css圖片熱點連結的設定
圖片熱點連結的設定
需要用到三種標籤img,map,area。
img標籤下是map標籤,map標籤裡面是area標籤img標籤裡面必須有usemap屬性,值等於map標籤的#id或.classarea標籤的shape屬性:定義熱點形狀
(1) shape=rect: 矩形
(2)shape=circle:圓形
(3)shape=poly: 多邊形
area標籤的coords屬性
a.矩形:必須使用四個數字,前兩個數字為左上角座標,後兩個數字為右下角座標例:
b.圓形:必須使用三個數字,前兩個數字為圓心的座標,最後一個數字為半徑長度例:
c.任意圖形(多邊形):將圖形之每一轉折點座標依序填入例:5.area標籤的onFocus="this.blur()"表示去掉虛線框
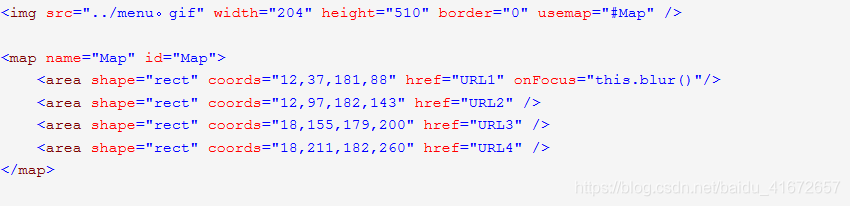
事例圖片

相關推薦
css圖片熱點連結的設定
圖片熱點連結的設定 需要用到三種標籤img,map,area。 img標籤下是map標籤,map標籤裡面是area標籤img標籤裡面必須有usemap屬性,值等於map標籤的#id或.classarea標籤的shape屬性:定義熱點形狀 (1) shape=re
jQuery圖片熱點連結新增編輯外掛
外掛說明: 製作這個外掛的的場景:有客戶要求我給他做一個圖片banner,且一張圖片上會有多個連結。思前想後決定製作這個外掛,以便後用。 使用: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
圖片熱點連結的設立方法
圖片熱點連結的設定方法 一、熱點的原理 圖片通過usemap=”#Map”屬性將名稱為”Map”的熱點區域及連線對映到圖片上。 一般來說,圖片的usermap屬性對應的是map熱點的name的屬性值。所以如果頁面中如果有多個圖片新增熱點,那麼每一個圖片的u
css圖片寬高相等設定
<div class="image-header"> <img src="demo.jpg"> </div> .image-header{ position:relative width:100% height:0 padding-top:
如何利用CSS給同一個網頁中的超連結設定設定不同的樣式?
用css中的類。比如<style type="text/css"> a.topcs:link { font-size: 12px; color: #000000; text-decoration: none; } a.topcs:visited { font-size: 12px; color:
一個圖片多個熱點連結
<img src="img/banner/r4.jpg" width="338" height="289" usemap='#jiaotong' hidefocus="true"> <map name="jiaotong" id="jiaotong">
圖片上按鈕特效 熱點連結(img map area)
<div class="adv"> <img src="./theme/imgs/adver4.jpg" width="321" height="80" border="0" usemap="#Map" /
HTML基本標籤和圖片音訊連結和css
如若要做圖片的連結在引入圖片時我們可以給圖片定義ID號,就跟錨鏈接的名字是一樣的道理例如:<a id=f1 src="地址" alt=""></a><img id="f1" src="../image1/timg.jpg"alt="這是月亮圖片"
[CSS]圖片、多行文本、多行文本與圖片的水平垂直居中
支持 clas ont body style back rgb 添加 vertica 圖片垂直居中:IE8+支持方法1.box { line-height:300px; text-align:center;}.box>img { vertical-a
html area圖片熱點
文字 charset ood lan 半徑 logs 劃分 strong span 熱點圖片區域制作(在線制作):http://imagemap-generator.dariodomi.de/ 1、插入圖片,並設置好圖像的有關參數,且在<img>標記中設置參數u
css圖片居中(水平居中和垂直居中)
-a 模擬 支持ie str left tro 支持 用法 gree http://www.51xuediannao.com/html+css/htmlcssjq/css_img_center.html css圖片居中分css圖片水平居中和垂直居中兩種情況,有時候還需要
DIV+CSS圖片不間斷滾動jquery特效(Marquee插件)及移動標簽marquee整理
初始化 net text div hidden jquery unicode char ini 推薦一個jQuery的無縫文字滾動效果,同時也可以滾動圖片,也叫做跑馬燈效果。 此jquery插件,依托jquery庫,能實現各種滾動效果,且讓HTML代碼符合W3C標準。
css圖片特效
gin float ive 主題 實現 嘉賓 lang amp ansi 網站圖片往往有很多顯示效果,使用css是實現圖片特效的比較簡便的方式。下面記錄一段css鼠標指向的多重特效: <!DOCTYPE html><html lang="en">&
Study 2 —— 圖片熱點區域
ref 標記 coo 劃分 use 表示 映射 語法 作用 標記<map>和<area><img src="圖片" usemap="#名稱"><map id="#名稱"> <area shape="rect" co
css圖片等比例裁剪
-i mark src 設置 顯示 png cdn hid 如果 需求: 圖片的寬高是不固定的,但是外部盒子是有固定大小的。 圖片的寬度和盒子保持一致,並且是水平居中顯示,即兩邊是裁剪的 圖片的高度是由盒子寬度控制的,等比例縮放,多余的被裁減掉 原圖: 代碼: <!
div css 圖片和文字上下居中對齊
log ima 圖片 lin 效果 ges 馬克思 pos 需要 想要圖片和文字水平居中對齊很容易,可今天做這個樹的時候,遇到了要將圖片上下居中.這下就不知道怎麽搞. 拿手冊看也看不出所以然來,不同的瀏覽器對DIV的支持不一個,目前最好的瀏覽器是Firefox.
推薦一個網站Js/Css/圖片/Html單頁面下載工具
方便 site 圖片 內網 web 網站 src 推薦 下載工具 國內網址 http://code68.com/DownWebSite/Index 有時候看到好的頁面,不想寫CSS 下載下來還挺方便的! 推薦一個網站Js/Css/圖片/Html單頁面下載工具
解決CSS圖片底部3像素問題總結
ring tool apm mysql 引入 doc 1.8 dea 項目 1 環境說明 JDK: 1.8 MAVEN: 3. SpringBoot: 2.0.4 2 SpringBoot集成Mybatis-Plus 2.1 創建SpringBoot 利用IDEA創建Spr
css圖片左右上下居中
html: <div><span></span><img src="images/587a3f147f1ff857.jpg!600x600.jpg" alt="" /></div> css: div{width: 50
H5 CSS中列表屬性設定
列表設定 list-style-type:圖示型別 list-style-position:圖示位置 list-style-image:圖示圖片 list-style:簡化書寫方案 示例:list-style: circle outsid
