微信小程式設定頭像
阿新 • • 發佈:2019-02-01
最近在開發微信小程式 ,今天就記錄下關於微信小程式怎麼換頭像的。
首先,小程式提供了自己的檢視層描述語言 WXML 和 WXSS,以及基於 JavaScript 的邏輯層框架,並在檢視層與邏輯層間提供了資料傳輸和事件系統,可以讓開發者可以方便的聚焦於資料與邏輯上。
整個系統分為兩塊檢視層(View)和邏輯層(App Service)。簡單的來說,就是不能使用html 、div 、p等等這些標籤。另外,小程式使用FLex佈局,關於Flex佈局教程,http://www.runoob.com/w3cnote/flex-grammar.html
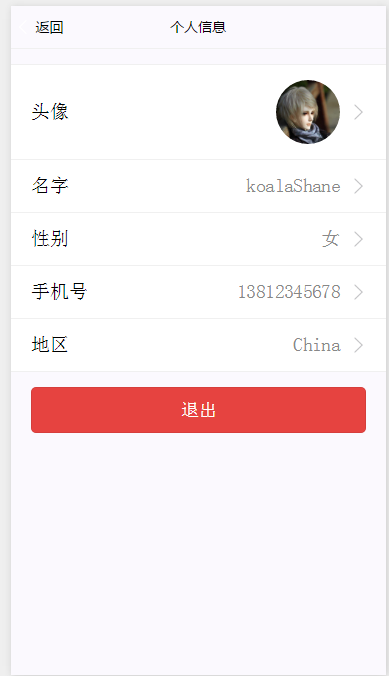
這是做好的一個頁面,現在需要點選頭像,更換自己喜歡的頭像。
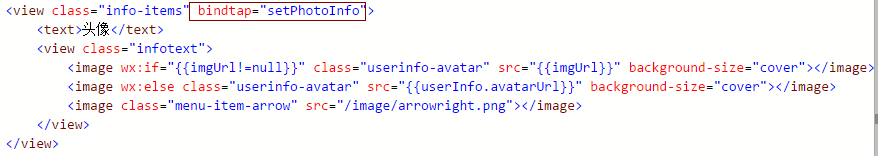
程式碼截圖:
還是貼了程式碼,方便以後複製貼上,哈哈。
<view class="info-items" bindtap="setPhotoInfo">
<text>頭像</text>
<view class="infotext">
<image wx:if="{{imgUrl!=null}}" class="userinfo-avatar" src="{{imgUrl}}" background-size="cover"></image>
<image bindtap是事件繫結,相當於javascript裡的onclick, 對最外層的view綁定了setPhotoInfo方法,方便使用者點選所以繫結在最外層。
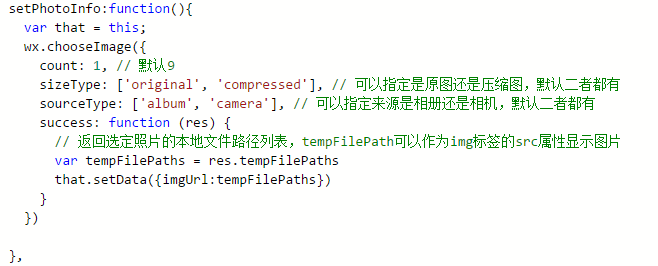
添加了一個變數imgurl,對image進行判斷,如果imgurl不為空,則顯示我們上傳的圖片,如果為空,就使用使用者自己的頭像,userInfo.avatarUrl 是獲取使用者頭像。setPhotoInfo方法中,呼叫微信獲取頭像的API【wx.chooseImage】。
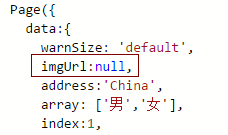
程式碼截圖:
設定imgurl預設為空
that.setData({imgUrl:tempFilePaths}) 獲取到上傳的檔案,賦值給imgurl。
頁面完整WXML:
<!--pages/more/info/info.wxml-->
<view class="container">
<view class="info-cont">
<view class="infoMain">
<view class="info-items" bindtap="setPhotoInfo">
<text>頭像</text>
<view class="infotext">
<image wx:if="{{imgUrl!=null}}" class="userinfo-avatar" src="{{imgUrl}}" background-size="cover"></image>
<image wx:else class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<image class="menu-item-arrow" src="/image/arrowright.png"></image>
</view>
</view>
<view class="info-items" bindtap="setName">
<text>名字</text>
<view class="infotext">
<text class="info-motto">{{infoname}}</text>
<image class="menu-item-arrow" src="/image/arrowright.png"></image>
</view>
</view>
<view class="info-items">
<text>性別</text>
<view class="infotext">
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}" class="info-motto">
<view class="picker">
{{array[index]}}
</view>
</picker>
<image class="menu-item-arrow" src="/image/arrowright.png"></image>
</view>
</view>
<view class="info-items">
<text>手機號</text>
<view class="infotext">
<text class="info-motto">13812345678</text>
</view>
</view>
<view class="info-items" bindtap="getregion">
<text>地區</text>
<view class="infotext">
<text class="info-motto">{{address}}</text>
<image class="menu-item-arrow" src="/image/arrowright.png"></image>
</view>
</view>
</view>
<button type="warn" bindtap="warn" class="buttonExit" > 退出 </button>
</view>
</view>
頁面完整WXSS:
/* pages/more/info/info.wxss */
.info-cont{
border-top:solid 1px #f0f0f0;
padding-top: 30rpx;
display: flex;
flex-direction: column;
}
.infoMain{
border-bottom:solid 1px #f0f0f0;
display: flex;
background-color: #fff;
flex-direction: column;
margin-bottom: 30rpx;
}
.info-items{
display: flex;
justify-content: space-between;
align-items: center;
padding:20rpx 40rpx;
border-top:solid 1px #f0f0f0;
}
.infotext{
display: flex;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 0 20rpx;
border-radius: 50%;
}
.info-motto{
margin: 0 20rpx;
color:#888;
}
.buttonExit{
margin:0 40rpx;
}