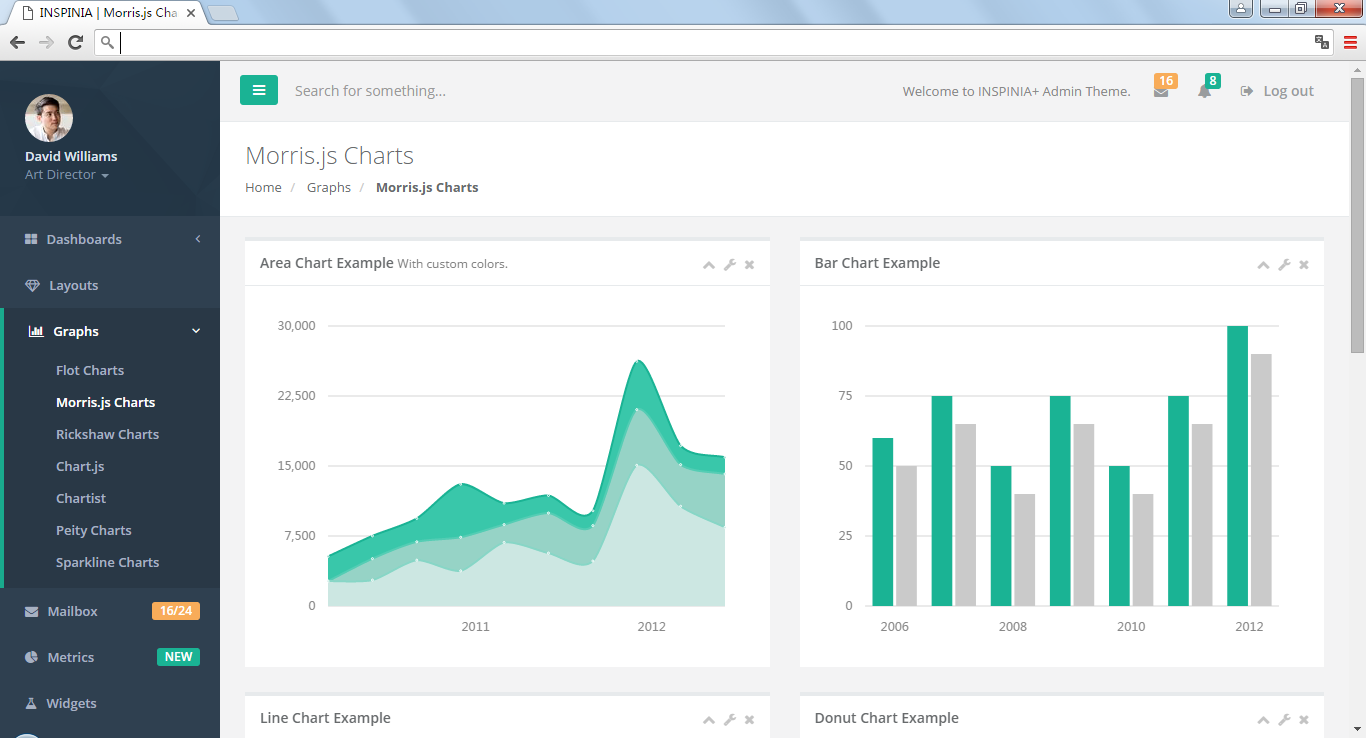
七、H+ UI
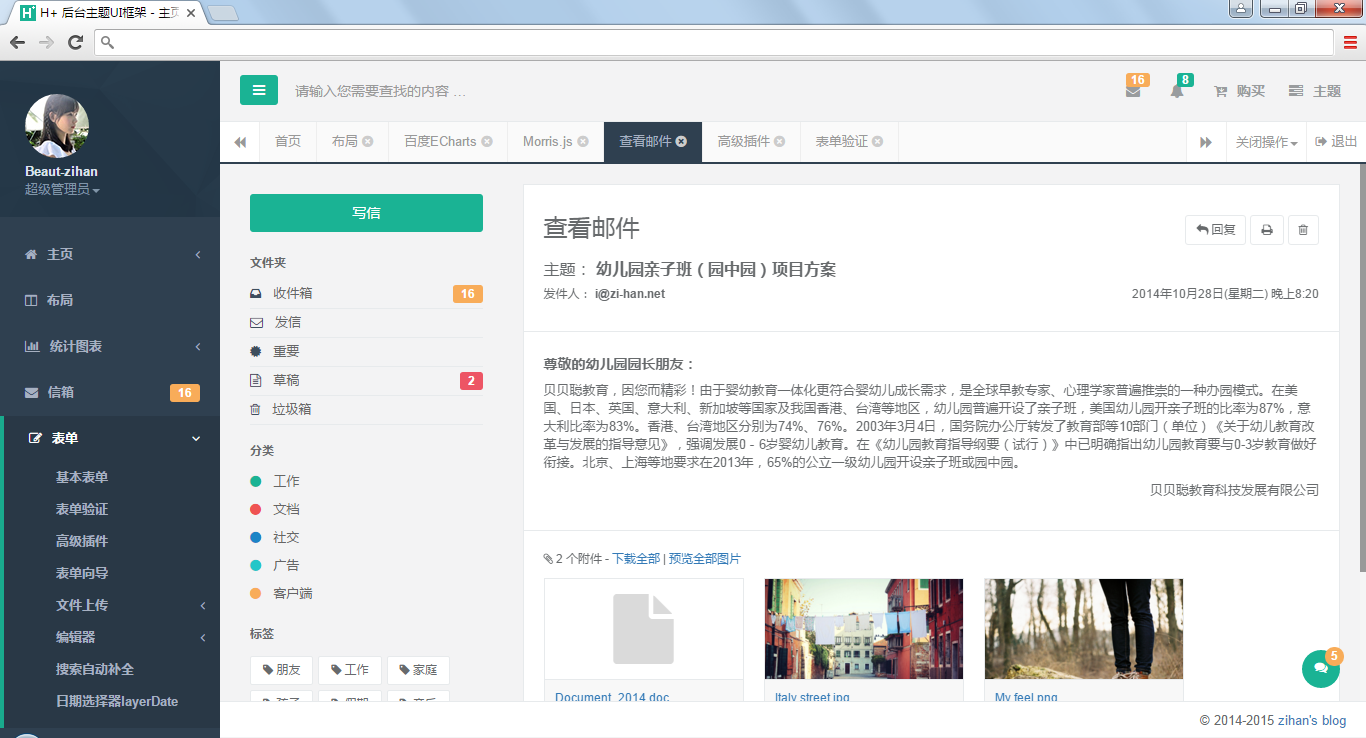
官網的介紹:H+是一個完全響應式,基於Bootstrap3.3.6最新版本開發的扁平化主題,她采用了主流的左右兩欄式布局,使用了Html5+CSS3等現代技術,她提供了諸多的強大的可以重新組合的UI組件,並集成了最新的jQuery版本(v2.1.4),當然,也集成了很多功