圖片上按鈕特效 熱點連結(img map area)
阿新 • • 發佈:2019-02-01
<div class="adv">
<img src="./theme/imgs/adver4.jpg" width="321" height="80" border="0" usemap="#Map" />
</map>
<a href="#"><img src="test.jpg" ismap="ismap"></a>
注意這個“
<img src="./theme/imgs/adver4.jpg" width="321" height="80" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="rect" coords="120,42,200,67" href="http://itunes.apple.com/cn/app/id448165862?ls=1&mt=8" target="_blank" />
</map>
</div>
轉 http://www.jb51.net/web/90755.html
那麼,如何獲取這個座標值呢?
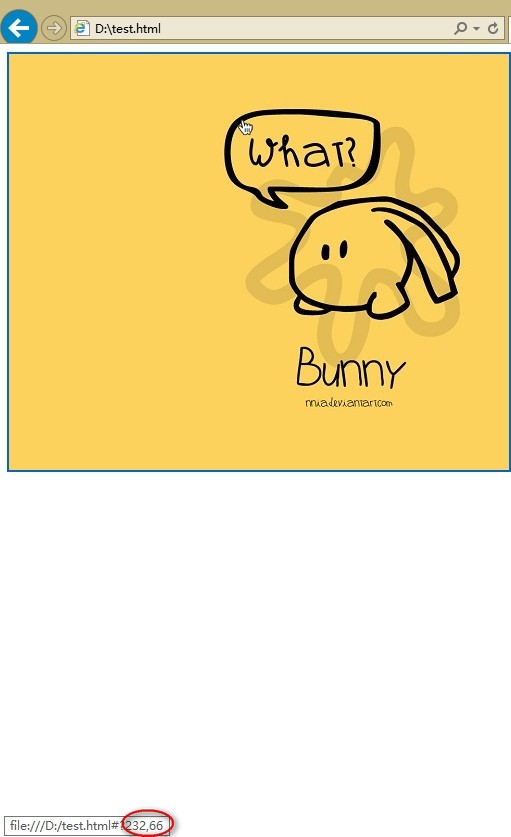
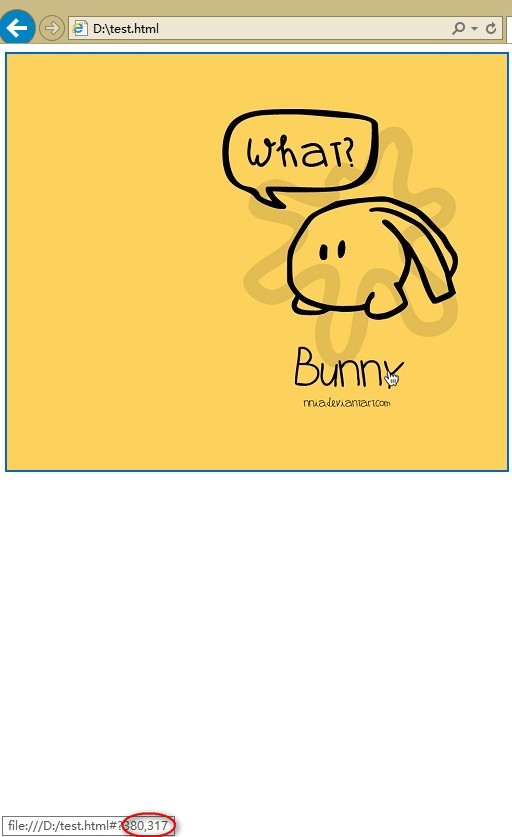
方法一:.新建一個html頁面,在body裡面插入如下程式碼:
<a href="#"><img src="test.jpg" ismap="ismap"></a>
注意這個“


這樣即可獲取座標值了。
方法二:
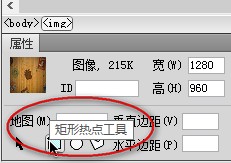
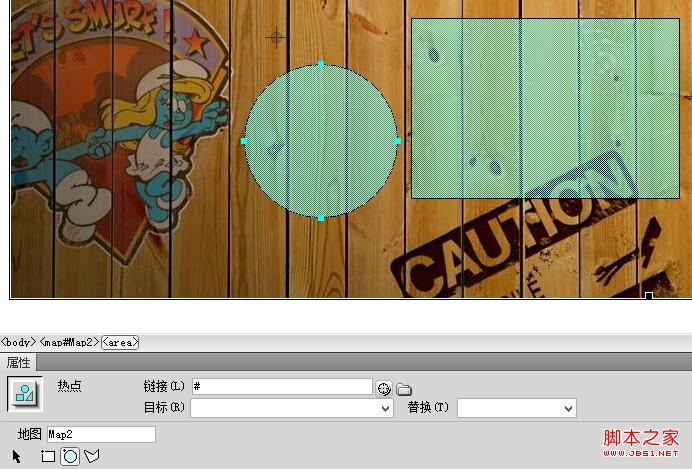
開啟Dreamwever,新建一個頁面,插入一張圖片,

點選“矩形”或其他熱點工具,再在圖片上拖動位置

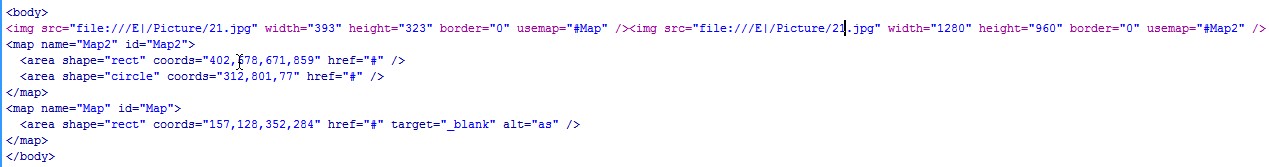
再開啟程式碼區域

這個已經都生成好了。