【商城開發三】Android 仿淘寶商品詳情頁下拉足跡修改版
阿新 • • 發佈:2019-02-01
開發商城的快有半個月了,需要做到詳情頁下拉足跡的效果,網上找了找沒找到,找到一個差不多還有點問題,然後在基礎上進行了二次開發
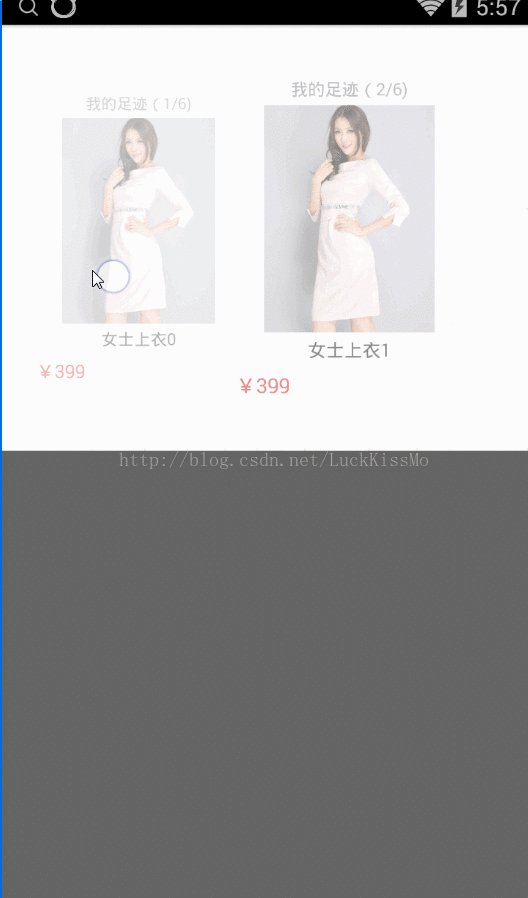
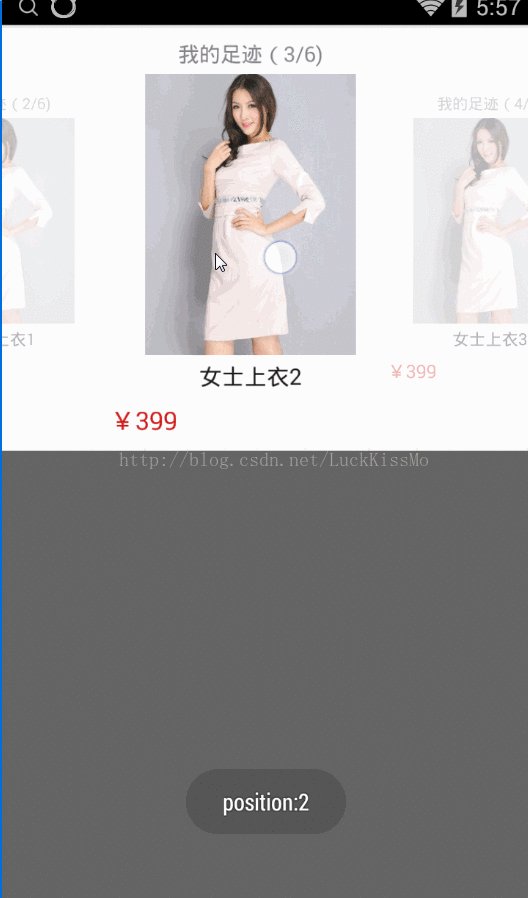
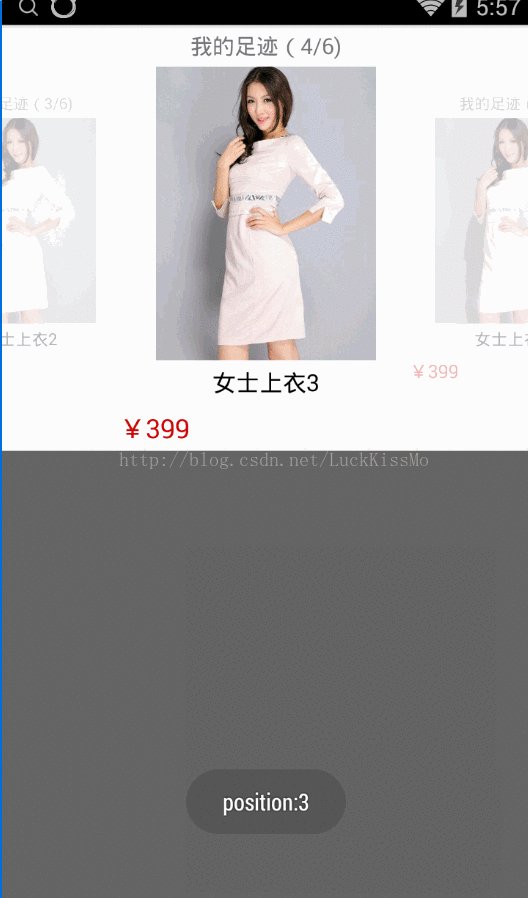
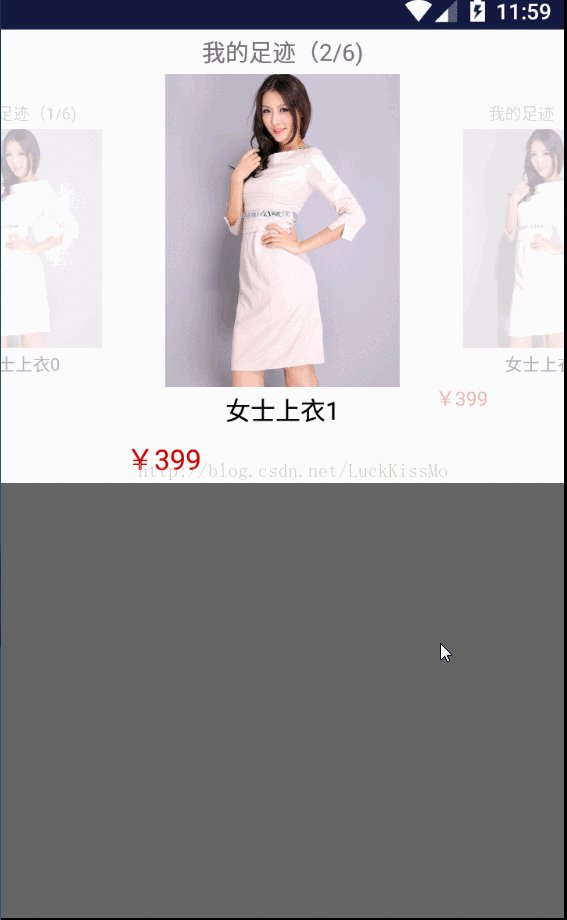
感謝http://blog.csdn.net/yaphetzhao/article/details/53736471 YaphetZhao的部落格,下面先看效果吧。
修改內容一:增加了資料注入和資料繫結
dropDownMultiPagerView = new DropDownMultiPagerView(MainActivity.this, getList());修改內容二:增加了點選事件public class DropDownMultiPagerItem extends LinearLayout { public DropDownMultiPagerItem(Context context, int num, List<Bean> beanList) { super(context); LayoutInflater.from(context).inflate(R.layout.item_dropdownfootprint, this); //當前位置 TextView textNum = (TextView) findViewById(R.id.item_num); textNum.setText("我的足跡(" + (num + 1) + "/" + beanList.size() + ")"); //描述 TextView textDes = (TextView) findViewById(R.id.item_des); textDes.setText(beanList.get(num).getName()); //價格 TextView textPrice = (TextView) findViewById(R.id.item_price); textPrice.setText(beanList.get(num).getPrice()); //圖文 ImageView img = (ImageView) findViewById(R.id.item_img); Glide.with(context).load(beanList.get(num).getImg()).into(img); } }
dropDownMultiPagerView.setOnDropDownMultiPagerViewItemClick(new DropDownMultiPagerView.OnDropDownMultiPagerViewItemClick() { @Override public void onItemClick(int position) { Toast.makeText(MainActivity.this, "position:" + position, Toast.LENGTH_SHORT).show(); } });
資源下載要1分辛苦分,也為了以後能上傳更多資源,謝謝了
bug修復追加
用了一段時間發現下拉足跡有一個bug,重複下拉有時候不會顯示,這很致命啊,必須修復,順便做了一個動畫效果看圖吧
用SuperSwipeRefreshLayout替換了原來的下拉控制元件,還可以做重新整理和載入更多的功能,基本都是參考下拉重新整理做的,程式碼不難自己下載看吧
點選下載