能強大,用途廣泛的jQuery插件,她可以用於所有的Web應用程序,如網站管理後臺,網站會員中心,CMS,CRM,OA等等,當然,您也可以對她進行深度定制,以做出更強系統。

官網:http://www.zi-han.net/theme/hplus/
與Metronic非常像,插件非常多,收費998人民幣。
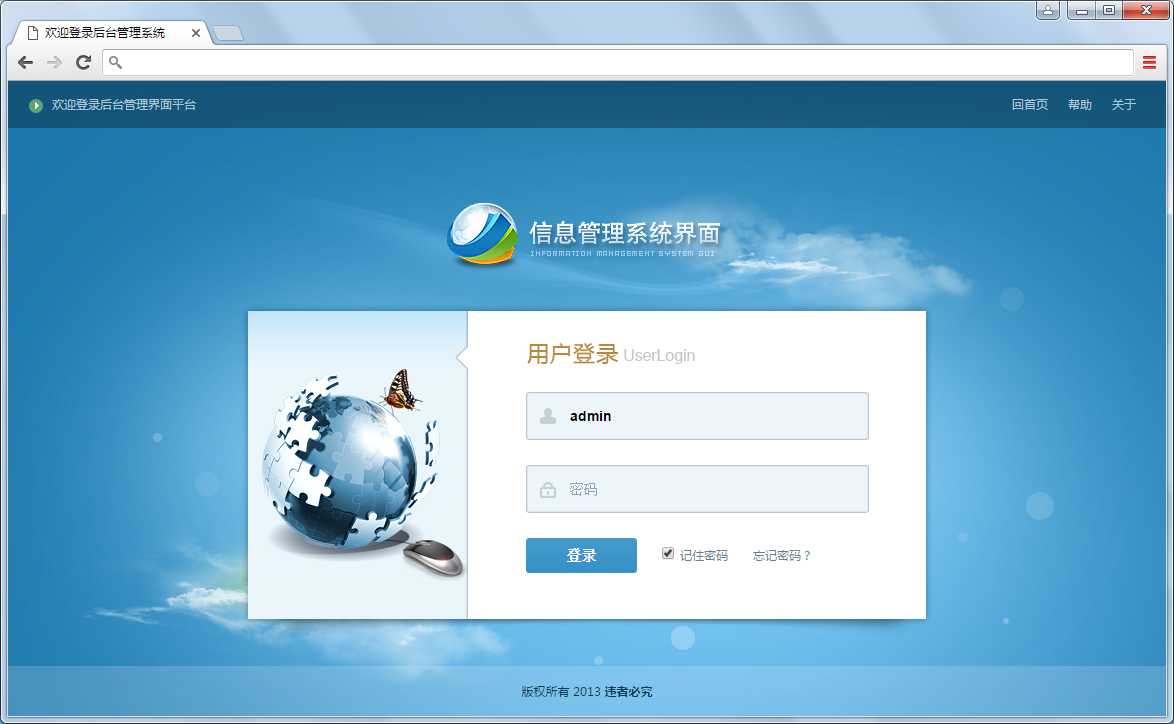
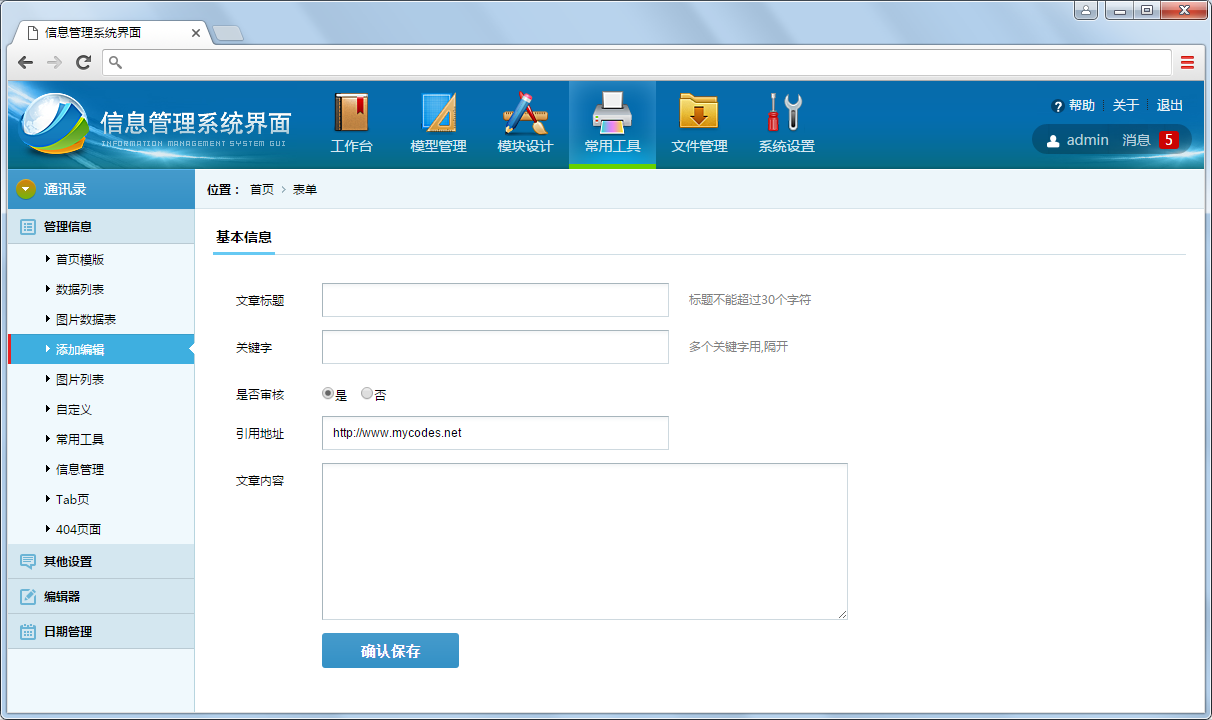
八、其它UI


九、總結
沒有形式就沒有內容、UI重要,特別是當客戶與老板不懂太多關於代碼、功能、性能的時候。
上面的UI你也許可以通過各種途徑獲得,但商業應用請慎重。
想來想去還是拿不定主意,不過有點想法:
1、使用HUI和bootstrap
2、使用EasyUI的框架,內容頁使用HUI+BootStrap,iframe選項卡
3、從各個功能強大的頁面中拿一些插件過來
分類: Web前端,Web前端框架
後臺管理UI推薦
